- Форум владельцев интернет-магазинов
- → Публикации Cybernetic
Публикации Cybernetic
230 публикаций создано Cybernetic (учитываются публикации только с 27-Июнь 23)
#243751 Яндекс Маркет Общие Вопросы По Ошибкам
 Отправлено от
Cybernetic
в 28 Июль 2016 - 15:55
в
Яндекс.Маркет
Отправлено от
Cybernetic
в 28 Июль 2016 - 15:55
в
Яндекс.Маркет
Яндекс провел аудит размещения на Яндекс.Маркете для «santechbomba.ru в следствии этого необходимо (если это возможно) исправить следующие ошибки
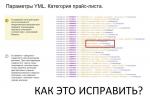
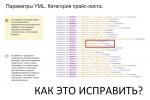
1. Ошибка Параметры YML. Категория прайс-листа (рис)
Яндекс МАРКЕТ ПИШЕТ
В названиях категорий прайс-листа встречаются неоднозначные/некорректные названия. Рекомендуем называть категории в соответствии с категориями Маркета.
ВОПРОС: Имеется ввиду названия категорий на сайте?
2. Параметры YML. Гарантия производителя (рис)
Яндекс МАРКЕТ ПИШЕТ
Магазин не передает информацию о гарантии производителя в теге <manufacturer_warranty>.
ВОПРОС: Имеется ввиду характеристика товара "гарантия"? Как это исправить?
3. Параметры YML. Спец.предложения.
Яндекс МАРКЕТ ПИШЕТ
Магазин не использует тег <sales_notes>.
Возможно указание информации об акциях и условиях оплаты.
ВОПРОС: Как это можно реализовать? Где указывать эту информацию
4. Параметры YML. Скидки.
Яндекс МАРКЕТ ПИШЕТ
Магазин не передает информацию о скидках в теге <oldprice>.
ВОПРОС: Как это можно реализовать? Где указывать эту информацию
#243794 Яндекс Маркет Общие Вопросы По Ошибкам
 Отправлено от
Cybernetic
в 29 Июль 2016 - 13:46
в
Яндекс.Маркет
Отправлено от
Cybernetic
в 29 Июль 2016 - 13:46
в
Яндекс.Маркет
#243972 Яндекс Маркет Общие Вопросы По Ошибкам
 Отправлено от
Cybernetic
в 02 Август 2016 - 11:51
в
Яндекс.Маркет
Отправлено от
Cybernetic
в 02 Август 2016 - 11:51
в
Яндекс.Маркет
Что делать с категориями прайс листов для каталога яндекса?
Яндекс пишет: В элементе <categories> содержится список категорий магазина. При классификации товаров этот список также учитывается, поэтому важно, чтобы перечень категорий действительно отражал названия реальных товарных категорий, а не содержал «заглушки», понятные только самому магазину.
Есть ли смысл переименовывать категории для сайта что бы решить эту проблему?
#234744 Экспорт В Yml - Ошибка В Интерфейсе?
 Отправлено от
Cybernetic
в 21 Апрель 2016 - 09:14
в
Яндекс.Маркет
Отправлено от
Cybernetic
в 21 Апрель 2016 - 09:14
в
Яндекс.Маркет
В Яндекс Маркете появилась блок рекомендаций (скриншот во влажении) для интернет магазина. Подскажите возможно ли исправить в соответствии с рекомендациями:
1. Название модели присутствует у 0% товарных предложений
В обязательном элементе model указывается официальное название модели. Название не может состоять только из цифр, помимо цифр в нём должны содержаться буквы.
Элемент влияет на привязку предложения к карточке товара.
2. Элемент sales_notes присутствуют у 0% товарных предложений
Используйте элемент <sales_notes>, чтобы указать:
- минимальную сумму заказа (обязательно);
- минимальную партию товара (обязательно);
- необходимость предоплаты (обязательно);
- варианты оплаты (необязательно);
- условия акции (необязательно).
#243174 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 19:32
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 19:32
в
Общие вопросы
 Alekseys (20 Июль 2016 - 19:12) писал:
Alekseys (20 Июль 2016 - 19:12) писал:
#header #search {
width: 200px;
}
и
#header .links {
/* clear: both;*/
float: right;
margin: 0 auto 20px;
padding-right: 0;
}
из блока@media only screen and (max-width: 1024px)в блок
@media only screen and (max-width: 1222px)
не помогло, проблема та же
#243141 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 13:18
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 13:18
в
Общие вопросы
1) баннер подогнать в плотную к вертикальному меню с отступом в 5px (напишите пожалуйста где менять это значение)
2) Блок поиска начинается параллельно левому краю баннера.
