- Форум владельцев интернет-магазинов
- → Публикации Roman(GRR)
Публикации Roman(GRR)
75 публикаций создано Roman(GRR) (учитываются публикации только с 18-Май 23)
#79782 Слайдер На Главную
![]() Отправлено от
Roman(GRR)
в 19 Июль 2013 - 11:58
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 19 Июль 2013 - 11:58
в
Шаблон Сияние
Первый раз связался со слайдерами!
1)Вот как мне это всё сделать, я ни чего понять не могу, что после чего ставить...
2)поставить мне его надо над блоком "интересные предложения"
Вот ссылка на сайт где я нашёл про этот слайдер: http://ruseller.com/...s2251/example/#
А вот мой сайт: http://bigb.storeland.ru/
Заранее благодарен!
#80115 Слайдер На Главную
![]() Отправлено от
Roman(GRR)
в 21 Июль 2013 - 09:12
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 21 Июль 2013 - 09:12
в
Шаблон Сияние
http://bigb.storeland.ru/
#80158 Слайдер На Главную
![]() Отправлено от
Roman(GRR)
в 21 Июль 2013 - 14:25
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 21 Июль 2013 - 14:25
в
Шаблон Сияние
#79851 Слайдер На Главную
![]() Отправлено от
Roman(GRR)
в 19 Июль 2013 - 20:34
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 19 Июль 2013 - 20:34
в
Шаблон Сияние
Но вот у меня ещё вопросы:
1)Можно точки слайдера поднять повыше или лучше их вообще удалить.
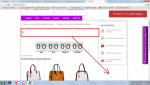
2)В левом меню, при наведении на надпись, что бы она ни чем не подсвечивалась, а выезжала. Вот как здесь http://mops-dv.ru/
3)Тот текст что я обвёл красным, он был изначально серым, а при наведении на него #ad21da без подчёркивания.
4)Тот текст что я обвёл зелёным сделать #ad21da, а при наведении серым без подчёркивания.
5)Значок скайпа сделать побольше.
Заранее благодарю!
#80022 Слайдер На Главную
![]() Отправлено от
Roman(GRR)
в 20 Июль 2013 - 13:53
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 20 Июль 2013 - 13:53
в
Шаблон Сияние
Но остались не доработки!
1)Сделать точки слайдера цветом #ad21da
2)Надо что бы выезжал только текст, а разделительные полосы стояли на месте, и когда текст выезжает, появляется серый фон, надо его поменять на белый.
5)Значок скайпа получается размытый, как и куда поставить новое лого скайпа?
Можно ли что бы перед номером стоял значок трубки как тут: http://mops-dv.ru/?
Заранее благодарен.
#85452 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 21 Август 2013 - 11:01
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 21 Август 2013 - 11:01
в
Шаблон Сияние
Вот я вставил этот код, туда поставил код счётчика, а дальше как? Дату вроде бы написал, но нету счётчика, что я не так делаю?
#85405 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 21 Август 2013 - 06:17
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 21 Август 2013 - 06:17
в
Шаблон Сияние
Вот мне ещё надо что бы у меня был другой счётчик не с timegenerator.ru, а как бы свой который я на сайт могу постаить, мне надо что бы он был маленького размера где то 100х30рх может меньше, и поставить его в шапку сайта, там где у меня свободное место есть между лого и телефонами.
Я приложил изображение как всё должно получиться, зелёный прямоугольник это место таймера
#85186 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 20 Август 2013 - 06:18
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 20 Август 2013 - 06:18
в
Шаблон Сияние
#85504 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 21 Август 2013 - 16:02
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 21 Август 2013 - 16:02
в
Шаблон Сияние
$(time());
</script>
<span id="t" style="font-size:20px"></span>
А этот код куда ставить? И куда вводить Дату? Напишите пример пожалуйста, мне надо что бы были часы минуты секунды
#85818 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 23 Август 2013 - 05:06
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 23 Август 2013 - 05:06
в
Шаблон Сияние
#85619 Бесконечный Счётчик Обратного Отсчёта
![]() Отправлено от
Roman(GRR)
в 22 Август 2013 - 06:42
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 22 Август 2013 - 06:42
в
Шаблон Сияние
<script> $(time(2013,08,23)); </script>
вот этот код я вставил куда сказали, написал там дату! Я правильно сделал? Меню сместилось, а счётчик не появляется! Помогите пожалуйста!
<span id="t" style="font-size:20px"></span>
это я поставил перед контактами.
Помогите!
#83374 Перенос Блока Вправо
![]() Отправлено от
Roman(GRR)
в 09 Август 2013 - 08:37
в
Сравнение товаров
Отправлено от
Roman(GRR)
в 09 Август 2013 - 08:37
в
Сравнение товаров
 Vaccina (06 Август 2013 - 00:26) писал:
Vaccina (06 Август 2013 - 00:26) писал:
Добрый день, хочу с вами связаться, по поводу оформления сайта, и дальнейшего его обслуживания, напишите мне roman_galyazimov@mail.ru
#80396 Метки: "новое" "акция" И Т.д.
![]() Отправлено от
Roman(GRR)
в 23 Июль 2013 - 08:11
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 23 Июль 2013 - 08:11
в
Шаблон Сияние
1)Надо сделать метки как на этом сайте http://wofsu.ru/ вот прям в точности)
Заранее спасибо!
#80433 Метки: "новое" "акция" И Т.д.
![]() Отправлено от
Roman(GRR)
в 23 Июль 2013 - 14:02
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 23 Июль 2013 - 14:02
в
Шаблон Сияние
#83000 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 07 Август 2013 - 13:53
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 07 Август 2013 - 13:53
в
Шаблон Сияние
#82997 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 07 Август 2013 - 13:40
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 07 Август 2013 - 13:40
в
Шаблон Сияние
 Taisia (02 Август 2013 - 15:28) писал:
Taisia (02 Август 2013 - 15:28) писал:
Далее
1. добавьте в конец файла main.css код
.sdvig {
width: 400px;
line-height: 50px;
padding-left: 15px;}
2. добавьте в конец файла main.css код
.pad-box .leftmenu .categories {display:none;}
и код
.content_catalog .pad-box .leftmenu { border: 1px solid #E5E5E5 !important;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
padding: 5px;}
3. что бы вставить картинку под блоком "Вы смотрели" Вам необходимо в файле html найти код
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul> <br />
</li>
и заменить на код
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<div id="otzyv"><img src="{ASSETS_IMAGES_PATH}тут имя вашего файла.jpg"></div><br />
</li>
далее в файле main.css Добавить код
#otzyv { border: 1px solid #E5E5E5 !important;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
padding: 5px; margin-top: 20px;}
Вот по пункту 3, я сделал но у меня картинка получилась не под блоком "Вы смотрели"
Тот код что нужно заменить в файле html, он у меня почему то разделён и одна часть находится вверху, а вторая внизу файла html.
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
Стоит на строке 351
А
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul> <br />
</li>
На строке 189.
И если заменять эти файлы по отдельности, то получается вот что!(смотреть скрин)
Надо перенести его под блок "Вы смотрели" и сделать такого же размера, что бы даже если я картинку большего размера вставлял, а она всё равно обрезалась до такого размера!
Заранее благодарен!
#81930 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 01 Август 2013 - 15:06
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 01 Август 2013 - 15:06
в
Шаблон Сияние
#81731 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 31 Июль 2013 - 12:50
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 31 Июль 2013 - 12:50
в
Шаблон Сияние
#81690 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 31 Июль 2013 - 06:56
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 31 Июль 2013 - 06:56
в
Шаблон Сияние
<!-- Загрузка Jquery галереии Nyvo Slider -->
<link rel="stylesheet" href="{ASSETS_STYLES_PATH}nyvo.css" type="text/css" media="screen" />
<script src="{ASSETS_JS_PATH}jquery.nivo.slider.pack.js" type="text/javascript"></script>
2) Я хочу что бы на месте слайдера осталось пустое место! Т.е. как бы страница начиналась ниже блоков левого меню и при этом товары отображались также только слева, что бы пустое место было справа. Выше на скрине жёлтым выделено! А потом там где стоял слайдер, поставить картинку с акцией и счётчик!
#81579 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 30 Июль 2013 - 13:49
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 30 Июль 2013 - 13:49
в
Шаблон Сияние
#81736 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 31 Июль 2013 - 12:58
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 31 Июль 2013 - 12:58
в
Шаблон Сияние
#81891 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 01 Август 2013 - 11:11
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 01 Август 2013 - 11:11
в
Шаблон Сияние
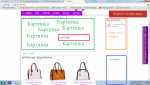
Я хочу что бы у меня сайт получился вот таким(см. скрин)
1)Меню сделать горизонтальным(выделено черным), сделать побольше размер что бы было заметным
2) Под меню сделать картинку и прямо на ней счётчик(выделено зелёным)
3)сравнение товара убрать совсем, блок "вы смотрели"(выделено оранжевым) перенести вправо вверх и сделать что бы там показывалось не больше 5 товаров.
4)Сделать такой блок отзывы(выделено синим), сразу по блоком "вы смотрели"
Заранее благодарен!
#82181 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 02 Август 2013 - 19:40
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 02 Август 2013 - 19:40
в
Шаблон Сияние
1)Мне надо что бы меню было не вертикальным, не столбиком, а горизонтальным т.е. шли друг за другом, а не друг под другом!!!
2)Блок"Вы смотрели" сместить вправо, сто бы от страницы оставалось 7px
3) Надо всю страницу сместить вниз на 30px, что бы у меня для шапки места было больше!
#82074 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 02 Август 2013 - 10:16
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 02 Август 2013 - 10:16
в
Шаблон Сияние
надо внести изменения:
1)Меню надо сделать горизонтальным(выделено зелёным) и как то его выделить рамочкой можно, как вот я выделил в paint.
2)Блок "вы смотрели"(выделено красным) сместить вправо и немного вверх, и тоже надо как то выделить на белом фоне! Может рамочкой какой нибудь или (как страница) эффектом тени, ну вообщем что-то такое.
3)Сделать "Отзывы" но можно не блоком, а картинкой которую я сделаю в paint, и туда её вставить что бы как отзывы выглядело.
Ещё раз спасибо что помогаете!
#82504 Срочно Помогите Сместить Блоки
![]() Отправлено от
Roman(GRR)
в 05 Август 2013 - 10:51
в
Шаблон Сияние
Отправлено от
Roman(GRR)
в 05 Август 2013 - 10:51
в
Шаблон Сияние
Может можно что нибудь придумать с отзывами??? А то картинка не выход! А отзывы нужны!
- Форум владельцев интернет-магазинов
- → Публикации Roman(GRR)
- Privacy Policy