
Перемещинеи Элементов По Странице
#1
Отправлено 23 Январь 2014 - 11:13
переехал из шаблона мокко, соответственно все вопросы опять стали актуальны
адрес магази на http://bg-rose.ru
прошу помощи в расстановки элементов на странице
что я хочу реализовать
1 - если перейти в каталог товаров по кнопке верхнего меню - высвечивает категории , хочу чтобы высвечивало весь товар, а сверху справа был переключатель категории/весь ассортимент (крутая инструкция, но не уверен что подойдет для текушей темы Инструкцию смотрите здесь), тоже самое интересует для бокового меню, хочу сделать чтобы при нажатии на основную категрию (например уход за телом) показывало не подкатегории а весь товар, но разворачивало боковые категории
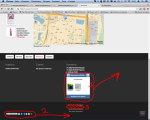
2 - как сократить количество отображаемых элементов "вы смотрели" до 2-3 (на скриншоте)
3 - как сделать карусель на всех страницах а не только на главной
4- как сделать 2рой логотип правее основного в шапке (хочу тута картинку с номерами телефонов запилить и слоганом-названием магазина) и какими параметрами все это добро двигать по шапке, и не поедет ли оно в произволном направлении при изменении разрешения монитора
5 - как перетащить виджет групп ВК под "Вы смотрели"
6 - как сделать чтобы показывало в описании товара остаток на складе , ну или что то типа - больше 100, меньше 10 итп
7 - как сделать правое меню и верхнее меню своим шрифтом (залить шрифт на сайт и применить его к оформлению)
8 - как убрать белые полосы между верхним меню и каруселью
9 - как убрать в каталоге товаров не нужную сортировку, тоесть оставить не 12 видов сортировки а к примеру 3 (по цене, по наличию,по популярности-отзывам)
10 - как сделать фон в шаке
11 - как сделать фон на основной странице
12 - как сделать фон в подвале
13 - как переместить кнопки в подвале по центру подвала
14 - не работает кнопка быстрый заказ (не знаю как она должна работать но в любом случае при нажатии на нее ничего не происходит)
15 - при наведение курсора на фото товара происходит его зумирование в текушем окне картинке, можно ли к этому добавить открывание картинке в сециально просмотровой рамке при нажатии на фотографи
16 - при добавлении товара в стравнение пишеться что товар добавлен в сравнение но вот сама кнопка сравнить нигде не пояляечтся, только убрать из сравнения и все
17 - как убрать название магазина из под логотипа в шапке так чтобы не пропадало название вкладки в обозревателе (название буду делать в виде логотипа рисунком, в текстовом виде не нуждаюсь) и как при этом избежать наезда верхнего меню на слайдер (может забить название пробелами ? )
#2
Отправлено 23 Январь 2014 - 11:53
#3
Отправлено 23 Январь 2014 - 12:16
есть ли вожможность сделать кнопки более объемными ?
#4
Отправлено 23 Январь 2014 - 15:06
10.фон шапки
найдите код
#header-fluid{position:relative;background: #FAFAFA url('http://design.bg-rose.ru/header-top-bg.png') repeat-x 0 0;box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);-moz-box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);-webkit-box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);z-index:10}
замените его на
#header-fluid{position:relative;background: #EEDFED url('http://design.bg-rose.ru/header-top-bg.png') repeat-x 0 0;box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);-moz-box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);-webkit-box-shadow:0 1px 1px 0 rgba(0,0,0,0.25);z-index:10}
если у вас есть какой то свой цвет, то вставить его номер нужна вот здесь background: #EEDFED
#5
Отправлено 23 Январь 2014 - 16:40
 Pstudiopuh (23 Январь 2014 - 11:13) писал:
Pstudiopuh (23 Январь 2014 - 11:13) писал:
переехал из шаблона мокко, соответственно все вопросы опять стали актуальны
адрес магази на http://bg-rose.ru
прошу помощи в расстановки элементов на странице
что я хочу реализовать