3) Блок вертикального меню начинается параллельно правому краю баннера.
Для того что бы вертикальное меню с поиском оформить как на рис, удлиняйте поиск.
#243118 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 10:29
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 10:29
в
Общие вопросы
#242995 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 19 Июль 2016 - 11:48
в
Общие вопросы
Отправлено от
Cybernetic
в 19 Июль 2016 - 11:48
в
Общие вопросы
Помогите поставить форму поиска яндекса на сайт, как ни ставлю у меня всё слетает и не работает.
Пытался вставить код вот сюда
<div id="search">
<form id="search_mini_form" class='button'action="http://{NET_DOMAIN}/search" method="get" onsubmit="if($(this).find('#search').val()=='Умный поиск ...') return false;">
<button title="Искать" type="submit" value="Поиск" class="button-search" id="poisk"></button>
<label for="poisk"><span style="color:#000000">Поиск</span></label>
<input type="text" name="q" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}{% ENDIF %}" style="color:#000000" onfocus="if(this.value==' '){this.value='';}" onblur="if(this.value==''){this.value=' ';}" onclick="this.value = '';" onkeydown="this.style.color = '#000000';"/>
</form>
</div>
Но получалось вот это (на рис) но нужно как на рис.
Есть код от яндекса "Код формы поиска"
<div class="ya-site-form ya-site-form_inited_no" onclick="return {'action':'http://santechbomba.ru/search','arrow':false,'bg':'#5979B4','fontsize':12,'fg':'#000000','language':'ru','logo':'rb','publicname':'Поиск по сайту Сантехбомба','suggest':true,'target':'_self','tld':'ru','type':2,'usebigdictionary':true,'searchid':2275439,'input_fg':'#000000','input_bg':'#ffffff','input_fontStyle':'normal','input_fontWeight':'normal','input_placeholder':'Введите запрос','input_placeholderColor':'#000000','input_borderColor':'#7f9db9'}"><form action="https://yandex.ru/search/site/" method="get" target="_self" accept-charset="utf-8"><input type="hidden" name="searchid" value="2275439"/><input type="hidden" name="l10n" value="ru"/><input type="hidden" name="reqenc" value=""/><input type="search" name="text" value=""/><input type="submit" value="Найти"/></form></div><style type="text/css">.ya-page_js_yes .ya-site-form_inited_no { display: none; }</style><script type="text/javascript">(function(w,d,c){var s=d.createElement('script'),h=d.getElementsByTagName('script')[0],e=d.documentElement;if((' '+e.className+' ').indexOf(' ya-page_js_yes ')===-1){e.className+=' ya-page_js_yes';}s.type='text/javascript';s.async=true;s.charset='utf-8';s.src=(d.location.protocol==='https:'?'https:':'http:')+'//site.yandex.net/v2.0/js/all.js';h.parentNode.insertBefore(s,h);(w[c]||(w[c]=[])).push(function(){Ya.Site.Form.init()})})(window,document,'yandex_site_callbacks');</script>
Код результатов поиска
<div id="ya-site-results" onclick="return {'tld': 'ru','language': 'ru','encoding': '','htmlcss': '1.x','updatehash': true}"></div><script type="text/javascript">(function(w,d,c){var s=d.createElement('script'),h=d.getElementsByTagName('script')[0];s.type='text/javascript';s.async=true;s.charset='utf-8';s.src=(d.location.protocol==='https:'?'https:':'http:')+'//site.yandex.net/v2.0/js/all.js';h.parentNode.insertBefore(s,h);(w[c]||(w[c]=[])).push(function(){Ya.Site.Results.init();})})(window,document,'yandex_site_callbacks');</script>
#243122 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 10:43
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 10:43
в
Общие вопросы
#243170 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 19:03
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 19:03
в
Общие вопросы
полез поиск, он сдвинулся в низ при разрешениях 1280 и 1366 и выше (рис) нужно что бы было как на рис.
