- Форум владельцев интернет-магазинов
- → Публикации марик
Публикации марик
73 публикаций создано марик (учитываются публикации только с 28-Апрель 23)
#153363 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 10:21
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 10:21
в
Изменение общей стилистики
Еще несколько вопросов.
1. Попыталась установить карусель на главной (делала по инструкции вот здесь:http://forum.storeland.ru/index.php?/topic/15012-как-добавить-адаптивную-карусель-в-шаблоне-би/), но она встала криво, сместилась влево. Как и все рисунки в каталоге((
2. Поставила Новости слева (под меню), а их не видно. Почему?
#153306 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 16 Август 2014 - 21:10
в
Изменение общей стилистики
Отправлено от
марик
в 16 Август 2014 - 21:10
в
Изменение общей стилистики
#153303 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 16 Август 2014 - 20:55
в
Изменение общей стилистики
Отправлено от
марик
в 16 Август 2014 - 20:55
в
Изменение общей стилистики
 MikDark (16 Август 2014 - 20:48) писал:
MikDark (16 Август 2014 - 20:48) писал:
div#sb-site {
min-height: 1px !important;
}
Теперь там же найдите:
.owl-carousel {
position: relative;
display: block;
width: 100%;
height: 100%;
-ms-touch-action: pan-y;
}
и замените на:
.owl-carousel {
position: relative;
display: block;
width: 70%;
height: 100%;
-ms-touch-action: pan-y;
float: left;
}
А в HTML код, который мы вставляли:
<div class="banners"><img src="адрес картинки1"><img scr="адрес картинки2"></div>
замените на:
{%IF index_page %}<div class="banners"><img src="адрес картинки1"><img scr="адрес картинки2"></div>{%ENDIF%}
Спасибо. Теперь с подвалом все ОК.
А почему видно только один рисунок возле слайдера?
#153300 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 16 Август 2014 - 20:40
в
Изменение общей стилистики
Отправлено от
марик
в 16 Август 2014 - 20:40
в
Изменение общей стилистики
 Danil (16 Август 2014 - 20:34) писал:
Danil (16 Август 2014 - 20:34) писал:
footer {
position: relative;
height: auto;
background-color: #3A5A7A;
color: white;
width: 1532px;
margin: 0 auto;
}
И замените на
footer {
position: relative;
height: auto;
background-color: #3A5A7A;
color: white;
width: 100%;
}
Что качается зазора снизу, то у нас его нет, пришлите пожалуйста скриншот.
этот зазор заметен в каталоге лучше всего. когда корзина пуста появляется зазор внизу, там же и оказывается кнопка "Вверх".
И еще добавленный рисунок к слайдеру появился так же и на странице Каталог.
#153378 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 12:23
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 12:23
в
Изменение общей стилистики
 Alekseys (17 Август 2014 - 12:19) писал:
Alekseys (17 Август 2014 - 12:19) писал:
.blockTableTovarIndexPage {width:100% !important}
.blockTableTovarIndexPage .owl-item {
width: 200px !important;
float:left !important;
}
Спасибо, но все же осталось некоторое смещение картинок, как в карусели, так и в товарах.
#153431 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 17:51
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 17:51
в
Изменение общей стилистики
 AnnaM (17 Август 2014 - 17:50) писал:
AnnaM (17 Август 2014 - 17:50) писал:
Вы меня не совсем правильно поняли) Мне и нужно чтобы она была текстовая и не кликабельная. Просто надпись нужна другая. Название магазина. Если я пишу название, то оно меняется и у логотипа. А это мне не нужно.
#153528 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 18 Август 2014 - 12:29
в
Изменение общей стилистики
Отправлено от
марик
в 18 Август 2014 - 12:29
в
Изменение общей стилистики
 AnnaM (18 Август 2014 - 07:23) писал:
AnnaM (18 Август 2014 - 07:23) писал:
<div class="infoSite">
<div itemscope itemtype="http://schema.org/Organization" class="copy">
© <span class="dateYear">{DATE_YEAR}</span> «<span class="settingsStoreName">{SETTINGS_STORE_NAME}</span>
»<span itemprop="name" class="settingsStoreOrgName">bijouxart</span><br />
<span itemprop="location" class="settingsStoreRegion">{SETTINGS_STORE_REGION}</span>
</div>
<div class="copyrightFor">
<span>{COPYRIGHT_FOR_DESIGN_AUTUMN}</span>
<span>Все права защищены</span>
</div>
</div>
на этот
<div class="infoSite">
<div itemscope itemtype="http://schema.org/Organization" class="copy">
© <span class="dateYear">{DATE_YEAR}</span> «<span class="settingsStoreName">Ваш текст</span>
<span itemprop="location" class="settingsStoreRegion">{SETTINGS_STORE_REGION}</span>
</div>
<div class="copyrightFor">
<span>{COPYRIGHT_FOR_DESIGN_AUTUMN}</span>
<span>Все права защищены</span>
</div>
</div>
Спасибо. Коряво, но все же написала то, что хотела) С блоками разобралась) Есть вот такой вопрос. А можно сделать так, чтобы не зарегистрированные посетители видели одну цену а зарегистрированные другую?