1 - если перейти в каталог товаров по кнопке верхнего меню - высвечивает категории , хочу чтобы высвечивало весь товар, а сверху справа был переключатель категории/весь ассортимент (крутая инструкция, но не уверен что подойдет для текушей темы Инструкцию смотрите здесь), тоже самое интересует для бокового меню, хочу сделать чтобы при нажатии на основную категрию (например уход за телом) показывало не подкатегории а весь товар, но разворачивало боковые категории
2 - как сократить количество отображаемых элементов "вы смотрели" до 2-3 (на скриншоте)
3 - как сделать карусель на всех страницах а не только на главной
4- как сделать 2рой логотип правее основного в шапке (хочу тута картинку с номерами телефонов запилить и слоганом-названием магазина) и какими параметрами все это добро двигать по шапке, и не поедет ли оно в произволном направлении при изменении разрешения монитора
5 - как перетащить виджет групп ВК под "Вы смотрели"
6 - как сделать чтобы показывало в описании товара остаток на складе , ну или что то типа - больше 100, меньше 10 итп
7 - как сделать правое меню и верхнее меню своим шрифтом (залить шрифт на сайт и применить его к оформлению)
8 - как убрать белые полосы между верхним меню и каруселью
9 - как убрать в каталоге товаров не нужную сортировку, тоесть оставить не 12 видов сортировки а к примеру 3 (по цене, по наличию,по популярности-отзывам)
10 - как сделать фон в шаке
11 - как сделать фон на основной странице
12 - как сделать фон в подвале
13 - как переместить кнопки в подвале по центру подвала
14 - не работает кнопка быстрый заказ (не знаю как она должна работать но в любом случае при нажатии на нее ничего не происходит)
15 - при наведение курсора на фото товара происходит его зумирование в текушем окне картинке, можно ли к этому добавить открывание картинке в сециально просмотровой рамке при нажатии на фотографи
16 - при добавлении товара в стравнение пишеться что товар добавлен в сравнение но вот сама кнопка сравнить нигде не пояляечтся, только убрать из сравнения и все
17 - как убрать название магазина из под логотипа в шапке так чтобы не пропадало название вкладки в обозревателе (название буду делать в виде логотипа рисунком, в текстовом виде не нуждаюсь) и как при этом избежать наезда верхнего меню на слайдер (может забить название пробелами ? )
2. Редактируем шаблон HTML
Находим
{% IFNOT recently_viewed_goods_empty %}
Заменить на
{% IFNOT recently_viewed_goods_empty %}
{% IF recently_viewed_goods.index > 3 %}{break}{% ENDIF %}
5. Редактируем шаблон HTML
Находим и вырезаем
<script type="text/javascript" src="//vk.com/js/api/openapi.js?105"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "200", height: "290"}, 64441239);
</script>
Вставляем эту строку перед </head> после 39 строки
<script type="text/javascript" src="//vk.com/js/api/openapi.js?105"></script>
Вставляем этот код после <!-- END Недавно просмотренные товары -->
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "200", height: "290"}, 64441239);
</script>
7. Нестандартные шрифты
8. Убираем границы слайдера
Находим
.flexslider {
margin: 0 0 30px;
background: #fff;
border: 4px solid #fff;
position: relative;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
box-shadow: 0 1px 4px rgba(0,0,0,.2);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,.2);
-o-box-shadow: 0 1px 4px rgba(0,0,0,.2);
zoom: 1;
width: 46%;
margin: 0 auto;
}
Заменяем на
.flexslider {
margin: 0 0 30px;
background: #fff;
position: relative;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
box-shadow: 0 1px 4px rgba(0,0,0,.2);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,.2);
-o-box-shadow: 0 1px 4px rgba(0,0,0,.2);
zoom: 1;
width: 46%;
margin: 0 auto;
}
11. Фон основной части
#wrapper {
background-color: #f2f2f2;
}
14. Проверили работу кнопки быстрый заказ, она функционирует корректно. Через секунду появляется окно об успешном добавлении товара в корзину.
16. Кнопка сравнения товара находиться в правом верхнем углу над корзиной, при нажатии на сравнение, вы перейдете на страницу сравнения товара.
