- Форум владельцев интернет-магазинов
- → Публикации Анвер
Публикации Анвер
65 публикаций создано Анвер (учитываются публикации только с 08-Май 23)
#32755 Нужна Помощь.Проблема С Картинкой!
![]() Отправлено от
Анвер
в 24 Ноябрь 2012 - 20:00
в
Страница товара
Отправлено от
Анвер
в 24 Ноябрь 2012 - 20:00
в
Страница товара
Добавил товар,добавил картинку к товару.
И при нажатии "увеличить картинку" она не увеличивается а уменьшается!
Что делать подскажите?
#32487 Не Работают Отзывы В Товарах!
![]() Отправлено от
Анвер
в 22 Ноябрь 2012 - 15:18
в
Каталог товаров
Отправлено от
Анвер
в 22 Ноябрь 2012 - 15:18
в
Каталог товаров
Просто не выскакивает окно!
подскажите что делать!
Ссылка на сайт
#32484 Не Правильное Отображение Картинки
![]() Отправлено от
Анвер
в 22 Ноябрь 2012 - 14:58
в
Изменение общей стилистики
Отправлено от
Анвер
в 22 Ноябрь 2012 - 14:58
в
Изменение общей стилистики
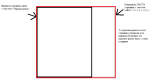
Есть страница,на которой написан текст,в моем случае с множеством пробелов!
Если убрать эти пробелы,то текст будет смотреться не корректно.
Т.е при выравнивании текста <center>-ом текст будет всё равно смещен к правому краю.
И я знаю из-за чего это (мне так кажется).Только не знаю,где именно это исправить.
Нужно что то изменить в css.
Что бы было понятно,что именно требуется.Нарисовал рисунок и прикрепил.
Спасибо заранее!

#32270 Не Правильное Отображение Картинки
![]() Отправлено от
Анвер
в 20 Ноябрь 2012 - 18:37
в
Изменение общей стилистики
Отправлено от
Анвер
в 20 Ноябрь 2012 - 18:37
в
Изменение общей стилистики
#31989 Не Правильное Отображение Картинки
![]() Отправлено от
Анвер
в 17 Ноябрь 2012 - 21:20
в
Изменение общей стилистики
Отправлено от
Анвер
в 17 Ноябрь 2012 - 21:20
в
Изменение общей стилистики
Я пример привел на картинке.Но при вбивании текста. Всё равно сам текс уходит вправо за видимое поле.
Мне кажется,что видимое поле страницы и сама страница отличается в ширине.
И вот как это изменить?
что бы и видимое и не видимое поле совпадало!
#31955 Не Правильное Отображение Картинки
![]() Отправлено от
Анвер
в 17 Ноябрь 2012 - 12:25
в
Изменение общей стилистики
Отправлено от
Анвер
в 17 Ноябрь 2012 - 12:25
в
Изменение общей стилистики
#31926 Возникла Проблема!
![]() Отправлено от
Анвер
в 16 Ноябрь 2012 - 19:26
в
Изменение общей стилистики
Отправлено от
Анвер
в 16 Ноябрь 2012 - 19:26
в
Изменение общей стилистики
#31879 Возникла Проблема!
![]() Отправлено от
Анвер
в 16 Ноябрь 2012 - 13:06
в
Изменение общей стилистики
Отправлено от
Анвер
в 16 Ноябрь 2012 - 13:06
в
Изменение общей стилистики
Возникла проблема.
При увеличение масштаба просмотра сайта в браузере или на мониторах с маленьким разрешением , сайт отображается не корректно.
Резиновый сайт делать не могу.Но подскажите,как сделать чтобы появился скрол по бокам?
А то очень не красиво!
Заранее большой спасибо!
#31841 Новости
![]() Отправлено от
Анвер
в 15 Ноябрь 2012 - 22:37
в
Изменение общей стилистики
Отправлено от
Анвер
в 15 Ноябрь 2012 - 22:37
в
Изменение общей стилистики
#31477 Подскажите Как Это Сделать!
![]() Отправлено от
Анвер
в 12 Ноябрь 2012 - 21:39
в
Изменение общей стилистики
Отправлено от
Анвер
в 12 Ноябрь 2012 - 21:39
в
Изменение общей стилистики
Есть несколько проблем.
Помогите пожалуйста!
1)Увеличить nivo slider до ширины шапки!
2)Сделать отступ от шапки до nivo slider
3)Сделать страницу той же ширины,что и шапка сайта.
4)Подвал сайта той же ширины что и шапка. Т.е всё чтоб совпадало.
5)Цвет фона сайта изменить (например на голубой)
6)Добавить полосы по бокам страницы сайта.Что бы была видна граница страницы и фона!
Прикрепил картинки,того,что я хочу реализовать. Там всё наглядно показано как и что!
Заранее спасибо!


Вот вам код!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Hestiahome.ru-наволочки,покрывала,скатерти,шторы,рушники,сидушки,салфетки,мебель </title>
<meta name="keywords" content="{PAGE_META_KEYWORDS}" />
<meta name="description" content="{PAGE_META_DESCRIPTION}" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ru" />
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<!-- SEO параметр определяющий главную страницу для фильтрации её дублей -->
{% IF PAGE_CANONICAL %}
<link rel="canonical" href="{PAGE_CANONICAL}" />
{% ENDIF %}
<!-- Стили которые не нужно менять, грузятся из папки общих файлов -->
<link rel="stylesheet" href="{FORALL_STYLES_PATH}reset_03.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}nyroModal/nyroModal.full.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui/jquery.ui.all.min.css" type="text/css" />
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui-stars/jquery.ui.stars.min.css" type="text/css" />
{% ENDIF %}
{% ENDIF %}
<!-- Стили магазина -->
<link rel="stylesheet" href="{ASSETS_STYLES_PATH}main.css" type="text/css" />
<!-- Скрипты которые не нужно менять, грузятся из папки общих файлов -->
<!-- Это собранные в один файл скрипты из файлов:
{FORALL_JS_PATH}jquery-1.4.2.min.js
{FORALL_JS_PATH}jquery.nyroModal-1.6.2.min.js
{FORALL_JS_PATH}jquery-ui-1.8.4.custom.min.js
{FORALL_JS_PATH}jquery.validate.min.js
{FORALL_JS_PATH}jquery.capslock.min.js
-->
<script type="text/javascript" src="{FORALL_JS_PATH}jquery-1.4.2_nyroModal-1.6.2_validate_capslock_jquery-ui-1.8.4.custom.min.js"></script>
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<script type="text/javascript" src="{FORALL_JS_PATH}jquery.ui.stars.min.js"></script>
{% ENDIF %}
{% ENDIF %}
<!-- Скрипты магазина -->
<script type="text/javascript" src="{ASSETS_JS_PATH}main.js"></script>
<link rel="stylesheet" href="{ASSETS_STYLES_PATH}nivo-slider.css" type="text/css" media="screen" />
<script src="{ASSETS_JS_PATH}jquery.nivo.slider.pack.js" type="text/javascript"> </script>
<script type="text/javascript" src="{ASSETS_JS_PATH}main.js"></script>
<!-- Скрипт для корректной работы A/B тестов -->
<script type="text/javascript" src="http://cdn.abtest.ru/js/15206.js"></script>
</head>
<body>
<div class="b_page" id="wrapper">
<div class="container" id="header">
<div style="position:absolute;z-index:2;left:-156px;top:5px;">
<a href="http://hestiahome.storeland.ru/cart" title="Корзина" style="color:#FFFFFF;"></a>
</div>
<div style="position:absolute;z-index:2;left:-65px;top:5px;">
<a href="" title="" style="color:#FFFFFF туттттттттттттттт;"></a>
</div>
<div style="position:absolute;z-index:2;right:-145px;top:5px;">
<a href="" title="" style="color:#FFFFFFтууууууууууут;"></a>
</div>
<div class="pad-box cont620" id="logo"><h1><a href="http://{NET_DOMAIN}/"><span>На главную</span></a></h1></div>
<!-- Контакты -->
<div id="contactInfo">
<table>
<tr>
<td class="contactInfoContent">
<table>
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<tr>
<td class="contentTableHeadMainPhone">
{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}
</td>
</tr>
{% ENDIF %}
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<tr>
<td class="contentTableHeadMainPhone">
{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}
</td>
</tr>
{% ENDIF %}
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<tr>
<td class="contentTableHeadMainPhone">
{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}
</td>
</tr>
{% ENDIF %}
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<tr>
<td class="contentTableHeadMainWorkTime">
{SETTINGS_STORE_WORK_TIME}
</td>
</tr>
{% ENDIF %}
<!-- ICQ номер -->
{% IF SETTINGS_STORE_ICQ %}
<tr>
<td class="contentTableHeadMainIcq">
<img class="valignMiddle" src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />
<span class="valignMiddle">{SETTINGS_STORE_ICQ}</span>
</td>
</tr>
{% ENDIF %}
</table>
</td>
</tr>
</table>
</div>
<!-- end Контакты -->
<!-- Верхний блок навигации -->
