Необходимо провести сниппеты в определенный вид.
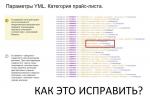
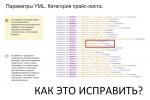
1) Сниппет цены на товар:
На примере: http://santechbomba....tel-zerten-30vl
Изменить этот код:
<span itemprop="priceCurrency" content="RUB"/></span>
На этот
<meta itemprop="Currency" content="RUB"/>
Значение itemprop="availability" может быть:
- В наличии = InStock
- На заказ = PreOrder
- Нет в наличии = OutOfStock
Здравствуйте, найдите в шаблоне Товар код
<span class="price-new goodsDataMainModificationPriceNow" title="Текущая цена за «{GOODS_NAME}»" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">[/background][/size][/font][/color][/background][/size][/font][/color]
[color=#000000][font='San Francisco', Helvetica, Arial, sans-serif][size=4][background=rgb(255, 255, 255)]замените на
<meta itemprop="Currency" content="RUB"/>
<span class="price-new goodsDataMainModificationPriceNow" title="Текущая цена за «{GOODS_NAME}»" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">
далее найдите
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}"></span>
замените на
[color=#000000][font='San Francisco', Helvetica, Arial, sans-serif][size=4][background=rgb(255, 255, 255)]
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}InStock{% ELSE %}PreOrder{% ENDIF %}"></span>
Все сделала как написали, по факту ни чего не работает: Ккак был itemprop="priceCurrency" content="RUB" так и есть
И ругается вебмастер: Пишет
ОШИБКА: префикс adjustX неизвестен валидатору, укажите его явно атрибутом prefix
ОШИБКА: префикс adjustY неизвестен валидатору, укажите его явно атрибутом prefix
ПРЕДУПРЕЖДЕНИЕ: поле Currency не определено в спецификации http://data-vocabulary.org/Offer
2) Хлебные крошки
На всех страницах каталога и карточках с товаром формируем микроразметку.
Для примера возьмём страницу http://santechbomba....osy-skvazhinnye
Код сейчас
<div class="breadcrumb"> <a href="http://santechbomba.ru/" title="Перейти на главную">Главная</a> » <a href="http://santechbomba.ru/" title="Перейти в каталог продукции нашего магазина">Каталог</a> » <span class="navigation-pipe"></span> <a href="http://santechbomba.ru/catalog/Vodosnabzhenie" title="Перейти в категорию «Водоснабжение»">Водоснабжение</a> » Насосы скважинные </div>
Какой код нужен (видоизменить)
<div class="breadcrumb" xmlns:v="http://rdf.data-vocabulary.org/#"> <ul> <li typeof="v:Breadcrumb" ><a href="http://santechbomba.ru/" title="Перейти на главную" rel="v:url" property="v:title">Главная</a></li> » <li typeof="v:Breadcrumb" ><a href="http://santechbomba.ru/" title="Перейти в каталог продукции нашего магазина" rel="v:url" property="v:title">Каталог</a></li> » <span class="navigation-pipe"></span> <li typeof="v:Breadcrumb"><a href="http://santechbomba.ru/catalog/Vodosnabzhenie" title="Перейти в категорию «Водоснабжение»" rel="v:url" property="v:title">Водоснабжение</a></li> » Насосы скважинные </ul> </div>


 Отправлено от
Отправлено от