17. Редактируем main.css
Находим
<a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}">
<img class="logo" src="{ASSETS_IMAGES_PATH}logo.jpg" alt="{SETTINGS_STORE_NAME}. Перейти на главную" />
{SETTINGS_STORE_NAME}
</a>
Заменяем на
<a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}">
<img class="logo" src="{ASSETS_IMAGES_PATH}logo.jpg" alt="{SETTINGS_STORE_NAME}. Перейти на главную" />
</a>
#6
Отправлено 23 Январь 2014 - 17:10
верхний футер
найдите код в файле css код
#footer-top{clear:both;background:#2a2a2a;border-bottom:1px solid #171717}
замените его на
#footer-top{clear:both;background:#2a2a2a;border-bottom:1px solid #171717;background: rgb(175, 175, 175);}
центральный футер
найдите код
#footer-center{border-top:1px solid #464646;border-bottom:1px solid #171717;padding-bottom:30px;}
замените его на
#footer-center{border-top:1px solid #464646;border-bottom:1px solid #171717;padding-bottom:30px;background: #3F3F3F;}
нижний футер
найдите код
#footer-bottom{background:#2a2a2a;border-top:1px solid #363636;padding:15px 0;color:#a0a0a0;font-size:11px}
замените его на
#footer-bottom{background: #535353;border-top:1px solid #363636;padding:15px 0;color: #B1B1B1;font-size:11px}
везде цвет задается атрибутом background: #535353 , чтоб изменить цвет впишите свой код цвета13
найдите в файле css код
#footer-top{clear:both;background:#2a2a2a;border-bottom:1px solid #171717;margin: auto;}
замените его на
#footer-top{clear:both;background:#2a2a2a;border-bottom:1px solid #171717;margin: auto;height: 65px;}
там же найдите код
#megamenu_bottom{min-width:360px}
и замените его на
#megamenu_bottom{width: 500px;max-width: 600px;margin: auto;}
#7
Отправлено 27 Январь 2014 - 11:52
2 - количество товаров в недавно просмотренных не сократилось, как было 5 так и осталось
1 - если перейти в каталог товаров по кнопке верхнего меню - высвечивает категории , хочу чтобы высвечивало весь товар, а сверху справа был переключатель категории/весь ассортимент (крутая инструкция, но не уверен что подойдет для текушей темы Инструкцию смотрите здесь), тоже самое интересует для бокового меню, хочу сделать чтобы при нажатии на основную категрию (например уход за телом) показывало не подкатегории а весь товар, но разворачивало боковые категории
3 - как сделать карусель (слайдер) на всех страницах а не только на главной
4- как сделать 2рой логотип правее основного в шапке (хочу тута картинку с номерами телефонов запилить и слоганом-названием магазина) и какими параметрами все это добро двигать по шапке, и не поедет ли оно в произволном направлении при изменении разрешения монитора - сделал по этой инструкции http://forum.storela...шапку-картинку/
уехала корзина и и поиск вниз , как поправить чтобы оно друг другу не мешало ?
6 - как сделать чтобы показывало в описании товара остаток на складе , ну или что то типа - больше 100, меньше 10 итп
9 - как убрать в каталоге товаров не нужную сортировку, тоесть оставить не 12 видов сортировки а к примеру 3 (по цене, по наличию,по популярности-отзывам)
15 - при наведение курсора на фото товара происходит его зумирование в текушем окне картинке, можно ли к этому добавить открывание картинке в сециально просмотровой рамке при нажатии на фотографи
18 - как добавить в шапку бекграунд картинкой?
19 - как добавить в подвал бекграунд картинкой ?
#8
Отправлено 27 Январь 2014 - 12:24
 Pstudiopuh (27 Январь 2014 - 11:52) писал:
Pstudiopuh (27 Январь 2014 - 11:52) писал:
2 - количество товаров в недавно просмотренных не сократилось, как было 5 так и осталось
1 - если перейти в каталог товаров по кнопке верхнего меню - высвечивает категории , хочу чтобы высвечивало весь товар, а сверху справа был переключатель категории/весь ассортимент (крутая инструкция, но не уверен что подойдет для текушей темы Инструкцию смотрите здесь), тоже самое интересует для бокового меню, хочу сделать чтобы при нажатии на основную категрию (например уход за телом) показывало не подкатегории а весь товар, но разворачивало боковые категории
3 - как сделать карусель (слайдер) на всех страницах а не только на главной
4- как сделать 2рой логотип правее основного в шапке (хочу тута картинку с номерами телефонов запилить и слоганом-названием магазина) и какими параметрами все это добро двигать по шапке, и не поедет ли оно в произволном направлении при изменении разрешения монитора - сделал по этой инструкции http://forum.storela...шапку-картинку/
уехала корзина и и поиск вниз , как поправить чтобы оно друг другу не мешало ?