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href="ывпачпа.css3prj_files/css3menu1/style.css" type="text/css" /><style>._css3m{display:none}</style>
<!-- End css3menu.com HEAD section -->
<body style="background-color:#EBEBEB">
<!-- Start css3menu.com BODY section -->
<ul id="css3menu1" class="topmenu">
<li class="topfirst"><a href="#" style="height:18px;line-height:18px;">Главная</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;"><span>Ассортимент</span></a>
<ul>
<li><a href="#"><span>Скатерти</span></a>
<ul>
<li><a href="#">Круглые</a></li>
<li><a href="#">Овальные</a></li>
<li><a href="#">Прямоугольные</a></li>
</ul></li>
<li><a href="#"><span>Покрывала</span></a>
<ul>
<li><a href="#">Полуторки</a></li>
<li><a href="#">Двушки</a></li>
<li><a href="#">Евро</a></li>
</ul></li>
<li><a href="#"><span>Шторы</span></a>
<ul>
<li><a href="#">Шелк</a></li>
<li><a href="#">Лен</a></li>
<li><a href="#">Лен с вышивкой</a></li>
<li><a href="#">Шторы с ламбрикеном</a></li>
<li><a href="#">Арки</a></li>
</ul></li>
<li><a href="#"><span>Салфетки</span></a>
<ul>
<li><a href="#">Круглые</a></li>
<li><a href="#">Квадратные</a></li>
<li><a href="#">Прямоугольные</a></li>
<li><a href="#">На мебель</a></li>
</ul></li>
<li><a href="#"><span>Наволочки</span></a>
<ul>
<li><a href="#">Наволочки</a></li>
<li><a href="#">Наволочки с подушками</a></li>
</ul></li>
<li><a href="#">Рушники</a></li>
<li><a href="#">Сидушки</a></li>
<li><a href="#">Мебель</a></li>
</ul></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Корзина</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Акции и скидки</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Новости</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Доставка</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Оплата</a></li>
<li class="topmenu"><a href="#" style="height:18px;line-height:18px;">Поиск</a></li>
<li class="toplast"><a href="#" style="height:18px;line-height:18px;">Контакты</a></li>
</ul><p class="_css3m"><a href="http://css3menu.com/">CSS Accordian Menu Css3Menu.com</a></p>
<!-- End css3menu.com BODY section -->
<!-- end Верхний блок навигации -->
</div>
<!-- контент -->
<div class="container" id="cpages">
<div class="content_page">
<table>
<tr>
<td class="content_body cont700">
{BODY}
<!-- СЛАЙДЕР НА ГЛАВНОЙ -->
{%IF index_page %}
<div id="slider1" class="nivoSlider">
<a href="http://storecar.ru/page/comp" alt=""><img src="http://files.storeland.ru/web/upload/sitefiles/3/281/280420/1.png" alt="" /></a>
<a href="http://storecar.ru/catalog/seatcovers" alt=""><img src="http://files.storeland.ru/web/upload/sitefiles/3/281/280427/3.png" alt="" title="" /></a>
<a href="http://storecar.ru/catalog/seatcovers" alt=""><img src="http://files.storeland.ru/web/upload/sitefiles/3/281/280426/2.png" alt="" title="" /></a>
</div>
{%ENDIF%}
<!-- СЛАЙДЕР НА ГЛАВНОЙ -->
<!-- Всевозможные списки товаров -->
{% IF index_page %}
<!-- Список новинок на главной -->
{% IFNOT index_page_new_goods_empty %}
<div class="pad-box">
<h3><a href="{CATALOG_NEW_URL}" class="indexPage">Новинки</a></h3>
<table>
<tr>
{% FOR index_page_new_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»"><img src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_new_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_new_goods.NAME}" /></a>
</td>
</tr>
</table>
<h2 class="goodsListItemName"><a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»">{index_page_new_goods.NAME}</a></h2>
<div class="goodsListItemPriceNew">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_new_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{index_page_new_goods.index | is_divided("6","</tr><tr>","")}
{% ENDFOR index_page_new_goods %}
</tr>
</table>
</div>
{% ENDIF %}
<!-- end Список новинок на главной -->
<!-- Список хитов продаж на главной -->
{% IFNOT index_page_favorites_goods_empty %}
<div class="pad-box">
<h3><a href="{CATALOG_TOP_SALES_URL}" class="indexPage">Хиты продаж</a></h3>
<table>
<tr>
{% FOR index_page_favorites_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»"><img src="{% IF index_page_favorites_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_favorites_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_favorites_goods.NAME}" /></a>
</td>
</tr>
</table>
<h2 class="goodsListItemName"><a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»">{index_page_favorites_goods.NAME}</a></h2>
<div class="goodsListItemPriceNew">
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW}">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_favorites_goods.MIN_PRICE_OLD>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{index_page_favorites_goods.index | is_divided("6","</tr><tr>","")}
{% ENDFOR index_page_favorites_goods %}
</tr>
</table>
</div>
{% ENDIF %}
<!-- end Список хитов продаж на главной -->
<!-- Список товаров на главной -->
{% IFNOT index_page_goods_empty %}
<div class="pad-box">
<h3>Интересные предложения</h3>
<table>
<tr>
{% FOR index_page_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»"><img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_goods.NAME}" /></a>
</td>
</tr>
</table>
<h2 class="goodsListItemName"><a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»">{index_page_goods.NAME}</a></h2>
<div class="goodsListItemPriceNew">
<a href="{index_page_goods.URL_MIN_PRICE_NOW}">{index_page_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
<a href="{index_page_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
<a href="{index_page_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{index_page_goods.index | is_divided("6","</tr><tr>","")}
{% ENDFOR index_page_goods %}
</tr>
</table>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Всевозможные списки товаров -->
</td>
<td class="content_catalog cont250">
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<li class="goods_filters"><br /><h2>Фильтры</h2>
<ul>
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд батареи) -->
{% FOR filter_attr_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<ul>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<p class="contentTbodyNewsBlock">
{% FOR news_list_all %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</p>
</div>
</ul>
</li>
{% ENDIF %}
<!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<ul>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<p class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</p>
</div>
</ul>
</li>
{% ENDIF %}
<!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<ul>
<div class="contentTbodyNews">
<!-- Список статей -->
<p class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</p>
</div>
</ul>
</li>
{% ENDIF %}
<!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<ul>
<div class="contentTbodyNews">
<!-- Список статей -->
<p class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</p>
</div>
</ul>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
</td>
</tr>
</table>
</div>
</div>
</div>
<!-- Подвал сайта -->
<div id="footer">
<div class="left">
<p>© {DATE_YEAR} {SETTINGS_STORE_NAME} - {SETTINGS_STORE_ORG_NAME}наволочки,покрывала,скатерти,шторы,рушники,сидушки,салфетки,мебель.<br> Все права защищены.</p>
<ul>
{% FOR menu %}
{% FOR footer %}
{% FOR links %}<li {% IF menu.footer.links.last %}class="last"{% ENDIF %}><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="clr"></div>
<div>{SETTINGS_STORE_HTML_CODE}</div>
</div>
</body>
</html>
/* Рамка для интерактивных элементов */
.withBorder {border:1px solid #E5E5E5 !important;}
.withBorder:hover {border-color:#ff8d13 !important;}
.valignMiddle {vertical-align:middle !important;}
.valignTop {vertical-align:top !important;}
.alignCenter {text-align:center !important;}
.alignRight {text-align:right !important;}
label.invalidInput {display:block;color:#b85454;height:auto;WIDTH:auto;font-size:0.8em !important;font-weight:normal;margin-top:0px;}
input.invalidInput {border:1px solid #b85454 !important;background-color: #FFECE6 !important;}
.errorMessage {color:#d00000;}
.green {color:#188518;}
/* !rounded corners -------------------------------------------------------------- */
.cornerAll {-moz-border-radius:5px;-webkit-border-radius:5px;}
input.cornerAll, textarea.cornerAll {border:1px solid #cccccc;}
/* ! js ссылки с пунктирным подчеркиванием */
.jsAction {border-bottom:1px dashed;}
.jsAction:hover {border-bottom:1px solid;text-decoration:none;}
/* Для цифр */
.num {font-family: helvetica;font-style: italic;white-space: nowrap;}
/* Цвета */
.red {color:red;}
.green {color:#188518;}
.lineThrough {text-decoration:line-through !important;}
body {
background-color: #212121;
min-width: 960px;
}
#wrapper {
background-color: #fff;
padding-bottom: 10px;
}
.b_page {background: url({ASSETS_IMAGES_PATH}header_page.png) no-repeat center top;}
/*Typography*/
body {
font-family: Helvetica, Arial, sans-serif;
}
h2 {}
h3 {
font: 20px/20px "Trebuchet MS", Helvetica, Arial, sans-serif;
text-transform: uppercase;
color: #333;
}
h3 img {
margin:0px;
vertical-align: middle;
padding: 0px 10px 0px 0px;
}
h4 {
}
h5 {
font: bold 15px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #696969;
}
h6 {
font: 10px Arial, Helvetica, sans-serif;
color: #999;
margin: 5px 0px 10px;
}
h6 img {
margin:0px;
vertical-align: middle;
padding: 0px 5px 0px 0px;
}
p {
font: 12px/20px Tahoma, Geneva, sans-serif;
color: #666;
margin: 10px 0px;
}
/*images*/
.p-img {
margin: 0px 10px 0px 0px;
padding: 1px;
border: 1px solid #CCC;
}
.tel {
font: 30px Verdana, Geneva, sans-serif;
color: #fff;
background: url({ASSETS_IMAGES_PATH}tel-bg.jpg) no-repeat center center;
height: 40px;
width: 280px;
text-align: center;
}
/*images*/
/*Typography*/
/*links*/
a {
color: #696969;
text-decoration: none;
}
a:hover {
color: #999;
text-decoration: underline;
}
.more-link , a.read-more, .paymentFormTbodySubmitButton {
font: bold 12px/30px Tahoma, Geneva, sans-serif;
color: #666;
text-decoration: none;
background: url("{ASSETS_IMAGES_PATH}read_more.jpg") no-repeat left top;
height: 30px;
width: 135px;
padding-left: 15px;
display: inline-block;
}
input.more-link, .paymentFormTbodySubmitButton {
width:150px;
border:0px;
padding-bottom:2px;
text-align:left;
}
.more-link.back {
background: url("{ASSETS_IMAGES_PATH}read_more_back.jpg") no-repeat left top;
padding-left:30px;
}
.more-link.onlybutton, .paymentFormTbodySubmitButton {
background: url({ASSETS_IMAGES_PATH}read_more_only_button.jpg) no-repeat left top;
text-align:center;
}
.more-link:hover, a.read-more:hover, .paymentFormTbodySubmitButton:hover{color: #fff; background-position: left bottom;text-decoration: none;}
.goodsDataCompareButton {
display: block;
font-size: 12px;
text-align:center;
width: 150px;
}
a.readmore {
font: bold 12px/30px Tahoma, Geneva, sans-serif;
color: #666;
text-decoration: none;
background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left top;
height: 30px;
width: 135px;
padding-left: 15px;
display: block;}
a.readmore:hover{color: #fff; background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left bottom;}
/*links*/
/*layout*/
.container {position:relative; width: 960px; margin: 0px auto; }
.containerin {width: 940px; margin: 0px auto; }
.cont700 {width: 700px;}
.cont480 {width: 480px;}
.cont400 {width: 400px;}
.cont320 {width: 320px;}
.cont300 {width: 300px;}
.cont250 {width: 250px;}
.cont200 {width: 200px;}
.cont130 {width: 130px;}
.left {
display: inline;
float: left;
position: relative;
}
.right {
display: inline;
float: right;
position: relative;
text-align: right;
}
.pad-box {
display: inline;
float: left;
margin-left: 10px;
margin-right: 10px;
}
.pad-box-r {
display: inline;
float: right;
position: relative;
margin-left: 10px;
margin-right: 10px;
}
.pad-box-n { display: inline;
float: left;}
#logo {
height: 323px;
}
#logo h1 a{
height: 110px;
width: 150px;
margin-top: 10px;
display:block;
} #logo h1 a span {
display: none;
}
.page-headline {height: 81px;position:relative;}
.page-headline h1 {
position:absolute; width:940px;
font: 30px/70px "Times", Arial, Helvetica, sans-serif;
color: #000000;
padding-left: 20px;
height:2em;overflow:hidden;
}
#cpages {
background: url("http://img.storeland.ru/web/upload/assets/images/44/43267/cpage-top-bg.jpg") no-repeat scroll 0 80px transparent;
padding-top: 200px;
width: 940px;
}
#content {
background: url({ASSETS_IMAGES_PATH}content_top_bg.jpg) no-repeat left top;
}
.content-home {
background: url({ASSETS_IMAGES_PATH}content_home_bg.jpg) no-repeat 317px 20px;
overflow: auto;
}
.content_page {
background: url({ASSETS_IMAGES_PATH}content-page-br.gif) no-repeat 710px 68px;
overflow:hidden;
padding-bottom: 2em;
}
.content_catalog {
display: none;
padding-top: 80px;
vertical-align: top;
}
/* Каталог навигации по категориям на странице списка товаров */
.content_catalog_nested_categories li {
text-align:center;
float:left;
width:135px;
height:135px;
overflow:hidden;
padding:1em;
margin:0px;
list-style-type:none;
background:none !important;
}
.content_body {
vertical-align:top;
}
.content-home h3 {
padding: 15px 0px;
}
.contact-block {
padding-right: 10px;
padding-left: 10px;
}
.sigle {}
.sigle .cont-left {
float: left;
width: 220px;
}
.sigle .imageright {
text-align: center;
float: right;
width: 220px;
margin: 0px 10px 10px;
} .sigle .imageright img {
border: 1px solid #D6D6D6;
}
.imageright .sns{padding-top: 10px;}
.imageright .sns a{
color: #036;
background: #EBF5FE;
border: 1px solid #ABE3FE;
text-decoration: none;
display: block;
line-height: 30px;
}
.imageright .sns a:hover {
color: #C60;
background: #FFC;
border: 1px solid #FFE19B;
}
/*Layout*/
.nivoSlider{
width: 959px !important;
top: -78px;
}
#footer {
background: url({ASSETS_IMAGES_PATH}footer_bg.jpg) no-repeat center top;
padding: 9px;
margin: 0px auto;
width: 940px;
height: 60px;
}
#footer a{
color:#000000
}
#footer p {
margin:1px;
font-size: 10px;
line-height: 18px;
color: #555;
}
/*menu*/
/*main menu*/
#top-menu {
background: none repeat scroll 0 0 #ED7614;
height: 237px;
margin-top: 0;
width: 100%;
}
#mainmenu li, #langmenu li { display:inline;}
#mainmenu li a{
font: bold 12px/40px Helvetica, Tahoma, Arial, sans-serif;
color: #FFFFFF;
display: block;
float: left;
padding-right: 15px;
padding-left: 40px;
text-transform: uppercase;
text-decoration: none;
background: url({ASSETS_IMAGES_PATH}tm_link_border.gif) no-repeat right top; }
#mainmenu li a:hover {
background: url({ASSETS_IMAGES_PATH}tm_link_border.gif) repeat-x center bottom;
}
#mainmenu li a.home {}
#langmenu li a {
float: right;
display: block;
height: 40px;
width: 40px;
}
ul#css3menu1,ul#css3menu1 ul{
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:0px;-webkit-border-radius:0px;border-radius:0px;top:318px;left:-70px;height:-50px;}
ul#css3menu1 ul{
display:none;position:absolute;left:0;top:100%;-moz-box-shadow:3.5px 3.5px 5px #000000;-webkit-box-shadow:3.5px 3.5px 5px #000000;box-shadow:3.5px 3.5px 5px #000000;background-color:#7F6d6d;border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;border-color:#d4d4d4;padding:0 10px 10px;}
ul#css3menu1 li:hover>*{
display:block;}
ul#css3menu1 li{
position:relative;display:block;white-space:nowrap;font-size:0;float:left;}
ul#css3menu1 li:hover{
z-index:1;}
ul#css3menu1 ul ul{
position:absolute;left:100%;top:0;}
ul#css3menu1{
font-size:0;z-index:999;position:relative;display:inline-block;zoom:1;
*display:inline;}
ul#css3menu1>li{
margin:0;}
* html ul#css3menu1 li a{
display:inline-block;}
ul#css3menu1 a:active, ul#css3menu1 a:focus{
outline-style:none;}
ul#css3menu1 a{
display:block;vertical-align:middle;text-align:left;text-decoration:none;font:14px Trebuchet MS;color:#ffffff;text-shadow:#FFF 0 0 1px;cursor:pointer;padding:10px;background-color:#7F6d6d;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-repeat:repeat;background-position:0 0;border-width:0 0 0 1px;border-style:solid;border-color:#C0C0C0;}
ul#css3menu1 ul li{
float:none;margin:10px 0 0;}
ul#css3menu1 ul a{
text-align:left;padding:4px;background-color:#7F6d6d;background-image:none;border-width:0;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;font:14px Tahoma;color:#ffffff;text-decoration:none;}
ul#css3menu1 li:hover>a,ul#css3menu1 a.pressed{
background-color:#7F6d6d;border-color:#C0C0C0;border-style:solid;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-position:0 100px;}
ul#css3menu1 img{
border:none;vertical-align:middle;margin-right:10px;}
ul#css3menu1 img.over{
display:none;}
ul#css3menu1 li:hover > a img.def{
display:none;}
ul#css3menu1 li:hover > a img.over{
display:inline;}
ul#css3menu1 li a.pressed img.over{
display:inline;}
ul#css3menu1 li a.pressed img.def{
display:none;}
ul#css3menu1 span{
display:block;overflow:visible;background-position:right center;background-repeat:no-repeat;padding-right:0px;}
ul#css3menu1 ul span{
background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/arrowsub.png?9673");padding-right:28px;}
ul#css3menu1 li:hover>a,ul#css3menu1 li>a.pressed{
background-color:#7F6d6d;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-position:0 100px;border-style:solid;border-color:#C0C0C0;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;}
ul#css3menu1 ul li:hover>a,ul#css3menu1 ul li>a.pressed{
background-color:#7F6d6d;background-image:none;color:#f3f9ff;text-decoration:none;}
ul#css3menu1 li.topfirst>a{
border-radius:0px 0 0 0px;-moz-border-radius:0px 0 0 0px;-webkit-border-radius:0px;-webkit-border-top-right-radius:0;-webkit-border-bottom-right-radius:0;}
ul#css3menu1 li.toplast>a{
border-radius:0 0px 0px 0;-moz-border-radius:0 0px 0px 0;-webkit-border-radius:0;-webkit-border-top-right-radius:0px;-webkit-border-bottom-right-radius:0px;}
#footer .left ul li{
display: inline;
font: 10px Verdana, Geneva, sans-serif;
color: #333;
margin-right: 8px;
padding-right: 8px;
border-right: 1px solid #666;
}
#footer .left ul li.last{
border-right:0px;
}
ul.leftmenu {
margin-right: 20px;
margin-left: 20px;
}
.leftmenu ul {padding:0px}
.leftmenu li h2 {
font: bold 17px/20px Helvetica, "Trebuchet MS", Arial, sans-serif;
color: #696969;
text-transform: uppercase;
} .leftmenu li h2 a {
color: #696969;
} .leftmenu li li {
display:inline;
} .leftmenu li li a{
display: block;
padding: 5px 10px;
border-bottom: 1px solid #fff;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
text-decoration: none;
background: url() repeat-x left bottom;
} .leftmenu li li a.selected{
font-weight:bold; color:#000;
} .leftmenu li li a:visited {
background: url() repeat-x left bottom;
} .leftmenu li li a:active {
background: url(http://files.storeland.ru/web/upload/sitefiles/2/111/110509/katalog1.png) repeat-x left bottom;
} .leftmenu li li a:hover {
background: url(http://files.storeland.ru/web/upload/sitefiles/2/111/110498/katalog.png) repeat-x left bottom;
}
/*menu*/
/*product listing*/
.listing {
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 15px;
background: url({ASSETS_IMAGES_PATH}hrbg.gif) no-repeat left bottom;
}
.listing a img { border:none;}
.listing .image {
position: relative;
display: inline;
float: left;
width: 110px;
margin-right: 10px;
border: 1px solid #D6D6D6;
text-align: center;
background: #FFF;
padding: 1px;
}
.listing .cont {
position: relative;
display: inline;
float: left;
width: 480px;
}
.listing .container {
position: relative;
display: inline;
float: left;
width: 665px;
}
.listing .imagem { position: relative;
display: inline;
float: left;
width: 220px;
margin-right: 10px;
border: 1px solid #D6D6D6;
text-align: center;
background: #FFF;
padding: 1px;}
.listing .imagem a {display:block;}
.listing .contm {position: relative;
display: inline;
float: left;
width: 435px;
}
.listing .contm a span span {color: #390;font-weight:bold;}
.listing .contm .lineThrough,
.listing .contm .lineThrough span span {color: #888;font-weight:normal;}
.listing .contm .listingDiscountInfo {color: #696969;font-size:12px;}
/*forms*/
/*search*/
#search{
height: 700px;
padding-right: 150px;
padding-top: 450px;
width: 545px;
position:relative;
left:-160px;
bottom:325px;
z-index:1;
} #search .search_box {
background:none;
border:none;
font: 11px Verdana, Geneva, sans-serif;
width: 200px;
padding:0px;padding-left: 14px;
padding-top: 8px;
color: #FFFFFF;
text-decoration: none;
}
#search .submit {
cursor:pointer;
height: 28px;
width: 28px;
}
/*search*/
/*cartInfo*/
#cartInfo {
position:absolute;
font-size: 13px;
top: 283px;
left: 800px;
white-space:nowrap;
overflow:hidden;
height:20px;
width: 340px;
}
#cartInfo a {
color:#000;
text-transform: uppercase;
padding:5px 0px 5px 45px;
}
/*cartInfo*/
/*contactInfo*/
#contactInfo {
position:absolute;
font-size:1.1em;
top: 10px;
left: 170px;
}
.contactInfoContent {
height:100px;
width: 180px;
vertical-align:middle;
}
/*contactInfo*/
p.small {
font: 10px Verdana, Geneva, sans-serif;
text-align: center;
margin: -10px 0px 0px;
padding: 0px;
}
/*page pagination*/
.pagination {
font: 12px Verdana, Geneva, sans-serif;
color: #666;
display: block;
padding: 10px 0px;
}
.pagination a {
color: #036;
background: #696969;
border: 1px solid #696969;
margin-right:4px;
padding:3px 6px;
text-align:center;
text-decoration:none;
}
.pagination a:hover, .pp-paginate a:active {
color: #C60;
background: #FFC;
border: 1px solid #696969;
}
.pagination .pp-title {
color: #036;
background: #696969;
border: 1px solid #696969;
margin-right:4px;
padding:3px 6px;
font-family: Verdana, Geneva, sans-serif;
}
.pagination .pp-gap {color:#999; margin-right:4px;}
.pagination .pp-current {
color:#fff;
background:#9D4881;
border:1px solid #7E3A68;
margin-right:4px;
padding:3px 6px;
}
.pagination .pp-page {}
.pagination .pp-prev, .pp-paginate .pp-next {}
.hiden { overflow:hidden;}
#prev span, #next span { color:#ccc; } /* lighter than the normal anchor text */
/*futured*/
.futured h2 {
font: 25px/35px Arial, Helvetica, sans-serif;
color: #FFF;
text-transform: uppercase;
}
.futured p {color: #000;}
/* Новости в блоке навигации справа */
.contentTbodyNews {padding-left:0.7em;}
.contentTbodyNewsArchive {font-size:0.85em;}
.newsListBlockItemPreview {margin:.3em 0 .3em 0;}
.contentTbodyNewsBlockItemTime {font-size:0.75em;color:#999;}
.contentTbodyNewsBlockItem {font-size:0.8em;margin-bottom:1em;}
.newsListBlockItemPreview {color:#666;}
/* страница списка новостей */
.newsListBlockItem {padding-bottom:1em;font-size:12px;}
.newsListBlockItemTitle {font-size:1.1em;}
.newsListBlockItemPreview {margin:0.3em 0em 0em 0em;}
.newsListBlockItemTime {font-size:0.9em;color:#888;}
/* Страница новости */
.newsListBlockItemTitle {font-size:1.33em;}
.newsListBlockItemPreview {margin:0.3em 0em 0.3em 0em;}
.newsListBlockItemTime {font-size:0.9em;color:#888;}
.newsListBlockItemFiles {margin:1em 0 1em 0;}
.newsListBlockItemFiles td {padding:3px;}
/* Иконки форматов файлов */
.file_extension_icon {width:16px;height:16px;display:block;background:#ffffff url("{ASSETS_IMAGES_PATH}icons-files-extensions.gif") no-repeat left top;}
.file_extension_icon.torrent{background-position:-16px 0px}
.file_extension_icon.xls {background-position:-32px 0px}
.file_extension_icon.ie7 {background-position:-48px 0px}
.file_extension_icon.ppt {background-position:-64px 0px}
.file_extension_icon.htm,
.file_extension_icon.html {background-position:0px -16px}
.file_extension_icon.avi {background-position:-16px -16px}
.file_extension_icon.bmp,
.file_extension_icon.gif {background-position:-32px -16px}
.file_extension_icon.js,
.file_extension_icon.css,
.file_extension_icon.txt {background-position:-48px -16px}
.file_extension_icon.pptm {background-position:-64px -16px}
.file_extension_icon.rtf,
.file_extension_icon.doc {background-position:0px -32px}
.file_extension_icon.jpg {background-position:-16px -32px}
.file_extension_icon.png {background-position:-32px -32px}
.file_extension_icon.ini {background-position:-48px -32px}
.file_extension_icon.pptx {background-position:-64px -32px}
.file_extension_icon.php {background-position:0px -48px}
.file_extension_icon.mht,
.file_extension_icon.mhtml {background-position:-16px -48px}
.file_extension_icon.psd {background-position:-32px -48px}
.file_extension_icon.zip {background-position:-48px -48px}
.file_extension_icon.xps {background-position:-64px -48px}
.file_extension_icon.exe {background-position:0px -64px}
.file_extension_icon.xml {background-position:-16px -64px}
.file_extension_icon.wma,
.file_extension_icon.mp3 {background-position:-32px -64px}
.file_extension_icon.xlsx {background-position:-48px -64px}
.file_extension_icon.xlsb {background-position:-64px -64px}
.file_extension_icon.pdf {background-position:0px -80px}
.file_extension_icon.csv {background-position:-16px -80px}
.file_extension_icon.docx {background-position:-32px -80px}
.file_extension_icon.accdb {background-position:-48px -80px}
.file_extension_icon.xlsm {background-position:-64px -80px}
.file_extension_icon.dll {background-position:0px -96px}
/* END Иконки форматов файлов */
/* Страница товара. Цена товара */
.goodsDataMainModificationPriceOld {display:block;}
/* Страница товара. Характеристики */
.goodsDataFeatures {width:100%;font-size:12px;}
.goodsDataFeatures p {line-height:1.2em;float:left;margin:0.2em 0em 0em 0em;padding:0;width:100%;background:transparent url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100%;}
.goodsDataFeatures p span {line-height:1.2em;border-bottom:1px solid #FFFFFF;background:#FFFFFF none repeat scroll 0 0;color:#A9A9A9;}
/* Страница товара. Основные данные */
.goodsDataMain td {vertical-align:top}
.goodsDataMainImageBlock {width:280px;}
.goodsDataMainImageBlock img {padding:2px;}
.goodsDataMainImagesIcon {width:46px;height:46px;margin:0.2em 0.4em 0.2em 0em;}
.goodsDataMainImagesIcon img {padding:2px;}
.goodsDataMainImageZoom {text-align:center;padding:0.5em;}
.goodsDataMainImageZoom a {padding:5px 0px 5px 25px;background:transparent url('{ASSETS_IMAGES_PATH}zoom-magnifying.png') no-repeat scroll center left;}
.goodsDataMainModificationDataBlock,
.goodsDataMainModificationsBlock,
.goodsDataMainDiscountBlock,
.goodsDataMainDeliveryBlock,
.goodsDataFormSubmitButton,
.goodsDataMainModificationsDescriptionBlock {padding:1em;}
/* Страница товара. Акция на товар */
.goodsDataMainDiscountBlock {line-height:1.5em;}
.goodsDataMainModificationsBlockProperty {padding:5px;}
.goodsDataMainModificationsBlockProperty select {width:auto;}
.goodsHeader h1,
.goodsDataForm h4,
.goodsDataForm h5 {margin-top:0px;padding:0px;line-height:1.2em;}
.goodsDataForm h3 {margin-top:1.5em;line-height:1.2em;}
.goodsDataForm table {margin:0px;}
.goodsDataMainModificationsList {display:none;}
.goodsDataMainModificationData {width:240px;vertical-align:middle;}
.goodsDataMainModificationPriceNow {font-size:1.3em;color:#F2912D;margin:0px;white-space:nowrap;}
.goodsDataMainModificationAvailable {padding-top:0.3em;font-size:0.9em;white-space:nowrap;}
.goodsDataMainModificationArtNumber {padding-bottom:1em;}
/* Страница товара. Информация о заказе */
.goodsDataMainOrder {border:1px solid #E5E5E5;margin-left:1em;}
/* Страница товара. Кнопка положить в корзину */
.goodsDataFormSubmitButton {vertical-align:middle;}
.goodsDataFormSubmitButton input {margin:0.5em;}
/* Страница товара. Информация о доставке */
.goodsDataMainModificationsBlock,
.goodsDataMainDeliveryBlock,
.goodsDataMainDiscountBlock,
.goodsDataMainModificationsDescriptionBlock {border-top:1px solid #E5E5E5;font-size:0.8em;}
.goodsDataMainDeliveryBlock h5 {font-size:0.9em;padding-bottom:0.5em;}
.goodsDataMainDeliveryItemHeader {padding:1em 0em 0.5em 0.3em;color:#555;}
.goodsDataMainDeliveryItem {padding:0em 1em 0em 1em;}
.goodsDataMainDeliveryItemRules tbody td{padding:2px;line-height:1.2em;}
.goodsDataMainDeliveryItemRules caption {text-align:left;}
.goodsDataMainDeliveryItemRules caption h5 {font-style: italic;}
.goodsDataMainDeliveryItemRules p {float:left;margin:0;padding:0;line-height:1.4em;width:100%;background:transparent url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100%;}
.goodsDataMainDeliveryItemRules p span {border-bottom:1px solid #ffffff;color:#666666;}
/* Корзина. Шапка таблицы */
.cartFormTable {width:100%;font-size:12px;}
.cartFormThead th {padding:0.5em;font-weight:bold;white-space:nowrap;text-align:center;}
/* Корзина. Позиции заказа */
.cartFormTbody td {padding:0.66em;vertical-align:middle;background:url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100% transparent;}
.cartFormTbody td.cell1 {text-align:center;}
.cartFormTbody td.cell2 {width:500px;vertical-align:top;}
.cartFormTbodyNavigate a {color:#888;}
.cartFormTbodyHeader {color:#000;font-size:1.1em;}
.cartFormTbodyHeader span {color:#666;font-size:0.9em;}
.cartFormTbody td.cell3 {white-space:nowrap;}
.cartFormTbody td.cell3 input {width:50px;text-align:center;}
.cartFormTbody td.cell4 {text-align:right;font-size:1.3em;color:#188518;}
.cartFormTbody td.cell5 {text-align:right;font-size:1.3em;color:#188518;}
.cartFormTbody td.cell6 {text-align:center;}
/* Корзина. Низ таблицы заказа */
.cartFormTfootSumTable {float:right;font-size:1.5em;margin:0.5em 0em 0.5em 0em}
.cartFormTfootSumTable .cell1 {vertical-align:top;}
.cartFormTfootSumTable .cell2 {text-align:right;color:#188518;}
.cartFormTfootTruncate {text-align:left;vertical-align:middle;white-space:nowrap;}
.cartFormTfootButtons {text-align:right;}
/* Оформление заказа. Общие настройки */
.orderData,
.order {padding:0em 1em 0em 0.8em;margin:0em 0em 1em 0em;width:650px;}
.order h3 {margin:0.5em 0em 0em 0em;padding-bottom:0.2em;background:url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100% transparent;}
.orderInfo {padding:1em;}
.orderInfo table {margin-top:0.5em;}
/* Оформление заказа. Контактная информация */
.orderStageContact table {width:100%;}
.orderStageContact td.cell1 {width:200px;white-space:nowrap;padding:1em 1em 0em 0em;}
.orderStageContact td.cell2 {width:auto;}
.orderStageContact input {width:90%;}
.orderStageContact .orderStageContactCheckbox {width:auto;text-align:left;}
/* Оформление заказа. Ссылка показать пароль */
.OrderShowPassBlock {text-align:left;padding-top:0.1em;}
.OrderShowPass {font-size:1em;color:#888;border-bottom:1px dashed;}
.OrderShowPass:hover {border-bottom:1px solid;text-decoration:none;}
/* Оформление заказа. Выбор доставки */
.orderStageDelivery table {width:100%;margin-bottom:1em;}
.orderStageDelivery td {vertical-align:middle;}
.orderStageDelivery td.cell1 {width:20px;}
.orderStageDelivery td.cell2 {font-size:14px;padding:10px 0 5px 0;}
.orderStageDelivery td.cell3 {width:200px;white-space:nowrap;text-align:right;font-size:1.5em;color:#188518;}
.orderStageDelivery td.cell4 {font-size:12px;color:#888;padding:0 0 5px 0;}
.orderStageDelivery td.cell5 {font-size:12px;padding:0 0 5px 0;}
.orderStageDelivery td.cell5 .orderStageDeliveryZoneHeader {font-size:14px;display:block;padding:10px 0 5px 0;}
.orderStageDelivery td.cell5 .orderStageDeliveryZoneLabel {color:#888;font-size:12px;}
.orderStageDelivery textarea {width:100%;height:80px;}
.orderInfoDeliveryAddress input,
.orderInfoDeliveryAddress #deliveryCountry {width:150px;}
#deliveryConvenientDate {width:75px; text-align:center;}
.orderInfoDeliveryAddress label {white-space:nowrap;}
.orderInfoDeliveryAddress td {vertical-align:top;padding-right:5px;}
.orderInfoDeliveryAddress td label {padding-top:3px;display:block;}
/* Оформление заказа. Выбор варианта оплаты */
.orderStagePayment td.cell1 {width:20px;}
.orderStagePayment td.cell2 {font-size:14px;padding:10px 0 10px 0;}
/* Оформление заказа. Подтверждение заказа */
.orderStageConfirmCart,
.orderStageConfirmContacts {width:100%;font-size:12px;}
.orderStageConfirmContactsHeader {text-align:left !important;}
.orderStageConfirmContacts .cell1 {width:210px;white-space:nowrap;padding:1em 0em 1em 1em;}
.orderStageConfirmContacts .cell2 {width:auto;}
.orderStageConfirmContacts p {margin:0;padding:0;width:100%;background:transparent url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100%;}
.orderStageConfirmContacts p span {border-bottom:1px solid #FFFFFF;background:#FFFFFF none repeat scroll 0 0;color:#666666;}
.orderStageSubmitNavigation {padding-top:1em}
/* Информация по оформленному заказу */
.orderDataTable {width:100%;margin-bottom:2em;}
.orderDataTable th {padding:1em 0em 1em 0em;font-weight:normal;text-align:center;}
.orderDataTableHeader {text-align:left !important;}
.orderDataTable .cell1 {width:210px;white-space:nowrap;padding:1em 0em 1em 0em;vertical-align:top;}
.orderDataTable .cell2 {width:auto;vertical-align:middle;}
.orderDataTable p {margin:0;padding:0;width:100%;line-height:1.2em;background:transparent url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100%;}
.orderDataTable p span {border-bottom:1px solid #FFFFFF;background:#FFFFFF none repeat scroll 0 0;color:#666666;}
/* Список акции на товары */
.promotionCampaignList {font-size:12px}
.promotionCampaignInfo {width:100%;font-size:12px;}
.promotionCampaignInfo p {line-height:1.2em;float:left;line-height:1.4em;margin:0.2em 0em 0em 0em;padding:0;width:100%;background:transparent url('{ASSETS_IMAGES_PATH}grey_dotted.gif') repeat-x scroll 0 100%;}
.promotionCampaignInfo p span {line-height:1.2em;border-bottom:1px solid #FFFFFF;color:#A9A9A9;}
.promotionCampaignInfo td {padding-bottom:5px;}
.promotionCampaignInfo td.cell1 {width:200px}
.promotionCampaignInfo td.cell2 {font-size:1.1em;font-weight:bold;}
/* Форма связи с администрацией */
.feedbackForm label {font-weight:normal;display:block;font-size: 1.0em;margin:0.2em 0 0.2em 0;}
.feedbackForm .input {width:300px;}
.feedbackForm textarea {width:600px;}
/* Форма оплаты заказа по интернету */
.paymentFormTbody label {font-weight:normal;color:#666666;font-size:12px}
.paymentFormTbody h4 {color:#910f0f;font-weight:normal;padding:1em 0 1em 0;}
.paymentFormTbody input.inputText {padding:0.2em;width:300px;}
.paymentFormTbody select {padding:0.2em;width:308px;}
.paymentFormTbody .paymentFormSubmitLink {font-size:1.3em;}
.paymentFormTbody .ceil1 {padding-left:0em;}
.paymentFormTbody p {width:auto;background:none;}
.paymentBankRu .tr5 .ceil1 {padding-top:1em;}
.paymentBankRu .tr6 .ceil1 {padding-top:1em;}
/* Сравнение товаров в блоке навигации слева */
.contentTbodyCompare {padding-left:0.7em;padding-top:.7em;font-size:0.8em;}
.contentTbodyCompareEmpty {color:#888;}
.contentTbodyCompareDetails {display:block;margin-top:5px;}
/* Страница сравнения товаров */
.CompareGoodsTable {font-size:11px;}
.CompareGoodsTable td {padding:4px;}
.CompareGoodsTable .more-link {text-align:left;}
.CompareGoodsHeader {color:#000;font-size:1.1em;display:block;}
.CompareGoodsHeader span {color:#666;font-size:0.9em;}
.CompareGoodsTableTbody td {max-width:400px;text-align:center;padding:4px;}
.CompareGoodsTableTbody td.borderAll {border:1px solid #DCECF7;}
.CompareGoodsTableTbody td.noBorderBottom {border-top:1px solid #DCECF7;border-left:1px solid #DCECF7;border-right:1px solid #DCECF7;}
.CompareGoodsTableTbody td.BorderLeftAndRight {border-left:1px solid #DCECF7;border-right:1px solid #DCECF7;}
.CompareGoodsTableTbody .CompareCheckbox,
.CompareGoodsTableTbody label {vertical-align:middle;font-weight:normal;}
.CompareGoodsTableTbody td.ceil1 {text-align:left;vertical-align:bottom;}
.CompareGoodsTableTbodyComparisonLine.same{color:#888;background:#F0F0F0}
.CompareGoodsTableTbodyComparisonLine.hover{background:#E1FAE1}
.CompareGoodsTableTbodyComparisonLine td {text-align:left;}
.CompareGoodsTableFilterSelected {font-weight:bold;color:#000 !important;text-decoration:none;}
.CompareGoodsTableFilterSelected:hover {text-decoration:none;cursor:default;color:#000 !important;}
.CompareGoodsHideSelected {display:block;font-size:1.1em;}
.CompareGoodsShowAll {display:block;font-size:1.1em;padding-top:0.5em;}
.CompareGoodsTableFilter {font-size:1.1em;}
.CompareGoodsDeleteLink {display:block;height:15px;width:15px;overflow:hidden;float:right;background: url('{ASSETS_IMAGES_PATH}icon-cancel.gif') no-repeat 50% 50%;}
/* Личный кабинет клиента. Формы авторизации, регистрации, настроек и восстановления пароля */
.clientForm {font-size:12px;}
.clientForm td {padding:0.4em;}
.clientForm h3 {font-size:1.5em;padding-bottom:1em;text-transform: none;}
.clientForm thead td {padding-bottom:1em;}
.clientForm tbody td.ceil1 {width:5%;}
.clientForm tbody td.ceil2 {width:5%;}
.clientForm tbody label {white-space:nowrap;font-size:1.3em;font-weight:normal;vertical-align:middle;}
.clientForm tbody input {vertical-align:middle;padding:0.3em;width:220px;}
.clientForm tbody textarea {width:224px;height:75px;}
.clientForm tbody .showPassBlock {text-align:center;padding-top:0.1em;}
.clientForm tbody .showPass {font-size:1em;color:#888;border-bottom:1px dashed;}
.clientForm tbody .showPass:hover {border-bottom:1px solid;text-decoration:none;}
.clientForm tfoot td {padding-top:2em;}
#caps_lock {font-size:11px;width:220px;}
/* Личный кабинет клиента. История заказов */
.clientOrderList {padding-bottom:2em;font-size:12px;}
.clientOrderListTable thead td {font-weight:bold;text-align:center;padding:10px 5px 10px 5px;}
.clientOrderListTable td {border:1px solid #ccc;padding:5px}
.clientOrderListTable .second td {background-color:#F5F5F5;}
/* Личный кабинет клиента. Информация о заказе */
.clientOrderInfo {padding-bottom:2em;font-size:12px;}
.clientOrderInfo h2 {padding:0.5em 0 0.5em 0;font-size:1.5em;font-weight:normal;}
.clientOrderInfoMain {border:1px solid #ccc;padding:1em;}
.clientOrderInfoMainTb {margin:0px;}
.clientOrderInfoMainTb td {border:1px solid #ccc;padding:7px;}
.clientOrderInfoPositions {border:1px solid #ccc;padding:1em;}
.clientOrderInfoPositionsTb {margin:0px;}
.clientOrderInfoPositionsTb td {border:1px solid #ccc;padding:7px;}
/* Заголовки на странице отображения товара */
.goodsData h3 {margin-top:1em;}
/* Страница товара. Блок отзывов о товаре */
.goodsDataOpinion table {font-size:12px;line-height:15px;}
.goodsDataOpinion table td {padding:0.3em;}
/* Страница товара. Добавление отзыва о товаре */
.goodsDataOpinionMsg {margin:0 0 0 20px;white-space:nowrap;}
.goodsDataOpinionMessage {padding:1em;font-size:1.2em;font-style:italic;border-left:2px solid #b85454;margin:1em;}
.goodsDataOpinionMessage.empty {margin-left:2em;border-left:2px solid #DCECF7;}
.goodsDataOpinionMessage.auth {margin-top:0}
.goodsDataOpinionAddTable {margin-left:1em;}
.goodsDataOpinionAddTable td {vertical-align:top;padding-right:1em;}
.goodsDataOpinionAddTable tbody label {white-space:nowrap;font-size:1.3em;font-weight:normal;vertical-align:middle;}
.goodsDataOpinionAddTable tbody label.required {font-weight:bold;}
.goodsDataOpinionAddTable tbody input {vertical-align:middle;padding:0.3em;width:420px;}
.goodsDataOpinionAddTable tbody input.captcha {width:120px;}
.goodsDataOpinionAddTable tbody textarea {width:424px;height:75px;padding:0.2em;}
.goodsDataOpinionAddTable tbody .generally input {width:auto;padding:0px;}
.goodsDataOpinionAddTable tbody .generally label {font-size:1em;}
.goodsDataOpinionAddTable tfoot td {padding-top:1em;}
.goodsDataOpinionCaptcha td {padding-left:0px;}
.goodsDataOpinionAverageInfo {padding-left:1em;vertical-align:middle;}
/* Страница товара. Список отзывов о товаре */
.goodsDataOpinionListTableClient {color:#888}
.goodsDataOpinionListTableClient.auth {color:#555}
.goodsDataOpinionListTableAnswer {padding:1em;color:#167507}
.goodsDataOpinionListNavigateBottom td {padding-top:1em;}
.goodsDataOpinionListTable {width:690px;}
.goodsDataOpinionListTable td {border-bottom:1px solid #cccccc;padding: 0.5em 1em 0.4em 0;}
.goodsDataOpinionListTable td.ceil1 {width:20%;}
.goodsDataOpinionListTable td.ceil2 {width:80%;}
.goodsDataOpinionListTableDate {display:block;color: #979797;font-size: 0.8em;font-weight: normal;}
/* Фильтры по товарам в колонке меню */
.contentTbodySearchFilterBlock {font-size:0.7em;padding:1em;margin:0;border:1px solid #E5E5E5;}
.contentTbodySearchFilterBlockHeader {font-size:1.2em;color: #069;font-weight:bold;}
.contentTbodySearchFilterBlockValues {padding:1em 0 1em 1em;}
.contentTbodySearchFilterBlockValues label {font-weight:normal;}
/* Список товаров. Верхняя навигация */
.goodsListingTopNavigation {font-size:0.8em;width:100%;}
.goodsListingTopNavigation td {padding-bottom:0.7em;}
.goodsListingTopNavigation .viewSelector {padding-left:1em;padding-right:1em;}
/* Список товаров в виде таблицы. Ячейки с товаром */
.goodsListItem {text-align:center;vertical-align:top;width:195px;overflow:hidden;padding:1px;} /* Размер в 200 пикселей сделан, чтобы и 2 и 5 товаров нормально смотрелись и была возможность увеличить разрешение до 1220 пикселей*/
.goodsListItemBlock {height:320px;width:160px;margin:15px;overflow:hidden;}
/* color: #390 !important;
font: bold 17px/20px Tahoma,Geneva,sans-serif !important;
} */
.goodsListItemBlock a {}
.goodsListItemBlock a span span {color: #390; font-size:17px;font-weight:bold;}
.goodsListItemPriceOld,
.goodsListItemPriceOld a,
.goodsListItemPriceOld a span span {color: #888;font-weight:normal;}
.goodsListItemImage {height:185px;width:1px;margin-top:1em;border-collapse: collapse;border-spacing: 0;}
.goodsListItemImage td {text-align:center;vertical-align:middle;padding:0px;}
.goodsListItemImage a {display:block;height:185px;}
.goodsListItemName {padding:0px 3px 0.5em 3px;margin:0px;max-height:72px;overflow:hidden;}
.goodsListItemName a {font-size:16px;line-height:1px;padding:1px;margin:0px;font-weight:normal;}
/* Фикс для отображения данных добавленных через админку в таком же виде, как и в визуальном редакторе */
.htmlDataBlock ol {margin:10px 0 10px 2em;font: 12px/20px Tahoma, Geneva, sans-serif;color: #666;}
.htmlDataBlock ul {margin:10px 0 10px 2em;font: 12px/20px Tahoma, Geneva, sans-serif;color: #666;}
.htmlDataBlock ol li {list-style-type: decimal;}
.htmlDataBlock ul li {list-style-type: disc;}
#header {
height: 145px;
margin: 0 auto;
padding: 10px;
width: 940px;
}
#31476 Проверьте!
![]() Отправлено от
Анвер
в 12 Ноябрь 2012 - 21:35
в
Изменение общей стилистики
Отправлено от
Анвер
в 12 Ноябрь 2012 - 21:35
в
Изменение общей стилистики
#31311 Проверьте!
![]() Отправлено от
Анвер
в 11 Ноябрь 2012 - 11:19
в
Изменение общей стилистики
Отправлено от
Анвер
в 11 Ноябрь 2012 - 11:19
в
Изменение общей стилистики
#31305 Проверьте!
![]() Отправлено от
Анвер
в 11 Ноябрь 2012 - 11:00
в
Изменение общей стилистики
Отправлено от
Анвер
в 11 Ноябрь 2012 - 11:00
в
Изменение общей стилистики
http://hestiahome.storeland.ru/
Вот сайт,который нужно проверить!
Не могу понять!Некоторые люди говорят,что он коряво выглядит.
Так у меня же всё нормально!
Кроме ,если заходить через интернет эксплорер. (Кстати,помогите исправить,слайдер не на месте в эксплорере)
Спасибо всем заранее!
#31140 Что Нужно Сделать?
![]() Отправлено от
Анвер
в 08 Ноябрь 2012 - 22:18
в
Другое
Отправлено от
Анвер
в 08 Ноябрь 2012 - 22:18
в
Другое
Подскажите что нужно изменить в Css,что уменьшить высоту меню!
Не позиционировать,а именно высота меню!
ul#css3menu1,ul#css3menu1 ul{
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:0px;-webkit-border-radius:0px;border-radius:0px;}
ul#css3menu1 ul{
display:none;position:absolute;left:0;top:100%;-moz-box-shadow:3.5px 3.5px 5px #000000;-webkit-box-shadow:3.5px 3.5px 5px #000000;box-shadow:3.5px 3.5px 5px #000000;background-color:#7F6d6d;border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;border-color:#d4d4d4;padding:0 10px 10px;}
ul#css3menu1 li:hover>*{
display:block;}
ul#css3menu1 li{
position:relative;display:block;white-space:nowrap;font-size:0;float:left;}
ul#css3menu1 li:hover{
z-index:1;}
ul#css3menu1 ul ul{
position:absolute;left:100%;top:0;}
ul#css3menu1{
font-size:0;z-index:999;position:relative;display:inline-block;zoom:1;
*display:inline;}
ul#css3menu1>li{
margin:0;}
* html ul#css3menu1 li a{
display:inline-block;}
ul#css3menu1 a:active, ul#css3menu1 a:focus{
outline-style:none;}
ul#css3menu1 a{
display:block;vertical-align:middle;text-align:left;text-decoration:none;font:14px Trebuchet MS;color:#ffffff;text-shadow:#FFF 0 0 1px;cursor:pointer;padding:10px;background-color:#7F6d6d;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-repeat:repeat;background-position:0 0;border-width:0 0 0 1px;border-style:solid;border-color:#C0C0C0;}
ul#css3menu1 ul li{
float:none;margin:10px 0 0;}
ul#css3menu1 ul a{
text-align:left;padding:4px;background-color:#7F6d6d;background-image:none;border-width:0;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;font:14px Tahoma;color:#ffffff;text-decoration:none;}
ul#css3menu1 li:hover>a,ul#css3menu1 a.pressed{
background-color:#7F6d6d;border-color:#C0C0C0;border-style:solid;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-position:0 100px;}
ul#css3menu1 img{
border:none;vertical-align:middle;margin-right:10px;}
ul#css3menu1 img.over{
display:none;}
ul#css3menu1 li:hover > a img.def{
display:none;}
ul#css3menu1 li:hover > a img.over{
display:inline;}
ul#css3menu1 li a.pressed img.over{
display:inline;}
ul#css3menu1 li a.pressed img.def{
display:none;}
ul#css3menu1 span{
display:block;overflow:visible;background-position:right center;background-repeat:no-repeat;padding-right:0px;}
ul#css3menu1 ul span{
background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/arrowsub.png?9673");padding-right:28px;}
ul#css3menu1 li:hover>a,ul#css3menu1 li>a.pressed{
background-color:#7F6d6d;background-image:url("http://hestiahome.storeland.ru/web/upload/assets/images/150/149157/mainbk.png?9673");background-position:0 100px;border-style:solid;border-color:#C0C0C0;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;}
ul#css3menu1 ul li:hover>a,ul#css3menu1 ul li>a.pressed{
background-color:#7F6d6d;background-image:none;color:#f3f9ff;text-decoration:none;}
ul#css3menu1 li.topfirst>a{
border-radius:0px 0 0 0px;-moz-border-radius:0px 0 0 0px;-webkit-border-radius:0px;-webkit-border-top-right-radius:0;-webkit-border-bottom-right-radius:0;}
ul#css3menu1 li.toplast>a{
border-radius:0 0px 0px 0;-moz-border-radius:0 0px 0px 0;-webkit-border-radius:0;-webkit-border-top-right-radius:0px;-webkit-border-bottom-right-radius:0px;}
#31117 Непонятки!
![]() Отправлено от
Анвер
в 08 Ноябрь 2012 - 18:55
в
Другие ошибки бэк-офиса
Отправлено от
Анвер
в 08 Ноябрь 2012 - 18:55
в
Другие ошибки бэк-офиса
Захожу в бекофис!
Захожу в редактор тем/html или что нибудь другое!Не важно!
Хочу опустить вниз,так как код большой и не помешается на страницу.Вроде опускаю,но код поднимается вверх!Невозможно что либо отредактировать!
Всё исправил!Не ваша вина!Это я дебил...
#31014 Непонятки!
![]() Отправлено от
Анвер
в 07 Ноябрь 2012 - 18:38
в
Другие ошибки бэк-офиса
Отправлено от
Анвер
в 07 Ноябрь 2012 - 18:38
в
Другие ошибки бэк-офиса
#31010 Не Могу Разобраться С Меню!
![]() Отправлено от
Анвер
в 07 Ноябрь 2012 - 18:29
в
Изменение общей стилистики
Отправлено от
Анвер
в 07 Ноябрь 2012 - 18:29
в
Изменение общей стилистики
#30935 Не Могу Разобраться С Меню!
![]() Отправлено от
Анвер
в 07 Ноябрь 2012 - 01:23
в
Изменение общей стилистики
Отправлено от
Анвер
в 07 Ноябрь 2012 - 01:23
в
Изменение общей стилистики
У меня появилась проблема,а вернее несколько.Кто нибудь,подскажите пожалуйста!
Я скачал меню с интернета,вставил его,вроде работает,но есть несколько но:
1)При наведении на всплывающиеся меню, не могу пройтись по подменю,которые снизу.Вылетает после первого подменю.
2)Как поменять цвет меню? в данный момент оно черное.
3)Как передвинуть меню?
4)А вот еще!Нужно что бы всплыв. подменю легло поверх слайда.
сайт http://hestiahome.storeland.ru
Заранее спасибо!
Код!
/*------------------------------------*\
СБРОС
\*------------------------------------*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}
table{
border-collapse:collapse;
border-spacing:0;
}
fieldset,img{
border:0;
}
address,caption,cite,code,dfn,th,var{
font-style:normal;
font-weight:normal;
}
caption,th{
text-align:left;
}
h1,h2,h3,h4,h5,h6{
font-size:100%;
font-weight:normal;
}
q:before,q:after{
content:'';
}
abbr,acronym{
border:0;
}
/*------------------------------------*\
НАВИГАЦИЯ
\*------------------------------------*/
#nav{
float:left;
width:100%;
list-style:none;
font-weight:bold;
margin-bottom:10px;
}
#nav li{
float:left;
margin-right:10px;
position:relative;
display:block;
}
#nav li a{
display:block;
padding:5px;
color:#fff;
background:#333;
text-decoration:none;
text-shadow:1px 1px 1px rgba(0,0,0,0.75); /* Тень текста, чтобы приподнять его на немного */
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
#nav li a:hover{
color:#fff;
background:#6b0c36;
background:rgba(107,12,54,0.75); /* Выглядит полупрозрачным */
text-decoration:underline;
}
/*--- ВЫПАДАЮЩИЕ ПУНКТЫ ---*/
#nav ul{
list-style:none;
position:absolute;
left:-9999px; /* Скрываем за экраном, когда не нужно (данный метод лучше, чем display:none;) */
opacity:0; /* Устнавливаем начальное состояние прозрачности */
-webkit-transition:0.25s linear opacity; /* В Webkit выпадающие пункты будут проявляться */
}
#nav ul li{
padding-top:1px; /* Вводим отступ между li чтобы создать иллюзию разделенных пунктов меню */
float:none;
background:url(dot.gif);
}
#nav ul a{
white-space:nowrap; /* Останавливаем перенос текста и создаем многострочный выпадающий пункт */
display:block;
}
#nav li:hover ul{ /* Выводим выпадающий пункт при наведении курсора */
left:0; /* Приносим его обратно на экран, когда нужно */
opacity:1; /* Делаем непрозрачным */
}
#nav li:hover a{ /* Устанавливаем стили для верхнего уровня, когда выводится выпадающий список */
background:#6b0c36;
background:rgba(107,12,54,0.75); /* Выглядит полупрозрачным */
text-decoration:underline;
}
#nav li:hover ul a{ /* Изменяем некоторые стили верхнего уровня при выводе выпадающего пункта */
text-decoration:none;
-webkit-transition:-webkit-transform 0.075s linear;
}
#nav li:hover ul li a:hover{ /* Устанавливаем стили для выпадающих пунктов, когда курсор наводится на конкретный пункт */
background:#333;
background:rgba(51,51,51,0.75); /* Будет полупрозрачным */
text-decoration:underline;
-moz-transform:scale(1.05);
-webkit-transform:scale(1.05);
}
/*------------------------------------*\
ТЕКСТ ДЕМОНСТРАЦИИ
\*------------------------------------*/
h1{
font-family:Calibri, Arial, Verdana, sans-serif;
font-size:2em;
width:520px;
}
#30724 Ошибка При Создании Интернет Магазина!
![]() Отправлено от
Анвер
в 04 Ноябрь 2012 - 19:13
в
Другие ошибки бэк-офиса
Отправлено от
Анвер
в 04 Ноябрь 2012 - 19:13
в
Другие ошибки бэк-офиса
#20210 Как Убрать Надпись?
![]() Отправлено от
Анвер
в 29 Апрель 2012 - 14:16
в
Изменение общей стилистики
Отправлено от
Анвер
в 29 Апрель 2012 - 14:16
в
Изменение общей стилистики
#20079 Как Убрать Надпись?
![]() Отправлено от
Анвер
в 26 Апрель 2012 - 16:56
в
Изменение общей стилистики
Отправлено от
Анвер
в 26 Апрель 2012 - 16:56
в
Изменение общей стилистики
#19869 Как Добавить Особый Раздел?
![]() Отправлено от
Анвер
в 22 Апрель 2012 - 13:45
в
Изменение общей стилистики
Отправлено от
Анвер
в 22 Апрель 2012 - 13:45
в
Изменение общей стилистики
#19746 Как Добавить Особый Раздел?
![]() Отправлено от
Анвер
в 19 Апрель 2012 - 18:02
в
Изменение общей стилистики
Отправлено от
Анвер
в 19 Апрель 2012 - 18:02
в
Изменение общей стилистики
Вместо "Новинки" "Интересные предложения" свои разделы!
2)Как изменить размер окна товаров на главной?
Фото приложил!
3)Не могу объяснить словами.Покажу фоткой!
Сайт www.Storecar.ru
#19705 Несколько Вопросов!
![]() Отправлено от
Анвер
в 18 Апрель 2012 - 23:08
в
Изменение общей стилистики
Отправлено от
Анвер
в 18 Апрель 2012 - 23:08
в
Изменение общей стилистики
#19702 Несколько Вопросов!
![]() Отправлено от
Анвер
в 18 Апрель 2012 - 22:55
в
Изменение общей стилистики
Отправлено от
Анвер
в 18 Апрель 2012 - 22:55
в
Изменение общей стилистики
Может что то я не правильно делал.
в первом случае поставил 5
А во втором вставил ваш текс в "страницы"
И всё равно не получается
Вопрос номер 1 отпал!Сделал!
2 вопрос актуален!
- Форум владельцев интернет-магазинов
- → Публикации Анвер
- Privacy Policy