Stasya (19 Февраль 2013 - 20:40) писал:
Stasya (19 Февраль 2013 - 20:40) писал:
.footer ul li a:hover, .footer ul li a.active {
color: #F8F8F8;
}
изменяем на
.footer ul li a:hover {color:#F8F8F8;}
.footer ul li a.active {color: #333333; font-weight:bold;}
текст будет черным и жирным
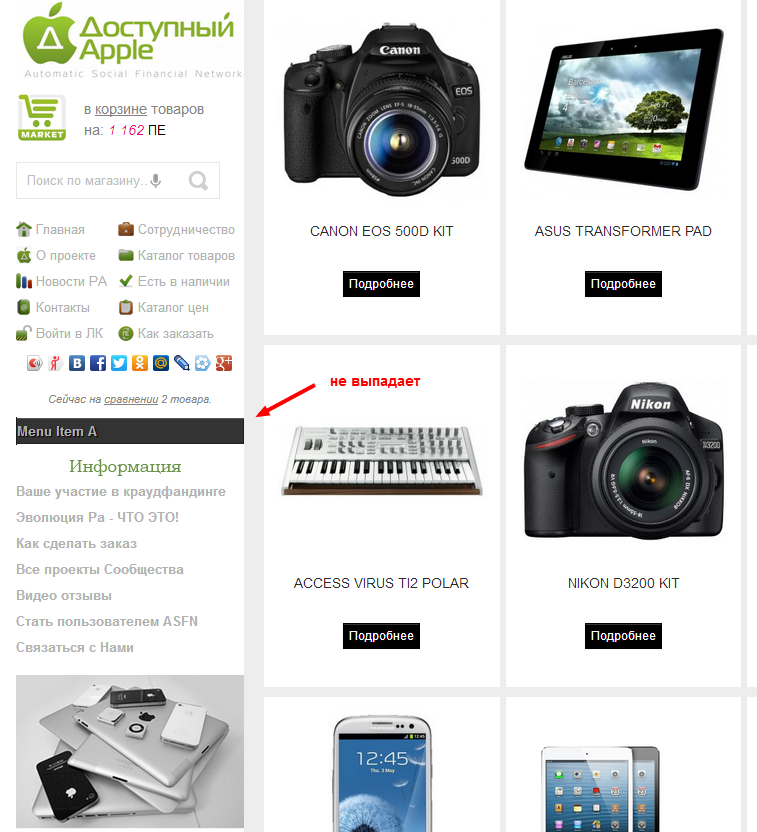
да, благодарю получилось, а когда наводишь опять на этот пункт то цвет так и остается черным , а можно интересно чтоб на белый менялся
Поясню: Вот пройдя например по ссылке в раздел "Ваше участие в краудфандинге" , наводя мышь на этот раздел в меню цвет текста не меняется. (а можно на белый чтоб менялся пожалуйста?!)