6 - как сделать чтобы показывало в описании товара остаток на складе , ну или что то типа - больше 100, меньше 10 итп
9 - как убрать в каталоге товаров не нужную сортировку, тоесть оставить не 12 видов сортировки а к примеру 3 (по цене, по наличию,по популярности-отзывам)
15 - при наведение курсора на фото товара происходит его зумирование в текушем окне картинке, можно ли к этому добавить открывание картинке в сециально просмотровой рамке при нажатии на фотографи
18 - как добавить в шапку бекграунд картинкой?
19 - как добавить в подвал бекграунд картинкой ?
17 -
Найдите код в style.css -
#header-logo {
position: relative;
display: table;
float: left;
margin-top: 30px;
width: 210px;
z-index: 30;
margin-left: 10px;
}
и замените на -
#header-logo {
position: relative;
display: table;
float: left;
margin-top: 30px;
width: 210px;
z-index: 30;
margin-left: 10px;
margin-bottom: 33px;
}
2 - Код в шаблоне HTML -
{% IFNOT recently_viewed_goods_empty %}
{% IF recently_viewed_goods.index > 3 %}{break}{% ENDIF %}
замените на -
{% IFNOT recently_viewed_goods_empty %}
{% IF recently_viewed_goods.index > 3 %}{break}{% ENDIF %}
После чего воспользуйтесь инструкцией - http://forum.storela...ли/#entry108365
#10
Отправлено 28 Январь 2014 - 11:26
 Pstudiopuh (28 Январь 2014 - 09:56) писал:
Pstudiopuh (28 Январь 2014 - 09:56) писал:
как убрать расстояние по пункту 3 с первого скриншота
как впихнуть картинку (она есть у меня) в шапку (фоном) по пункту 4 из 2рого скриншота
1) Найдите в шаблоне HTML код -
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "200", height: "200"}, 64441239);
</script>
</div>
и замените на -
</div>
<div class="block">
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "200", height: "200"}, 64441239);
</script>
</div>
2) Добавьте в конец style.css код -
.yashare-auto-init{text-align:center;}
3) Код в шаблоне HTML -
<p class="copy">© {DATE_YEAR} «{SETTINGS_STORE_NAME}»<br /> {SETTINGS_STORE_ORG_NAME}<br />
замените на -
<p class="copy">© {DATE_YEAR} «{SETTINGS_STORE_NAME}»<br /> {%IF SETTINGS_STORE_ORG_NAME%}{SETTINGS_STORE_ORG_NAME}<br />{%ENDIF%}
#11
Отправлено 28 Январь 2014 - 11:35
<div id="header-right">и до этого кода добавьте -
<div id="header-contact" >
<div class="phone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
{% ENDIF %}
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}{SETTINGS_STORE_PHONE_CITY_CODE2}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER2}
</a>
{% ENDIF %}
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}{SETTINGS_STORE_PHONE_CITY_CODE3}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
</a>
{% ENDIF %}
</div>
</div>
В конец style.css добавьте -
#header-contact {
position: relative; display: table; float: left; margin-top: 30px; width: 210px; z-index: 30;
height: 81px;
margin-left: 10px;
background: url(путь до изображения);
}
Не забудьте в коде указать путь до изображения для фона
width: 210px - ширина блока
margin-left: 10px; - сдвиг влево
height: 81px; - длина
margin-top: 30px; - сдвиг от верха
#12
Отправлено 28 Январь 2014 - 13:12
остальное спасибо
#14
Отправлено 28 Январь 2014 - 15:27
#15
Отправлено 29 Январь 2014 - 18:02
в первом скриншоте
1 - перетянуть меню вниз как показано, прижать его к левой границе (проэкция от нижнего левого блока меню)
2 - поджать поиск чтобы влезало меню
3 - убрать расстояние между логотипом (эта здоровая картинка и есть логотип, на ней нарисован и девиз и картинка и контактные телефоны)
4 - как запилить туда где нарисовано примерно мой имеил и что то типа - напишите нам, чтобы при нажатии на имеил открывалась почтовая программа
5 - можно ли менять размер лого в пикселях не выгружая его в фотоошоп каждый раз и менять там размер подгоняя под оптимальный? может как то через css?
