Не могу разобраться с шрифтами, т.е. где какой и за что отвечает в css. Нужно изменить, величину блока указанного на фото! Так же хотелось бы побольше сделать заголовки товаров! А лучше напишите, кто знает, места в ксс где находится информация о шрифтах, какие за что отвечают!
Шрифты
Автор Crusis22, 18 янв. 2014 17:58
Сообщений в теме: 4
#1
Отправлено 18 Январь 2014 - 17:58
#4
Отправлено 19 Январь 2014 - 09:22
 Crusis22 (18 Январь 2014 - 22:08) писал:
Crusis22 (18 Январь 2014 - 22:08) писал:
У разных тем в разных шаблонах по разному расположения и я искал у меня в шаблоне такого не было!
Продемонстрирую на вашем сайте.
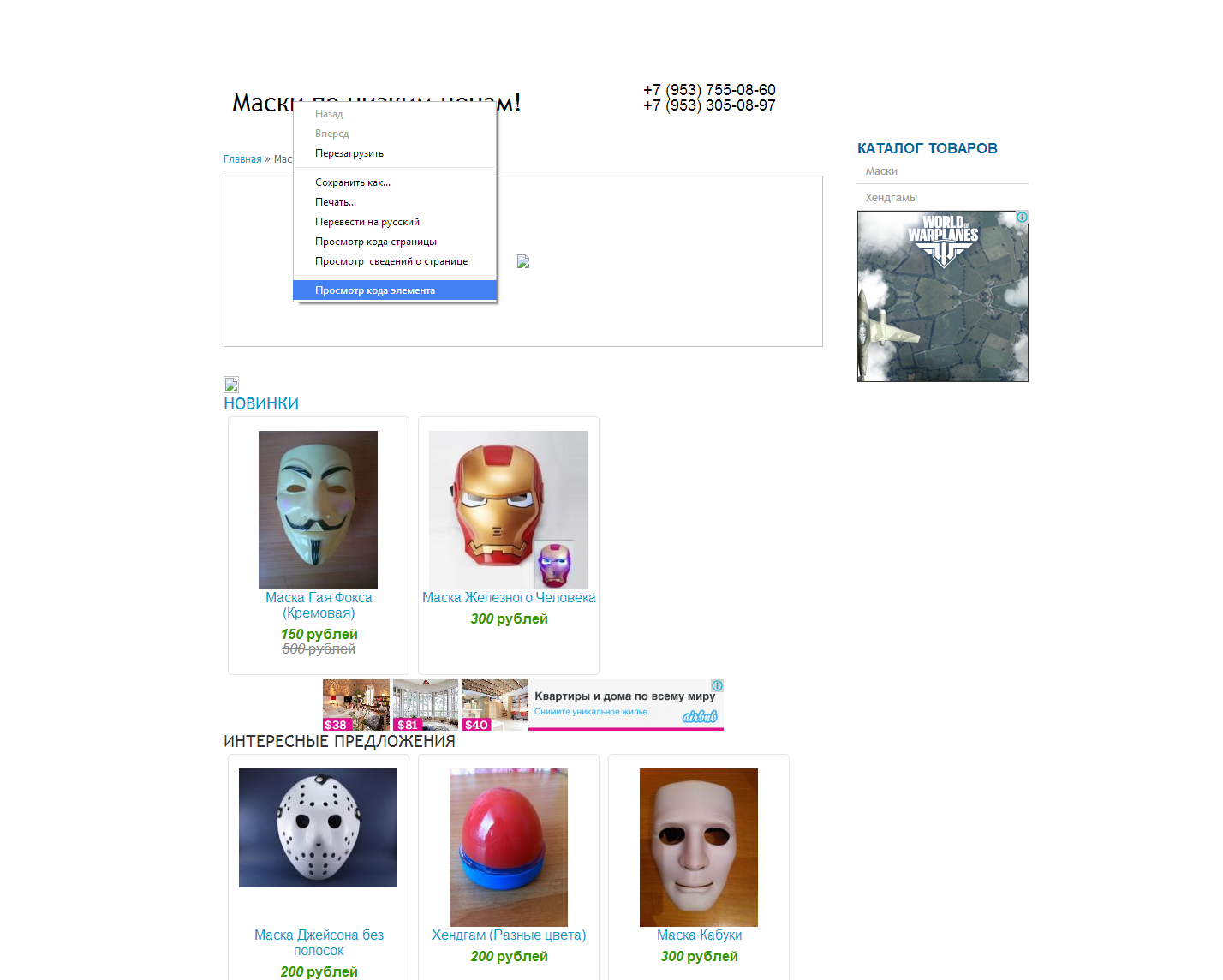
1.Ищем нужный вам текст, например надпись "Маски по низким ценам", далее щелкаем по ней правой кнопкой мыши, далее находим пункт "просмотр кода элемента":



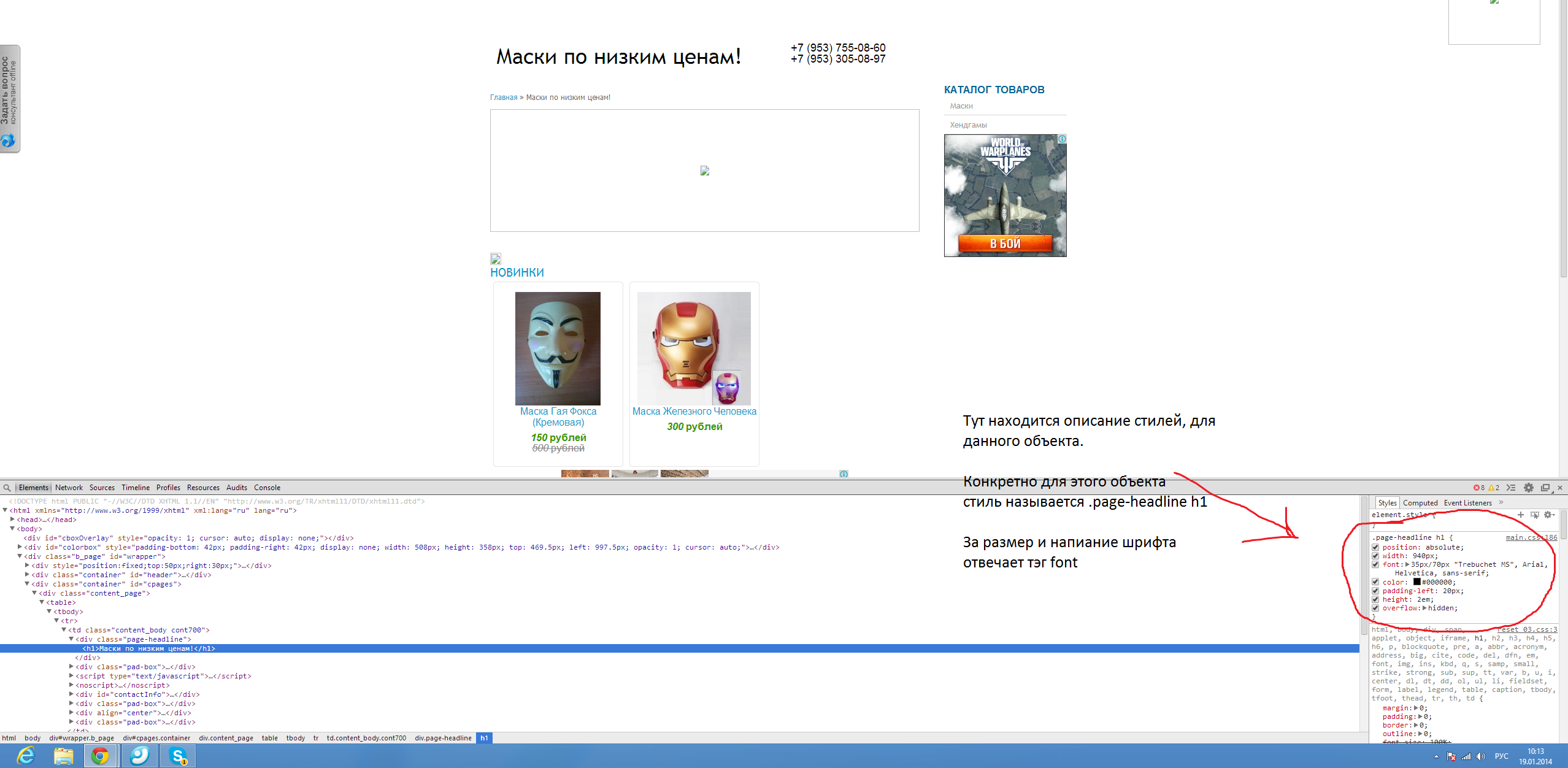
Подробнее о тэге font можно узнать ТУТ.