#153447 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 19:53
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 19:53
в
Изменение общей стилистики
 Taisia (17 Август 2014 - 19:46) писал:
Taisia (17 Август 2014 - 19:46) писал:
[CODE]<spanitemprop="name"class="settingsStoreOrgName">{SETTINGS_STORE_ORG_NAME}</span>[CODE]
для начала попробуйте заменить {SETTINGS_STORE_ORG_NAME} на название вашего магазина.
вот что получилось. рисунок. Название магазина встало рядом с надписью
#153435 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 18:07
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 18:07
в
Изменение общей стилистики
<div class="infoSite">
<div itemscope itemtype="http://schema.org/Organization" class="copy">
»<span itemprop="name" class="settingsStoreOrgName">{SETTINGS_STORE_ORG_NAME}</span><br />
<span itemprop="location" class="settingsStoreRegion">{SETTINGS_STORE_REGION}</span>
</div>
<div class="copyrightFor">
<span>{COPYRIGHT_FOR_DESIGN_AUTUMN}</span>
<span>Все права защищены</span>
</div>
</div>
#153433 Меню, Виджет Вк, Подвал, Карточка Товара
 Отправлено от
марик
в 17 Август 2014 - 18:00
в
Изменение общей стилистики
Отправлено от
марик
в 17 Август 2014 - 18:00
в
Изменение общей стилистики
 Alekseys (17 Август 2014 - 17:58) писал:
Alekseys (17 Август 2014 - 17:58) писал:
<div class="infoSite">
<div itemscope itemtype="http://schema.org/Organization" class="copy">
© <span class="dateYear">{DATE_YEAR}</span> «<span class="settingsStoreName">{SETTINGS_STORE_NAME}</span>
»<span itemprop="name" class="settingsStoreOrgName">{SETTINGS_STORE_ORG_NAME}</span><br />
<span itemprop="location" class="settingsStoreRegion">{SETTINGS_STORE_REGION}</span>
</div>
<div class="copyrightFor">
<span>{COPYRIGHT_FOR_DESIGN_AUTUMN}</span>
<span>Все права защищены</span>
</div>
на<div class="infoSite"> ... </div>заполнив нужным текстом вместо троеточия
Эм, просто текст? без кодом и прочего?
#137916 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 11:35
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 11:35
в
Шаблон Мокко
 MikDark (12 Май 2014 - 11:28) писал:
MikDark (12 Май 2014 - 11:28) писал:
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<form action="" method="get">
<div class="leftborder">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<h4 class="contentTbodyCatalogHeader noBorder">Цена</h4>
<div class="contentTbodySearchPriceFilterBlock cornerAll">
<div class="goodsFilterPriceRangePointers"><div class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</div><div class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</div></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceInfo">
от <input id="goods-filter-min-price" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
до <input id="goods-filter-max-price" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
</div>
<div class="goodsFilterPriceSubmit">
<input type="submit" value="Показать" />
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
</div>
на
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="leftborder">
<h4 class="contentTbodyCatalogHeader noBorder">Цена</h4>
<div class="contentTbodySearchPriceFilterBlock cornerAll">
<div class="goodsFilterPriceRangePointers"><div class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</div><div class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</div></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceInfo">
от <input id="goods-filter-min-price" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
до <input id="goods-filter-max-price" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
</div>
<div class="goodsFilterPriceSubmit">
<input type="submit" value="Показать" />
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
Теперь все, как надо. Огромное спасибо!
#137698 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 10 Май 2014 - 19:43
в
Шаблон Мокко
Отправлено от
марик
в 10 Май 2014 - 19:43
в
Шаблон Мокко
Помогите, пож-та.
1. Зафиксировать фон шапки. У меня монитор на 17", когда смотрю на ноуте (15) шапка уезжает влево. Надо, чтобы она не отделялась от основной таблицы.
2. баннеры между шапкой и контентом. Подскажите, что я сделала не так? У первого баннера ссылку не видно. Они должны появляться на каждой странице.
3. Как сделать, чтобы на Главной и в Каталоге товары выходили только по 3 штуки и бОльшего размера? Занимали всю ширину таблицы.
4. как разделить левое меню? рисунок
5. не фиксируется Выбор ни на одной странице. Появляется, только при нажатии на него и пропадает. Похоже задела код, но не могу найти где.
сайт: http://magic-jewelry.ru/
#137904 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 11:08
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 11:08
в
Шаблон Мокко
 MikDark (12 Май 2014 - 11:04) писал:
MikDark (12 Май 2014 - 11:04) писал:
.contentTbodyCatalogHeader {
margin: 0px;
background-color: rgb(200, 219, 241);
border: 0px solid rgb(18, 88, 30);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 10px;
}
и меняем на:
.contentTbodyCatalogHeader {
margin: 0px;
text-align:center;
background-color: rgb(200, 219, 241);
border: 0px solid rgb(18, 88, 30);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 10px;
}
Далее найдите код:
#subNavigation {
width: 170px;
}
и замените на:
#subNavigation {
padding-left: 10px;
width: 158px;
}
Все встало на свои места. Спасибо. Что делать с полоской между блоками?
#137799 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 11 Май 2014 - 17:21
в
Шаблон Мокко
Отправлено от
марик
в 11 Май 2014 - 17:21
в
Шаблон Мокко
Вопрос не актуален. Разобралась сама)
#137802 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 11 Май 2014 - 17:57
в
Шаблон Мокко
Отправлено от
марик
в 11 Май 2014 - 17:57
в
Шаблон Мокко
 lew (11 Май 2014 - 17:05) писал:
lew (11 Май 2014 - 17:05) писал:
найдите строчку
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui/jquery.ui.all.min.css" type="text/css" />
замените на эту <link rel="stylesheet" href="{ASSETS_STYLES_PATH}jquery-ui/jquery.ui.all.min.css" type="text/css" />
потом откройте файл jquery.ui.all.min.css
и найдите строчку (примерно строка 750-800)
.ui-state-default,.ui-widget-content .ui-state-default,.ui-widget-header .ui-state-default {
border: 1px solid #d3d3d3;
background: #e6e6e6 url(images/ui-bg_glass_75_e6e6e6_1x400.png) 50% 50% repeat-x;
font-weight: normal;
color: #555;
}
и background: #e6e6e6 - меняйте на цвет который хотитеесли картинка не нужна будет, то вместо url(images/ui-bg_glass_75_e6e6e6_1x400.png) поставmте none
Вроде разобралась. Спасибо! А что насчет разделения левого меню на столбцы?
#137797 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 11 Май 2014 - 17:14
в
Шаблон Мокко
Отправлено от
марик
в 11 Май 2014 - 17:14
в
Шаблон Мокко
#137790 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 11 Май 2014 - 16:53
в
Шаблон Мокко
Отправлено от
марик
в 11 Май 2014 - 16:53
в
Шаблон Мокко
#137756 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 11 Май 2014 - 12:36
в
Шаблон Мокко
Отправлено от
марик
в 11 Май 2014 - 12:36
в
Шаблон Мокко
Разделить меню, чтобы отдельно были Каталог товаров, Вы смотрели и все последующие менюшки слева. Между ними пробел, они сами в рамке. Планирую поменять цвет фона.
И еще товаров стало по 3 штуки (спасибо!), а как увеличить их размер? Сделать немного крупнее рисунки, уж больно они мелкие. Например на Главной, чтобы были на ширине слайдера, не просто отодвинуть, а увеличить размер. рисунок
Пока писала, возникло еще 2 вопроса.
1. Надо немного отодвинуть баннеры друг от друга.
2. не нашла, где можно поменять цвет кнопок: Положить в корзину, Пересчитать, Оформить заказ
#137867 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 09:16
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 09:16
в
Шаблон Мокко
 MikDark (12 Май 2014 - 07:29) писал:
MikDark (12 Май 2014 - 07:29) писал:
Нужно, чтобы эти блоки были подальше друг от друга и в рамке. Каталог, Вы смотрели и все подобные в левом меню. рисунок
И вы не могли бы ответить мне на вопрос в этой ветке: http://forum.storela..._40#entry137772 о всплывающей корзине.
Спасибо.
#137874 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 09:48
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 09:48
в
Шаблон Мокко
 MikDark (12 Май 2014 - 09:39) писал:
MikDark (12 Май 2014 - 09:39) писал:
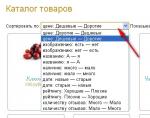
<!-- Каталог -->
<h4 class="contentTbodyCatalogHeader">Каталог товаров</h4>
<ul id="subNavigation">
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li>
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
и
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<br /><h4 class="contentTbodyCatalogHeader">Вы смотрели</h4>
<div class="contentTbodyRecentlyViewed">
<table class="recent_viewed">
{% FOR recently_viewed_goods %}
{% IF recently_viewed_goods.index>3 %}{break}{% ENDIF %}
<tr class="alignLeft {% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</td>
<td class="link statetitle fnt12n txtalgnlft">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»">{recently_viewed_goods.NAME}</a>
</td>
</tr>
{% ENDFOR %}
</table>
</div>
{% ENDIF %}
<!-- Последние товары, просмотренные пользователем -->
заключить между тэгами <div class="leftborder"> и </div>
Далее в шаблоне main.css дописать:
.leftborder {
border: 1px solid #000000;
}
1px - толщина рамки, #000000 - код цвета. Можно сгенерировать здесь
Спасибо. А как теперь их разделить? И чтобы цвет верхнего заголовка был во весь блок? рисунок
#137896 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 10:35
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 10:35
в
Шаблон Мокко
 MikDark (12 Май 2014 - 10:21) писал:
MikDark (12 Май 2014 - 10:21) писал:
.contentTbodyCatalogHeader {
margin: 0 1em 0.33em 0.7em;
padding-bottom: 0.2em;
background-color: rgb(200, 219, 241);
border: 0px solid rgb(18, 88, 30);
border-radius: 5px;
padding: 10px;
}
и меняем на:
.contentTbodyCatalogHeader {
margin: 0px;
padding-bottom: 0.2em;
background-color: rgb(200, 219, 241);
border: 0px solid rgb(18, 88, 30);
padding: 10px;
}
В блоке "Вы смотрели" заголовок нужно поднять вверх и в центр. И когда я попыталась закруглить блок, то границы получились не сплошными, видны пробелы в углах.
При выборе товара в левом меню блоки разделились только вверху, а нужно, чтобы все без исключения были отдельно. рисунок.
#137902 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 10:58
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 10:58
в
Шаблон Мокко
 MikDark (12 Май 2014 - 10:46) писал:
MikDark (12 Май 2014 - 10:46) писал:
<br /><h4 class="contentTbodyCatalogHeader">Вы смотрели</h4>
и замените на:
<h4 class="contentTbodyCatalogHeader">Вы смотрели</h4>
Чтобы от фильтров тоже был отступ, нужно их так же заключить между <div>, как и предыдущие блоки.
Все получилось. Спасибо. А как поставить надпись Каталог товаров и прочие по центру? И немного отодвинуть перечень товаров вправо? хочу поменять рисунок
(красный квадратик) на более крупный рисунок
Заключила между <div> блок Цена и вот что вышло на странице Каталог. полоса между блоками
#137889 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 10:15
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 10:15
в
Шаблон Мокко
#137883 Зафиксировать Шапку, Разделить Меню, Баннеры
 Отправлено от
марик
в 12 Май 2014 - 10:06
в
Шаблон Мокко
Отправлено от
марик
в 12 Май 2014 - 10:06
в
Шаблон Мокко
 MikDark (12 Май 2014 - 09:51) писал:
MikDark (12 Май 2014 - 09:51) писал:
.leftborder {
border: 1px solid #000000;
}
между скобок добавьте еще строчку:
margin-bottom: 10px;
10px - отступ, можно его менять.
Далее в main.css нужно добавить:
.leftMenuBlock .leftborder {background-color: rgb(200, 219, 241);}
Блоки разделились, но по-прежнему вверхушка не на всю длину.
#139101 Карточка Товара, Баннер, Блок "вы Смотрели"
 Отправлено от
марик
в 19 Май 2014 - 12:41
в
Шаблон Мокко
Отправлено от
марик
в 19 Май 2014 - 12:41
в
Шаблон Мокко
- Форум владельцев интернет-магазинов
- → Публикации марик
- Privacy Policy