6 - можно ли как то заставить динамически меняться размер логотипа в пределах ширины шапки ? тоесть когда я я двигаю размер окна мышкой, все элементы кроме лого подстраиваются и становятся меньше-больше, а лого начинает уходить за границы экрана, появляется полоса скрола итд
на втором скриншоте
там где замалеванно
как вставить картинку в бекграунд?
картинка у меня есть
я хочу чтобы она показывалась только в шапке, сама на размер шапки растягивалась и не мешала никаким элементам
по всем приведенным выше рекомендация я пробовал - но получается не то что я хочу
#16
Отправлено 29 Январь 2014 - 18:15
1.В шаблоне Style.css найдите данный код:
#megamenu{position:absolute;height:54px;top:90px;left:238px;}
замените его на :
#megamenu{position:absolute;height:54px;top: 220px;left: 7px;}
2.Найдите данный блок кода:
#search_block_top #search_query_top{width:350px;*height: 26px !important; *padding-top: 10px !important; *padding-bottom: 0 !important; vertical-align: middle !important; border:1px solid #cecece!important;padding-right:30px}
замение его на
#search_block_top #search_query_top{width:290px;*height: 26px !important; *padding-top: 10px !important; *padding-bottom: 0 !important; vertical-align: middle !important; border:1px solid #cecece!important;padding-right:30px}
3.Найдите данный блок кода:
#header-logo {
position: relative;
display: table;
float: left;
margin-top: 30px;
width: 210px;
z-index: 30;
margin-left: 10px;
margin-bottom: 33px;
}
замените его на:
#header-logo{top: 40px;position:relative;display:table;float:left;margin-top: -10px;width:210px;z-index:30;margin-left:10px;}
#17
Отправлено 29 Январь 2014 - 20:54
дело в том что сейчас выполнив Ваши инструкции все подогнал к удобоваримому виду , но при уменьшении размера окна получаю наезд строки поиска на верхнее меню , вплоть до пункта доставка и оплата, дальше оно сворачивается в вертикальное меню и выглядит значительно лучше
как его заставить сворачиваться ранее ?
и пункты
4 - как запилить туда где нарисовано примерно мой имеил и что то типа - напишите нам, чтобы при нажатии на имеил открывалась почтовая программа
5 - можно ли менять размер лого в пикселях не выгружая его в фотоошоп каждый раз и менять там размер подгоняя под оптимальный? может как то через css?
6 - можно ли как то заставить динамически меняться размер логотипа в пределах ширины шапки ? тоесть когда я я двигаю размер окна мышкой, все элементы кроме лого подстраиваются и становятся меньше-больше, а лого начинает уходить за границы экрана, появляется полоса скрола итд
#18
Отправлено 31 Январь 2014 - 09:02
8- как сделать чтобы в каталоге при отрытии его по умолчаниб товары выкладывались списком а не плиткой (сверху есть переключатель туда обратно, наверняка гдето есть параметр задающий значение по умолчанию)
ну и выше приведенные вопросы не потеряли актуальности
#19
Отправлено 31 Январь 2014 - 09:32
 Pstudiopuh (29 Январь 2014 - 20:54) писал:
Pstudiopuh (29 Январь 2014 - 20:54) писал:
дело в том что сейчас выполнив Ваши инструкции все подогнал к удобоваримому виду , но при уменьшении размера окна получаю наезд строки поиска на верхнее меню , вплоть до пункта доставка и оплата, дальше оно сворачивается в вертикальное меню и выглядит значительно лучше
как его заставить сворачиваться ранее ?
и пункты
4 - как запилить туда где нарисовано примерно мой имеил и что то типа - напишите нам, чтобы при нажатии на имеил открывалась почтовая программа
5 - можно ли менять размер лого в пикселях не выгружая его в фотоошоп каждый раз и менять там размер подгоняя под оптимальный? может как то через css?