#243131 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 11:22
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 11:22
в
Общие вопросы
Firefly хорошо
#243179 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 20:57
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 20:57
в
Общие вопросы
#243018 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 19 Июль 2016 - 14:02
в
Общие вопросы
Отправлено от
Cybernetic
в 19 Июль 2016 - 14:02
в
Общие вопросы
 Ирина345 (19 Июль 2016 - 13:52) писал:
Ирина345 (19 Июль 2016 - 13:52) писал:
#header #search .ya-site-form__submit {
width: 67px;
height: 20px;
background: #ccc;
border: 1px ridge;
cursor: pointer;
}
#header #search .ya-site-form__input-text {
width: 202px;
height: 20px;
color: #CCc !important;
}
Произвел изменения на сайте. Но к сожалению это не то что хотелось бы, визуально нужно сделать как на картинке что бы поиск был так же:
1) на разрешении 1366 и выше поиск начинался от блока перейти в каталог брендов (с небольшим отступом) и заканчивался возле кнопки "главная"
2) У поиска кнопка была (фон) белого цвета.
3) Подскажите пожалуйста как уменьшить border у формы поиска, т.е. какой код за это отвечает.
#243107 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 20 Июль 2016 - 07:21
в
Общие вопросы
Отправлено от
Cybernetic
в 20 Июль 2016 - 07:21
в
Общие вопросы
Помогите пожалуйста подправить поиск и горизонтальное меню:
1) Ширина размеров блока поиска должна совпадать с шириной кнопок вертикального меню и размещаться на одной линии с вертикальным меню. Как на (рис)
2) Подправить размеры по ширине кнопок вертикального меню - они должны быть одинаковой высоты при наведении и в состоянии покоя.
#243006 Установка Умного Поиска Яндекс
 Отправлено от
Cybernetic
в 19 Июль 2016 - 13:10
в
Общие вопросы
Отправлено от
Cybernetic
в 19 Июль 2016 - 13:10
в
Общие вопросы
#243806 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 29 Июль 2016 - 17:43
в
Корзина
Отправлено от
Cybernetic
в 29 Июль 2016 - 17:43
в
Корзина
 Lubka (29 Июль 2016 - 17:01) писал:
Lubka (29 Июль 2016 - 17:01) писал:
<!-- Шаг 1. Контакты -->
{% IF ORDER_STAGE_NUM=1%}
<div class="content">
<h2 title="Ваши контактные данные, используются для подтверждения заказа">Контакты</h2>
<table class="form">
<tr>
<td><label for="reg_name" class="required">ФИО<em>*</em></label></td>
<td><input type="text" id="reg_name" name="form[contact][person]" value="{ORDER_FORM_CONTACT_PERSON}" maxlength="100" class="required"/></td>
</tr>
<tr>
<td><label for="sites_client_phone" class="required">Телефон для связи<em>*</em></label></td>
<td><input type="text" id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="required"/></td>
</tr>
<!-- Если в тарифном плане подключен раздел личного кабинета -->
</table>
</div>
и заменить его на код:
<!-- Шаг 1. Контакты -->
{% IF ORDER_STAGE_NUM=1%}
<div class="content">
<h2 title="Ваши контактные данные, используются для подтверждения заказа">Контакты</h2>
<table class="form">
<tr>
<td><label for="reg_name" class="required">ФИО<em>*</em></label></td>
<td><input type="text" id="reg_name" name="form[contact][person]" value="{ORDER_FORM_CONTACT_PERSON}" maxlength="100" class="required"/></td>
</tr>
<tr>
<td><label for="sites_client_phone" class="required">Телефон для связи<em>*</em></label></td>
<td><input type="text" id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="required"/></td>
</tr>
<tr>
<td><label for="sender_email" class="required">Ваш E-mail</label></td>
<td><input type="text" id="sender_email" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required"/></td>
</tr>
<!-- Если в тарифном плане подключен раздел личного кабинета -->
</table>
</div>
Также в этом же шаблоне найдите строчку 340 <td class="cell1"><p><span>Электропочта</span></p></td>и измените ее на корректное написание Электронная почта
Вообще ни чего не изменилось, кеш почистил
#245644 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 22 Август 2016 - 09:43
в
Корзина
Отправлено от
Cybernetic
в 22 Август 2016 - 09:43
в
Корзина
Изменения для корзины.
1) Изменить существующую AJAX форму всплывающая при нажатии кнопки купить. (рис)
ВАЖНО:
Текст 14px (жирным только цены)
Если название не влазит в отведенное поле то последнее слово в названии товара переносится на другую строчку.
Всё необходимо сделать как на картинке
2) Изменить форму оформления заказа отобразить как показано на рисунке
#246162 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 26 Август 2016 - 09:07
в
Корзина
Отправлено от
Cybernetic
в 26 Август 2016 - 09:07
в
Корзина
 Cybernetic (23 Август 2016 - 13:31) писал:
Cybernetic (23 Август 2016 - 13:31) писал:
Изменения для формы ajax при оформлении заказа а так же формы "оформления заказа"
1) В Ajax форме поменять местами "оформление заказа" и "продолжить покупки" как на рис
ВАЖНО изначально кнопка "оформление заказа" зелёная с чёрным текстом жирным при наведении она становится синим (цвет меню горизонтального)
2) Форма оформления заказа - Изменить текстовые данные как на рис. кнопку оформления заказа поменять как на рис (взято с формы ajax)
Здравствуйте. Для изменения текста в форме оформления заказа найдите
<h2>Пожалуйста представьтесь и укажите удобный для вас способ связи</h2>замените на
<h2>Контактные данные:</h2>
далее
<h2 class="legend" title="Выберите удобный для вас способ доставки">Cпособ доставки</h2>на
<h2 class="legend" title="Cпособ доставки:</h2>
далее
<h2 class="legend" title="Выберите удобный для вас способ оплаты заказа">Cпособ оплаты</h2>замените на
<h2 class="legend" title="Выберите удобный для вас способ оплаты заказа">Cпособы оплаты</h2>
по поводу изменений оформить заказ и всплывающей подсказки ajax вам произвели изменения, проверьте.
#245538 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 20 Август 2016 - 08:38
в
Корзина
Отправлено от
Cybernetic
в 20 Август 2016 - 08:38
в
Корзина
 support 2.0 (19 Август 2016 - 19:23) писал:
support 2.0 (19 Август 2016 - 19:23) писал:
class="required"должно получить так:
</tr>
<tr>
<td><label for="sender_email">Ваш E-mail</label></td>
<td><input type="text" id="sender_email" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255"/></td>
</tr>
Это поле необходимо для заполнения
#248512 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 23 Сентябрь 2016 - 13:34
в
Корзина
Отправлено от
Cybernetic
в 23 Сентябрь 2016 - 13:34
в
Корзина
#245792 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 23 Август 2016 - 13:31
в
Корзина
Отправлено от
Cybernetic
в 23 Август 2016 - 13:31
в
Корзина
Изменения для формы ajax при оформлении заказа а так же формы "оформления заказа"
1) В Ajax форме поменять местами "оформление заказа" и "продолжить покупки" как на рис
ВАЖНО изначально кнопка "оформление заказа" зелёная с чёрным текстом жирным при наведении она становится синим (цвет меню горизонтального)
2) Форма оформления заказа - Изменить текстовые данные как на рис. кнопку оформления заказа поменять как на рис (взято с формы ajax)
#245428 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 19 Август 2016 - 07:39
в
Корзина
Отправлено от
Cybernetic
в 19 Август 2016 - 07:39
в
Корзина
Задавал вопрос
Необходимо добавить в форму оформления заказа блок "Ваш e-mail" но он должен быть не обязательным, если человек написал что нибудь то он появляется в заказах (Контактная информация>Email:)
#19 Cybernetic
Ключевая задач: блок "Ваш e-mail" но он должен быть не обязательным ! Но он почему то стал обязательным, Помогите исправить.
Нужно что бы:
1. Если посетитель не заполняет поле email или заполняет не емейл а какую билиберду НУЖНО что бы ему ДАЛИ ОФОРМИТЬ ЗАКАЗ.
#246748 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 02 Сентябрь 2016 - 08:54
в
Корзина
Отправлено от
Cybernetic
в 02 Сентябрь 2016 - 08:54
в
Корзина
#243798 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 29 Июль 2016 - 15:53
в
Корзина
Отправлено от
Cybernetic
в 29 Июль 2016 - 15:53
в
Корзина
#249285 Усовершенствование Для Корзины
 Отправлено от
Cybernetic
в 03 Октябрь 2016 - 13:02
в
Корзина
Отправлено от
Cybernetic
в 03 Октябрь 2016 - 13:02
в
Корзина
Сейчас при оформлении заказа, нажатии кнопки купить и далее заполнения формы оформления заказа, потом подтверждения, посетитель всегда переходит на страницу
http://santechbomba.ru/order/info/ <далее идентификатор заказа> но урл /order/info/ всегда не изменен.
Задача:
необходимо форму быстрого оформления заказа(это старая форма заказать звонок) привести к урлу вместо http://santechbomba.ru/feedback к http://santechbomba.ru/order
Данный урл отображается при успешной отправки формы быстрого заказа (клиент переходит на данный урл)
Пример где можно протестировать http://santechbomba....JeVPM-3-Varinat
- Форум владельцев интернет-магазинов
- → Публикации Cybernetic
- Privacy Policy