- Форум владельцев интернет-магазинов
- → Публикации Аслан
Публикации Аслан
45 публикаций создано Аслан (учитываются публикации только с 22-Май 23)
#271841 Товары
![]() Отправлено от
Аслан
в 16 Январь 2018 - 12:40
в
Каталог товаров
Отправлено от
Аслан
в 16 Январь 2018 - 12:40
в
Каталог товаров
#271714 Товары
![]() Отправлено от
Аслан
в 13 Январь 2018 - 10:58
в
Каталог товаров
Отправлено от
Аслан
в 13 Январь 2018 - 10:58
в
Каталог товаров
#271864 Товары
![]() Отправлено от
Аслан
в 16 Январь 2018 - 16:35
в
Каталог товаров
Отправлено от
Аслан
в 16 Январь 2018 - 16:35
в
Каталог товаров
 Firefly (16 Январь 2018 - 16:06) писал:
Firefly (16 Январь 2018 - 16:06) писал:
В шаблоне main.css код:
.product-name a, .category-name a {line-height:100%;max-height:46px;overflow:hidden;display:block;font-weight: 300;font-family: 'Open Sans Condensed', sans-serif;}
Заменил на:
.product-name a, .category-name a {line-height:100%;overflow:hidden;display:block;font-weight: 300;font-family: 'Open Sans Condensed', sans-serif;}
Код:
.category-name a {color: #1e1e1e;line-height:46px;text-decoration: none;-webkit-transition: opacity .2s linear;transition: opacity .2s linear;}
Заменил на:
.category-name a {color: #1e1e1e;text-decoration: none;-webkit-transition: opacity .2s linear;transition: opacity .2s linear;}
#271809 Слайдер - Хелп
![]() Отправлено от
Аслан
в 15 Январь 2018 - 20:13
в
Главная
Отправлено от
Аслан
в 15 Январь 2018 - 20:13
в
Главная
 Firefly (15 Январь 2018 - 12:22) писал:
Firefly (15 Январь 2018 - 12:22) писал:
В шаблоне main.css найдите код:
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success,#slideshow
{
background: #0073ff;
background: -moz-linear-gradient(left, #0073FF 0%, #312DAB 160%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#0073FF), color-stop(160%,#312DAB));
background: -webkit-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -o-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -ms-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: linear-gradient(to right, #0073FF 0%,#312DAB 160%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0073FF', endColorstr='#312DAB',GradientType=1 );
}
Замените на:
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success,#slideshow
{
background: url('ссылка на картинку');
}
#271866 Слайдер - Хелп
![]() Отправлено от
Аслан
в 16 Январь 2018 - 16:41
в
Главная
Отправлено от
Аслан
в 16 Январь 2018 - 16:41
в
Главная
 Firefly (16 Январь 2018 - 15:56) писал:
Firefly (16 Январь 2018 - 15:56) писал:
В таком случае код:
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success,#slideshow
{
background: #0073ff;
background: -moz-linear-gradient(left, #0073FF 0%, #312DAB 160%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#0073FF), color-stop(160%,#312DAB));
background: -webkit-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -o-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -ms-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: linear-gradient(to right, #0073FF 0%,#312DAB 160%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0073FF', endColorstr='#312DAB',GradientType=1 );
}
Замените на:
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success
{
background: #0073ff;
background: -moz-linear-gradient(left, #0073FF 0%, #312DAB 160%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#0073FF), color-stop(160%,#312DAB));
background: -webkit-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -o-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: -ms-linear-gradient(left, #0073FF 0%,#312DAB 160%);
background: linear-gradient(to right, #0073FF 0%,#312DAB 160%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0073FF', endColorstr='#312DAB',GradientType=1 );
}
#slideshow {
background: url('ссылка на картинку');
}
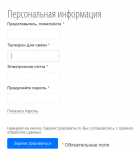
#271843 Регистрация Пользователя
![]() Отправлено от
Аслан
в 16 Январь 2018 - 13:56
в
Шаблон Цитрус
Отправлено от
Аслан
в 16 Январь 2018 - 13:56
в
Шаблон Цитрус
#271863 Регистрация Пользователя
![]() Отправлено от
Аслан
в 16 Январь 2018 - 16:34
в
Шаблон Цитрус
Отправлено от
Аслан
в 16 Январь 2018 - 16:34
в
Шаблон Цитрус
#272001 Пропали Иконки
![]() Отправлено от
Аслан
в 18 Январь 2018 - 16:29
в
Шаблон Цитрус
Отправлено от
Аслан
в 18 Январь 2018 - 16:29
в
Шаблон Цитрус
#272212 Пропали Иконки
![]() Отправлено от
Аслан
в 21 Январь 2018 - 20:40
в
Шаблон Цитрус
Отправлено от
Аслан
в 21 Январь 2018 - 20:40
в
Шаблон Цитрус
#271865 Оформление Заказа
![]() Отправлено от
Аслан
в 16 Январь 2018 - 16:35
в
Оформление заказа
Отправлено от
Аслан
в 16 Январь 2018 - 16:35
в
Оформление заказа
#271844 Оформление Заказа
![]() Отправлено от
Аслан
в 16 Январь 2018 - 13:58
в
Оформление заказа
Отправлено от
Аслан
в 16 Январь 2018 - 13:58
в
Оформление заказа
#272282 Онлайн Консультант
![]() Отправлено от
Аслан
в 23 Январь 2018 - 15:04
в
Шаблон Лазурь
Отправлено от
Аслан
в 23 Январь 2018 - 15:04
в
Шаблон Лазурь
#271998 Купоны На Скидку
![]() Отправлено от
Аслан
в 18 Январь 2018 - 14:36
в
Шаблон Цитрус
Отправлено от
Аслан
в 18 Январь 2018 - 14:36
в
Шаблон Цитрус
Есть купон на с1000 руб., но необходимо, что бы оплата по купону проходила не вся сумма, а только не более условно 5% от стоимости заказа.
Пример:
Заказ на 10000 руб. Человек вводит купон на 1000 руб. , но сумма заказа у него становится не 9000 руб, а 9500, т.к. 5% от 10000 руб. это 500 руб. Надеюсь понятно обьяснил =)
#272211 Купоны На Скидку
![]() Отправлено от
Аслан
в 21 Январь 2018 - 20:40
в
Шаблон Цитрус
Отправлено от
Аслан
в 21 Январь 2018 - 20:40
в
Шаблон Цитрус
 Firefly (19 Январь 2018 - 19:29) писал:
Firefly (19 Январь 2018 - 19:29) писал:
Для этого Вы можете создать купон в разделе Заказы - Скидки - Скидки по купонам и задать его в % вместо рублей. Тогда все будет считаться, как Вы описали.
#272304 Корректировки В Подвале
![]() Отправлено от
Аслан
в 23 Январь 2018 - 21:44
в
Главная
Отправлено от
Аслан
в 23 Январь 2018 - 21:44
в
Главная
1. Необходимо разместить что то на подобии меню буквально 5 ссылок на страницы сайта с разделением вот такой I палкой
( Ссылка 1 I Ссылка2 I Ссылка 4)
2. Разместить горизонтально картинки, как на примере
3. опустить метрику и название сайта под всеми этими блоками
4. Выравнивание по середине иконок с соцсетями
- Форум владельцев интернет-магазинов
- → Публикации Аслан
- Privacy Policy