6 - можно ли как то заставить динамически меняться размер логотипа в пределах ширины шапки ? тоесть когда я я двигаю размер окна мышкой, все элементы кроме лого подстраиваются и становятся меньше-больше, а лого начинает уходить за границы экрана, появляется полоса скрола итд
4) Найдите в шаблоне HTML код -
<div id="header-right">и перед ним добавьте -
<div class="main-mail">{%IF SETTINGS_STORE_EMAIL_MAIN%} {SETTINGS_STORE_EMAIL_MAIN} {%ENDIF%} <br><a href="\feedback">Напишите нам </a> </div>
Далее в конец style.css добавьте -
.main-mail{position: relative;
float: right;
width: 189px;
margin-top: 100px;}
#20
Отправлено 31 Январь 2014 - 09:55
#header-logo img {
display: block;
text-align: center;
margin: 0 auto;
}
и замените его на
#header-logo img {
display: block;
text-align: center;
margin: 0 auto;
width: 731px;
}
Теперь ширину логотипа можно изменять в этом блоке в строке width: 731px; . Чтобы регулировать размер логотипа в зависимости от разрешения экрана Вам нужно в файле style.css найти следующие строки
@media only screen and (max-width:1210px)
{
@media only screen and (max-width:959px)
{
@media only screen and (max-width:860px)
{
@media only screen and (max-width:767px)
{
@media only screen and (max-width:479px)
{
Эти строки присваивают стили для каждой ширины экрана. После каждой этой строки вставьте код
#header-logo img {width: 300px;}
и измените значение 300 соответственно для каждой ширины экрана. Тем самым Вы сделаете так чтобы при разном разрешении размер логотипа был разным.7) В шаблоне Товар найдите блок
<ul class="idTabs">
<!-- Если есть какое-либо описание товара -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<li><a href="javascript:tabSwitch(1);" id="tab_1">Описание</a></li>
{% ENDIF %}
<!-- Если есть характеристики товара -->
{% IFNOT goods_features_empty %}
<li><a href="javascript:tabSwitch(2);" id="tab_2" >Характеристики</a></li>
{% ENDIF %}
<!-- Если есть информация о доставке товара -->
{% IFNOT goods_delivery_empty %}
<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>
{% ENDIF %}
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<li><a href="javascript:tabSwitch(4);" id="tab_4" class="selected">Отзывы о товаре</a></li>
{% ENDIF %}
</ul>
и замените его на
<ul class="idTabs">
<!-- Если есть какое-либо описание товара -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<li><a href="javascript:tabSwitch(1);" id="tab_1" class="selected">Описание</a></li>
{% ENDIF %}
<!-- Если есть характеристики товара -->
{% IFNOT goods_features_empty %}
<li><a href="javascript:tabSwitch(2);" id="tab_2" >Характеристики</a></li>
{% ENDIF %}
<!-- Если есть информация о доставке товара -->
{% IFNOT goods_delivery_empty %}
<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>
{% ENDIF %}
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<li><a href="javascript:tabSwitch(4);" id="tab_4">Отзывы о товаре</a></li>
{% ENDIF %}
</ul>
Далее в файле style.css найдите блок
#idTab1, #idTab2, #idTab3 {display: none;}
и замените его на
#idTab4, #idTab2, #idTab3 {display: none;}
7) В шаблоне Товары найдите 2 блока( одинаковых)
<!-- Блок изменения вида списка и поля сортировки -->
<div id="category_view_changer">
{% IF GOODS_VIEW_TYPE=2 %}
<a href="?goods_view_type=1" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="grid_view"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list_view_active"></a>
{% ELSE %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="grid_view_active"></a>
<a href="?goods_view_type=2" title="Отображать список товаров в виде списка" class="list_view"></a>
{% ENDIF %}
</div>
<!-- END Блок изменения вида списка и поля сортировки -->
и замените их на
<!-- Блок изменения вида списка и поля сортировки -->
<div id="category_view_changer">
{% IF GOODS_VIEW_TYPE=1 %}
<a href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="grid_view"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list_view_active"></a>
{% ELSE %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="grid_view_active"></a>
<a href="?goods_view_type=1" title="Отображать список товаров в виде списка" class="list_view"></a>
{% ENDIF %}
</div>
<!-- END Блок изменения вида списка и поля сортировки -->
<!-- Блок возможности изменения лимитов выдачи -- >
Далее найдите блок
{% IFNOT goods_empty %}
<div class="{% IF GOODS_VIEW_TYPE=1 %}grid_view{% ELSE %}group list_view{% ENDIF %}" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
{% IF GOODS_VIEW_TYPE=1 %}
и замените его на
<!-- Если есть товары -->
{% IFNOT goods_empty %}
<div class="{% IF GOODS_VIEW_TYPE=2 %}grid_view{% ELSE %}group list_view{% ENDIF %}" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
{% IF GOODS_VIEW_TYPE=2 %}
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных