- Форум владельцев интернет-магазинов
- → Публикации Максим судариков
Публикации Максим судариков
33 публикаций создано Максим судариков (учитываются публикации только с 10-Май 23)
#273654 Редактирование Шаблона
![]() Отправлено от
Максим судариков
в 01 Март 2018 - 17:39
в
Шаблон Цитрус
Отправлено от
Максим судариков
в 01 Март 2018 - 17:39
в
Шаблон Цитрус
#273690 Редактирование Шаблона
![]() Отправлено от
Максим судариков
в 03 Март 2018 - 15:08
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 03 Март 2018 - 15:08
в
Изменение общей стилистики
#273700 Редактирование Шаблона
![]() Отправлено от
Максим судариков
в 04 Март 2018 - 06:03
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 04 Март 2018 - 06:03
в
Изменение общей стилистики
#273725 Изменение Шаблона
![]() Отправлено от
Максим судариков
в 05 Март 2018 - 02:42
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 05 Март 2018 - 02:42
в
Изменение общей стилистики
#273767 Изменение Шаблона
![]() Отправлено от
Максим судариков
в 05 Март 2018 - 18:17
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 05 Март 2018 - 18:17
в
Изменение общей стилистики
 Firefly (05 Март 2018 - 15:19) писал:
Firefly (05 Март 2018 - 15:19) писал:
1. В шаблоне HTML найдите и удалите код:
<!-- Баннеры на главной -->
{% IF index_page %}
<div class="yt-bannertop">
<div class="container">
<div class="row">
<div class="banner-top">
<ul>
<li class="li-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"><a class="banner-top-img" href="#"><img src="{ASSETS_IMAGES_PATH}ico1-banner-top2.jpg?design=orange" alt=""></a>
<div class="li1-content"><a href="#">Бесплатная доставка!</a>
<p>Доставка по городу и области Бесплатна!</p>
</div>
</li>
<li class="li-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"><a class="banner-top-img" href="#"><img src="{ASSETS_IMAGES_PATH}ico2-banner-top2.jpg?design=orange" alt=""></a>
<div class="li2-content"><a href="#">30 дней Гарантии</a>
<p>Вы можете вернуть товар в течении 30 дней после получения заказа</p>
</div>
</li>
<li class="li-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"><a class="banner-top-img" href="#"><img src="{ASSETS_IMAGES_PATH}ico3-banner-top2.jpg?design=orange" alt=""></a>
<div class="li3-content"><a href="#">Прием заказов 24/7</a>
<p>Оформите заказ в интернет-магазине "{SETTINGS_STORE_NAME}" Прямо сейчас!</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Баннеры на главной -->
2. В main.css найдите код:
#nav li ul li.category-level-2 a.lvl-2 {padding:8px 20px 8px 0px;font-size: 100%;text-transform: capitalize;}
Замените на:
#nav li ul li.category-level-2 a.lvl-2 {padding:8px 20px 8px 0px;font-size: 100%;text-transform: capitalize;}
.min_sum {float:right;padding: 15px 20px 15px;}
Найдите код:
#nav {list-style:none;float: left;margin: 0;padding: 0;width: 100%;}
Замените на:
#nav {list-style:none;float: left;margin: 0;padding: 0;}
В HTML найдите код:
</div> <!-- /END Каталог с подкатегориями -->
Замените на:
<div class="min_sum">Минимальная сумма заказа</div> </div> <!-- /END Каталог с подкатегориями -->
Где в тексте укажите минимальную сумму заказа.