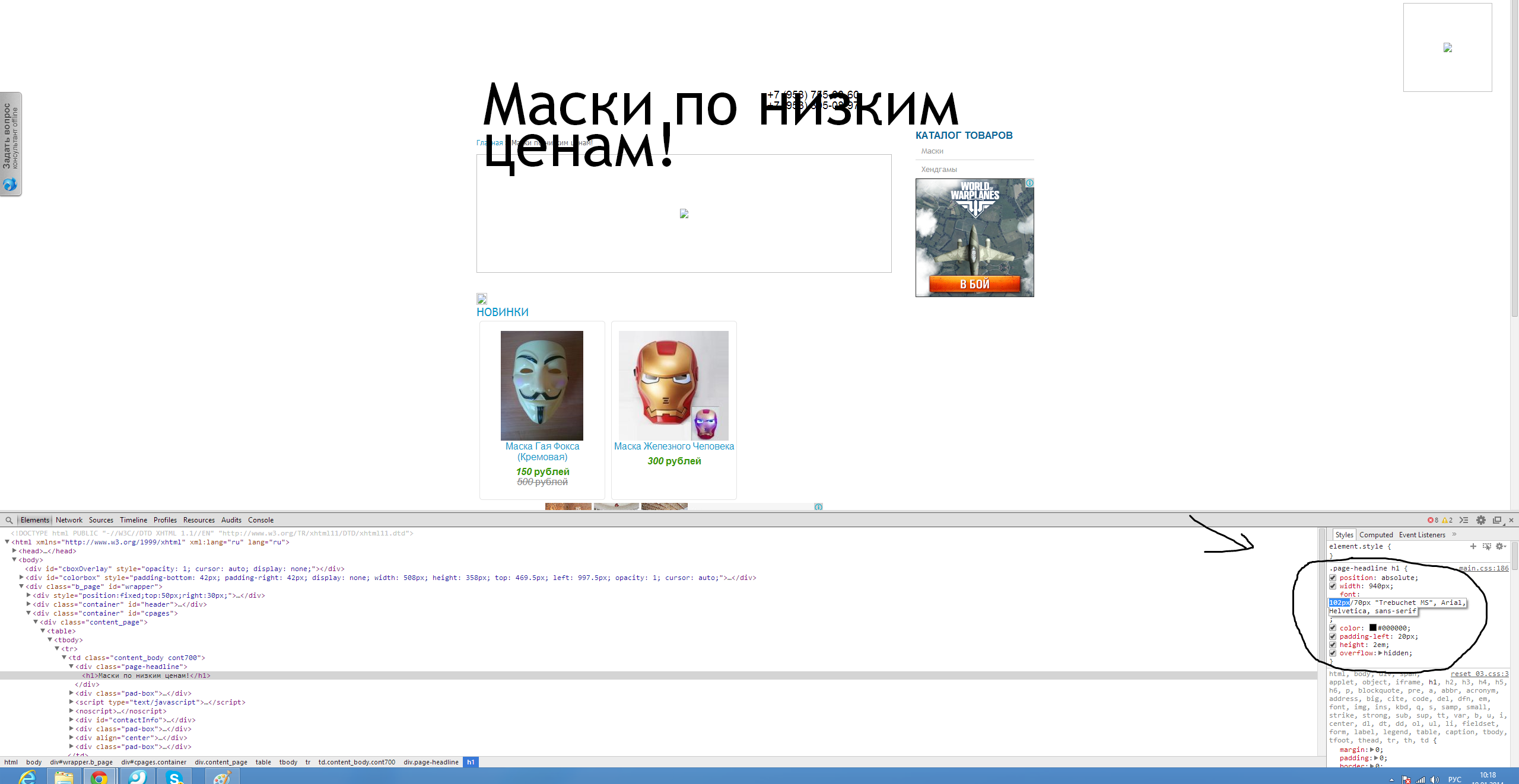
2.Изменяем прямо в браузере параметры тэга font , подстраиваем так как вам нужно.
3.Далее заходим в бэк-офис. Вкладка "сайт" далее "редактор шаблонов" , там ищем шаблон main.css
Копируем название класса, далее быстрым поиском находим нужный нам блок кода, и уже там проводим нужные изменения.
#5
Отправлено 20 Январь 2014 - 14:49
Огромное спасибо за инфу, для меня оказалась полезной.
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных

