3. В HTML найдите код:
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow" class="wrap">
<div id="slider">
<!-- Slides Container -->
<div u="slides" class="slides_container">
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide1.png?design=jade" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide2.png?design=jade" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide3.png?design=jade" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide4.png?design=jade" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide5.png?design=jade" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Слайдер на главной -->
Уберите в нем строки, отвечающие за слайды с 4 по 5:
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide4.png?design=jade" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide5.png?design=jade" />
</div>
#273809 Изменение Дизайна
![]() Отправлено от
Максим судариков
в 06 Март 2018 - 18:06
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 06 Март 2018 - 18:06
в
Изменение общей стилистики
1) Изменить цвет всей верхней шапки, со вкладками: "Главная" и т.д., на #f67073 И сделать жирный шрифт
2) Изменить цвет, при наведении курсора на вкладки, на Белый (Как показано на первом скриншоте)
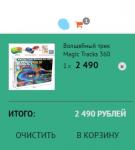
3) Заменить поиск и корзину. В корзине должно вылетать окно такое же как на скриншоте №3, только цвет должен быть #f67073 (Как показано на скриншотах № 2 и 3)
4) "Минимальная сумма заказа: 800 руб." сделать красным шрифтом
5 ) Перенести на центр и сделать цветом #f67073
Спасибо, за Ваш труд)
#273900 Изменение Дизайна
![]() Отправлено от
Максим судариков
в 09 Март 2018 - 19:10
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 09 Март 2018 - 19:10
в
Изменение общей стилистики
 metry (09 Март 2018 - 18:43) писал:
metry (09 Март 2018 - 18:43) писал:
#273954 Изменение Цвета Шрифта
![]() Отправлено от
Максим судариков
в 12 Март 2018 - 18:53
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 12 Март 2018 - 18:53
в
Изменение общей стилистики
1) На главной поменять цвет шрифта на черный везде кроме: шапки, подвала и "В корзину" (Показано на скрине №1)
2) На вкладке "О нас" Поменять на черный как показано на скриншоте №2
3) На вкладке "Доставка" сделать черным как показано на скрине №3
4) На вкладке "Корзина" сдлкать все рамку черной кроме текста (Показано на скрине №4)
5) на вкладке "Каталог" Весь текст и звезды сделать черным (Показано на скрине №5)
6) На вкладке "Мой кабинет" Сделать весь текст черным шрифтом (Показано на скрине №6)
#273997 Изменение Цвета Шрифта
![]() Отправлено от
Максим судариков
в 14 Март 2018 - 02:06
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 14 Март 2018 - 02:06
в
Изменение общей стилистики
 metry (13 Март 2018 - 19:27) писал:
metry (13 Март 2018 - 19:27) писал:
h1, h2, h3, h4, h5, h6 {font-weight: bold;text-rendering: optimizelegibility;font-family: inherit;text-transform: uppercase;line-height: 1.1;margin:0;padding:0;color: #e4e4e4;}
замените на:
h1, h2, h3, h4, h5, h6 {font-weight: bold;text-rendering: optimizelegibility;font-family: inherit;text-transform: uppercase;line-height: 1.1;margin:0;padding:0;color: #000;}
#footer-middle h5{color:#e4e4e4;}
далее найдите :
body {font-family: PT Sans;font-size: 16px;line-height: 20px;color: #bbb;overflow-x: hidden;position: relative;background-color: #575757;background-image: url("{ASSETS_IMAGES_PATH}bg.png?design=dark");background-attachment: fixed;background-position: center top;margin:0;padding:0;}
замените на:
body {font-family: PT Sans;font-size: 16px;line-height: 20px;color: #000;overflow-x: hidden;position: relative;background-color: #575757;background-image: url("{ASSETS_IMAGES_PATH}bg.png?design=dark");background-attachment: fixed;background-position: center top;margin:0;padding:0;}
далее найдите:
a {color: #bbb;text-decoration:none;cursor:pointer;}
замените на:
a {color: #000;text-decoration:none;cursor:pointer;}
#footer-middle a, #header-top a {color: #bbb;text-decoration:none;cursor:pointer;}
далее найдите:
.sns-producttabs .sns-pdt-head .sns-pdt-nav .pdt-nav .item-nav.tab-nav-actived span, .sns-producttabs .sns-pdt-head .sns-pdt-nav .pdt-nav .item-nav span:hover {color: #fff;}
замените на:
.sns-producttabs .sns-pdt-head .sns-pdt-nav .pdt-nav .item-nav.tab-nav-actived span, .sns-producttabs .sns-pdt-head .sns-pdt-nav .pdt-nav .item-nav span:hover {color: #000;}
далее найдите:
.price {font-weight: bold;color: #e4e4e4;white-space: nowrap;}
замените на:
.price {font-weight: bold;color: #000;white-space: nowrap;}
далее найдите:
.tab_products .tabs li a {color: #bebebe;font-weight: bold;text-transform: uppercase;font-size: 123%;padding: 8px 35px 15px 0;position: relative;display: -moz-inline-stack;display: inline-block;zoom: 1;}
замените на:
.tab_products .tabs li a {color: #000;font-weight: bold;text-transform: uppercase;font-size: 123%;padding: 8px 35px 15px 0;position: relative;display: -moz-inline-stack;display: inline-block;zoom: 1;}
далее найдите:
.col-left .block-title span {color: #e4e4e4;position: relative;}
замените на:
.col-left .block-title span {color: #000;position: relative;}
далее найдите:
.col-left .block-title a:before, .col-left .block-title span:before {content: "";width: 200px;left: 100%;position: absolute;display: block;top: 12px;height: 4px;border-top: 1px solid #d7d7d7;border-bottom: 1px solid #d7d7d7;margin-left: 25px;}
.col-left .block-title a:after, .col-left .block-title span:after {content: "\f005";display: inline-block;font-family: FontAwesome;font-style: normal;font-weight: normal;line-height: 1;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;font-size: 10px;position: absolute;left: 100%;top: 9px;width: 20px;margin-left: 5px;color: #cacaca;}
замените на:
.col-left .block-title a:before, .col-left .block-title span:before {content: "";width: 200px;left: 100%;position: absolute;display: block;top: 12px;height: 4px;border-top: 1px solid #000;border-bottom: 1px solid #000;margin-left: 25px;}
.col-left .block-title a:after, .col-left .block-title span:after {content: "\f005";display: inline-block;font-family: FontAwesome;font-style: normal;font-weight: normal;line-height: 1;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;font-size: 10px;position: absolute;left: 100%;top: 9px;width: 20px;margin-left: 5px;color: #000;}
далее найдите:
.categories .item .title {background: rgba(255, 255, 255, 0.3);text-transform: uppercase;color: #fff;font-size: 20px;font-weight: bold;display: block;width: 100%;max-width: 260px;max-height: 50px;overflow: hidden;line-height: 50px;}
замените на:
.categories .item .title {background: rgb(52, 52, 52);text-transform: uppercase;color: #fff;font-size: 20px;font-weight: bold;display: block;width: 100%;max-width: 260px;max-height: 50px;overflow: hidden;line-height: 50px;}
далее найдите:
#custommenu ul.mainnav li.level0 > a {display: block;padding: 5px 12px;position: relative;font-size: 16px;text-transform: uppercase;line-height: 20px;color: #fff;border: 1px solid transparent;margin: 0 0 10px 0;}
замените на:
#custommenu ul.mainnav li.level0 > a {display: block;padding: 5px 12px;position: relative;font-size: 16px;text-transform: uppercase;line-height: 20px;color: #000;border: 1px solid transparent;margin: 0 0 10px 0;}
далее найдите:
.cartTable tbody .cart-price .price {font-size: 18px;color: #bbb;}
замените на:
.cartTable tbody .cart-price .price {font-size: 18px;color: #000;}
далее в конец кода вставьте:
#breadcrumbs a{color: #fff;}
a.button, a.paymentFormSubmitLink, a.paymentFormTbodySubmitButton {color: #fff;}
#273999 Изменение Блоков
![]() Отправлено от
Максим судариков
в 14 Март 2018 - 02:18
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 14 Март 2018 - 02:18
в
Изменение общей стилистики
1) Убрать на главной карточки (Показано на скрине №1)
2) Убрать соц. сети (Показано на скрине №2)
3) На вкладке каталог убрать карточки (Показано на скрине №3)
4) В личном кабинете убрать "Юридическая информация" и "Банковские реквизиты" (Показано на скрине №4)
#274011 Изменение Блоков
![]() Отправлено от
Максим судариков
в 14 Март 2018 - 06:07
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 14 Март 2018 - 06:07
в
Изменение общей стилистики
 Vaccina (14 Март 2018 - 02:54) писал:
Vaccina (14 Март 2018 - 02:54) писал:
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
<!-- Баннеры -->
{% IF index_page %}
<div id="topsl">
<div class="container">
<div class="policy_shop">
<div class="row">
<div class="col-sm-4 col-xs-12 policy">
<div class="ca-content">
<em class="fa fa-truck"> </em>
<h4 class="ca-main">Бесплатная доставка</h4>
Доставка по городу и области Бесплатна!
</div>
</div>
<div class="col-sm-4 col-xs-12 policy">
<div class="ca-content">
<em class="fa fa-mail-reply"> </em>
<h4 class="ca-main">30 дней гарантии</h4>
Вы можете вернуть товар в течении 30 дней после получения заказа.
</div>
</div>
<div class="col-sm-4 col-xs-12 policy">
<div class="ca-content">
<em class="fa fa-comments"> </em>
<h4 class="ca-main">Прием заказов 24/7</h4>
Оформите заказ в интернет-магазине "{SETTINGS_STORE_NAME}" Прямо сейчас!
</div>
</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
далее найдите и удалите:
<ul class="sns-social"> <li><a href="https://facebook.com/" title="FaceBook.com" class="fa fa-facebook" target="_self"> </a></li> <li><a href="https://vk.com/" title="VK.com" class="fa fa-vk" target="_self"> </a></li> <li><a href="https://youtube.com/" title="YouTube.com" class="fa fa-youtube" target="_self"> </a></li> <li><a href="https://twitter.com/" title="Twitter.com" class="fa fa-twitter" target="_self"> </a></li> </ul>
далее зайдите в шаблон Товары - найдите:
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ELSE %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
{% IF goods_empty=0 %}
<div class="categories">
{% FOR nested_categories_list %}
<div class="item col-sm-4 col-sms-6 col-smb-12">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="image goods-cat-image-medium">
<i class="fa fa-eye"></i>
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=dark{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="title">{nested_categories_list.NAME}</a>
</div>
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Если нет товаров, выводим сообщение пользователю -->
{% IF goods_empty %}
{% IF goods_filters_empty %}
<p class="attention">Нет товаров в выбранной категории</p>
{% ELSE %}
<p class="attention">Нет товаров для выбранных условий</p>
{% ENDIF %}
{% ENDIF %}
<!-- /Если нет товаров, выводим сообщение пользователю -->
замените на:
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ELSE %}
<!-- Если нет товаров, выводим сообщение пользователю -->
{% IF goods_empty %}
{% IF goods_filters_empty %}
<p class="attention">Нет товаров в выбранной категории</p>
{% ELSE %}
<p class="attention">Нет товаров для выбранных условий</p>
{% ENDIF %}
{% ENDIF %}
<!-- /Если нет товаров, выводим сообщение пользователю -->
далее зайдите в шаблон ЛК Настройки пользователя - найдите и удалите:
<div class="col-sm-6 col-xs-12">
<div class="col-account">
<h3>Юридическая информация</h3>
<div class="form-list">
<div class="fields">
<label for="sites_client_org_name">Наименование организации или ИП</label>
<input id="sites_client_org_name" type="text" name="form[sites_client_org_name]" value="{FORM_SITES_CLIENT_ORG_NAME}" minlength="5" class="required inputText">
</div>
<div class="fields">
<label for="sites_client_org_inn">ИНН</label>
<input id="sites_client_org_inn" type="text" name="form[sites_client_org_inn]" value="{FORM_SITES_CLIENT_ORG_INN}" minlength="9" maxlength="12" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_org_ogrn">ОГРН</label>
<input id="sites_client_org_ogrn" type="text" name="form[sites_client_org_ogrn]" value="{FORM_SITES_CLIENT_ORG_OGRN}" minlength="13" maxlength="15" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_org_kpp">КПП</label>
<input id="sites_client_org_kpp" type="text" name="form[sites_client_org_kpp]" value="{FORM_SITES_CLIENT_ORG_KPP}" minlength="9" maxlength="9" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_org_okpo">ОКПО</label>
<input id="sites_client_org_okpo" type="text" name="form[sites_client_org_okpo]" value="{FORM_SITES_CLIENT_ORG_OKPO}" minlength="8" maxlength="10" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_org_address">Юридический адрес</label>
<input id="sites_client_org_address" type="text" name="form[sites_client_org_address]" value="{FORM_SITES_CLIENT_ORG_ADDRESS}" minlength="5" class="inputText">
</div>
</div>
<div class="buttons">
<button type="submit" title="Сохранить персональные настройки" class="button">Сохранить</button>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-12">
<div class="col-account">
<h3>Банковские реквизиты</h3>
<div class="form-list">
<div class="fields">
<label for="sites_client_bank_account">Расчетный счет</label>
<input id="sites_client_bank_account" type="text" name="form[sites_client_bank_account]" value="{FORM_SITES_CLIENT_BANK_ACCOUNT}" minlength="13" maxlength="20" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_bank_bik">БИК</label>
<input id="sites_client_bank_bik" type="text" name="form[sites_client_bank_bik]" value="{FORM_SITES_CLIENT_BANK_BIK}" minlength="9" maxlength="9" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_bank_name">Название банка</label>
<input id="sites_client_bank_name" type="text" name="form[sites_client_bank_name]" value="{FORM_SITES_CLIENT_BANK_NAME}" minlength="5" class=" inputText">
</div>
<div class="fields">
<label for="sites_client_bank_corr_account">Корреспондентский счет</label>
<input id="sites_client_bank_corr_account" type="text" name="form[sites_client_bank_corr_account]" value="{FORM_SITES_CLIENT_BANK_CORR_ACCOUNT}" minlength="13" maxlength="20" class="digits inputText">
</div>
<div class="fields">
<label for="sites_client_bank_address">Адрес банка</label>
<input id="sites_client_bank_address" type="text" name="form[sites_client_bank_address]" value="{FORM_SITES_CLIENT_BANK_ADDRESS}" minlength="5" class=" inputText">
</div>
</div>
<div class="buttons">
<button type="submit" title="Сохранить персональные настройки" class="button">Сохранить</button>
</div>
</div>
</div>
далее зайдите в шаблон main.css - найдите и удалите:
#footer-middle ul.sns-social {color: #e1e1e1;font-size: 18px;}
#footer-middle ul.sns-social li {display: -moz-inline-stack;display: inline-block;vertical-align: middle;zoom: 1;padding: 3px;margin-right: 5px;overflow: hidden;}
#footer-middle ul.sns-social li .fa {width: 32px;height: 32px;border: 1px solid #9d9d9d;border-radius: 50%;line-height: 32px;text-align: center;display: block;position: relative;padding: 0px;}
#footer-middle ul.sns-social li .fa:before {display: block;}
#footer-middle ul.sns-social li .fa:hover {color: #fff;border: 1px solid #707070;background: #707070;padding: 0px;}
#footer-middle ul.sns-social li .fa:hover:before {-webkit-animation: 0.3s ease 0s normal forwards 1 running toBottomFromTop;-o-animation: 0.3s ease 0s normal forwards 1 running toBottomFromTop;animation: 0.3s ease 0s normal forwards 1 running toBottomFromTop;}
далее найдите и удалите:
/*** Баннеры ***/
#topsl {border-top: 1px solid #3f3f3f;border-bottom: 1px solid #3f3f3f;padding: 30px 0;}
#topsl .policy_shop .policy {overflow: hidden;position: relative;transition: all 300ms linear 0s;text-align: center;}
#topsl .policy_shop .policy .fa {border: 1px solid #5b5b5b;background: #2a2a2a;font-size: 30px;transition: all 400ms linear 0s;width: 75px;height: 75px;border-radius: 50%;margin-bottom: 20px;color: #e4e4e4;}
#topsl .policy_shop .policy .fa:before {height: 100%;left: 0;line-height: 75px;position: absolute;top: 0;width: 100%;color: #707070;}
#topsl .policy_shop .policy:hover .fa {background: #707070;border-color: #707070;}
#topsl .policy_shop .policy:hover .fa:before {color: #fff;-webkit-animation: moveFromBottom 300ms ease;-o-animation: moveFromBottom 300ms ease;animation: moveFromBottom 300ms ease;}
#topsl .policy_shop .policy .ca-content .ca-main {color: #535353;margin-bottom: 15px;-webkit-transition: all 200ms linear;-o-transition: all 200ms linear;transition: all 200ms linear;}
#topsl .policy_shop .policy:hover .ca-content .ca-main {color: #fff;-webkit-animation: smallToBig 300ms ease;-o-animation: smallToBig 300ms ease;animation: smallToBig 300ms ease;}#274349 "подключение Не Защищено"
![]() Отправлено от
Максим судариков
в 24 Март 2018 - 06:53
в
Другие ошибки
Отправлено от
Максим судариков
в 24 Март 2018 - 06:53
в
Другие ошибки
#274387 "подключение Не Защищено"
![]() Отправлено от
Максим судариков
в 24 Март 2018 - 18:25
в
Другие ошибки
Отправлено от
Максим судариков
в 24 Март 2018 - 18:25
в
Другие ошибки
 Vaccina (24 Март 2018 - 08:48) писал:
Vaccina (24 Март 2018 - 08:48) писал:
Подобная проблема рассматривалась у нас на форуме в следующей теме:
https://forum.storel...ту-не-защищено/
На данный момент ваш сайт открывается:
Спасибо, уже разобрался)
#274391 Изменение Дизайна Сайта
![]() Отправлено от
Максим судариков
в 24 Март 2018 - 19:19
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 24 Март 2018 - 19:19
в
Изменение общей стилистики
1) Изменить форму оформления заказов:
а) Сделать белый фон (Показано на скрине №1);
б) Добавить под номером телефона "Пожалуйста, еще раз проверьте номер мобильного телефона! В ближайшее время наш менеджер свяжется с Вами." (Показано на скрине №1)
2) Как изменить "правила обработки данных" добавить другой текст и сделать фон белым (Показано на скрине №2)
3) а) Убрать белую подсветку и сделать при наведении движение вверх, а потом когда убираем курсор - обратно вниз (Показано на скрине №3)
б) Сделать белым (Показано на скрине №3)
4) Сделать черным цветом шрифт на страничке товара (Показано на скринах №4,5)
5) В шапке сделать так, чтобы при наведении на какую-либо категорию она сначала делала движение вверх, а потом вниз, когда убираем курсор (Показано на скине №6)
Спасибо)
#274490 Изменение Дизайна Сайта
![]() Отправлено от
Максим судариков
в 29 Март 2018 - 05:34
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 29 Март 2018 - 05:34
в
Изменение общей стилистики
#274534 Изменение Дизайна Сайта
![]() Отправлено от
Максим судариков
в 30 Март 2018 - 06:35
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 30 Март 2018 - 06:35
в
Изменение общей стилистики
 Mr.Nito (29 Март 2018 - 10:48) писал:
Mr.Nito (29 Март 2018 - 10:48) писал:
1-б шаблон Быстрый заказ
<div> Пожалуйста, еще раз проверьте номер мобильного телефона! <br> В ближайшее время наш менеджер свяжется с Вами. </div> <!-- Если в тарифном плане подключен раздел личного кабинета -->2 -текст в шаблоне HTML блок
<!-- Политика конфиденциальности в модальном окне -->3. Анимацию добавил, цвет заменил
4. Цвет поправил
5. Анимацию добавил в main.css код
/* Верхняя часть шапки */
#header-top .links a {
transition all .3s;
top:0;
position: relative;
}
#header-top .links a:hover {
top: -3px;
}
https://forum.storel...нужно-производ/
#274555 Не Подключился Ssl-Сертификат
![]() Отправлено от
Максим судариков
в 30 Март 2018 - 19:37
в
Другие ошибки
Отправлено от
Максим судариков
в 30 Март 2018 - 19:37
в
Другие ошибки
Что делать? Аккаунт SL-445511
#275893 Сделать Подвал Как У Шаблона "ночь"
![]() Отправлено от
Максим судариков
в 14 Май 2018 - 19:53
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 14 Май 2018 - 19:53
в
Изменение общей стилистики
1) Мне нужен подвал как у шаблона "Ночь". Только форму обратного звонка оставить той же и цвет оставить белым!
2) При наведении на какое-либо слово в подвале например "Главная", должно быть просто движение без подсветки!
3) Все буквы и полосы должны быть черными!
Спасибо, за помощь)
#275966 Изменение Дизайна
![]() Отправлено от
Максим судариков
в 19 Май 2018 - 06:38
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 19 Май 2018 - 06:38
в
Изменение общей стилистики
1) Убрать "Новая коллекция" и "Перейти в каталог" (Показано на скрине №1)
2) Убрать Блок "Выгодное Предложение" (Показано на скрине №2)
3) Убрать блок "Нас выбрали более 1000 покупателей" (Показано на скрине №3)
4) Убрать блок "Этим летом" вместе с задним фоном, где тетка) (Показано на скрине №4)
5) Убрать блок "Работать с нами просто" (Показано на скрине №5)
6) Убрать блок со способами оплаты (Показано на скрине №6)
7) Убрать фейсбук, титер и однокласники и оставить только ВК и добавить Инстаграмм (Показано на скрине №7)
8) Убрать подразделы на списке товаров (Показано на скрине №8)
9) Как изменить политику конфиденциальности (Показано на скрине №9)
10) Убрать в ЛК блоки: "Юридическая информация" и "Банковские реквизиты" (Показано на скрине №10)
Спасибо за работу!
#275994 Изменение Дизайна
![]() Отправлено от
Максим судариков
в 20 Май 2018 - 03:51
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 20 Май 2018 - 03:51
в
Изменение общей стилистики
 Mr.Nito (19 Май 2018 - 20:11) писал:
Mr.Nito (19 Май 2018 - 20:11) писал:
7) Добавьте свои ссылки в шаблоне HTML в блоке
<!-- Соц. сети --> <div class="social-links"> <a class="vk" href="https://vk.com/" title="VK.com" target="_blank"><i class="fa fa-vk"></i><span>vk</span></a> <a class="instagram" href="https://instagram.com/" title="Instagram.com" target="_blank"><i class="fa fa-instagram"></i><span>instagram</span></a> </div>вместо https://vk.com/ свою ссылку
9) Шаблон HTML 1189 строка
<!-- Политика конфиденциальности в модальном окне --> <div id="fancybox-pp" style="display:none"> <div class="modal"> <h2>Политика конфиденциальности</h2>
#276007 Убрать Карту В "связь С Администрацией"
![]() Отправлено от
Максим судариков
в 20 Май 2018 - 18:51
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 20 Май 2018 - 18:51
в
Изменение общей стилистики
Спасибо!
#276110 Удалить Блок
![]() Отправлено от
Максим судариков
в 27 Май 2018 - 07:47
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 27 Май 2018 - 07:47
в
Изменение общей стилистики
#276170 Удалить Блок
![]() Отправлено от
Максим судариков
в 29 Май 2018 - 16:31
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 29 Май 2018 - 16:31
в
Изменение общей стилистики
#276403 Изменение Дизайна
![]() Отправлено от
Максим судариков
в 06 Июнь 2018 - 07:57
в
Изменение общей стилистики
Отправлено от
Максим судариков
в 06 Июнь 2018 - 07:57
в
Изменение общей стилистики
1) Изменить шрифт на Arial
2) Сделать в блоке с меню, как у шаблона "Ночь": поиск, значок ЛК, значок сравнения, значок корзины, с таким же выпадающим меню, как у шаблона "Город" (Показано на скринах №1 и №2)
3) Засунуть логотип над категориями товаров и сделать его по центру, и перетащить номер телефона справа от категорий товаров, и удалить этот блок (Показано на скрине №3)
4) Сделать обычный сладер с такими же размерами, но должен быть один слайд (Показано на скрине №4)
5) Удалить бегущий блок (Показано на скрине №5)
5) Удалить логотип в подвале, перетащить Контакты, добавить ЛК, добавить форму обратной связи (Показано на скрине №6)
6) Удалить все соц сети, кроме ВК и Интаграма (Показано на скрине №7)
7) Удалить блоки в ЛК "Юридическая информация" "Банковские реквизиты" (Показано на скрине №8)
#276686 Интеграция С Robokassa
![]() Отправлено от
Максим судариков
в 18 Июнь 2018 - 21:23
в
Оформление заказа
Отправлено от
Максим судариков
в 18 Июнь 2018 - 21:23
в
Оформление заказа
- Форум владельцев интернет-магазинов
- → Публикации Максим судариков
- Privacy Policy