- Форум владельцев интернет-магазинов
- → Публикации Cybernetic
Публикации Cybernetic
230 публикаций создано Cybernetic (учитываются публикации только с 30-Июнь 23)
#237739 Csv Загрузка Товара
 Отправлено от
Cybernetic
в 20 Май 2016 - 13:14
в
Другие вопросы
Отправлено от
Cybernetic
в 20 Май 2016 - 13:14
в
Другие вопросы
#236925 Автозаполнение Адреса Доставки
 Отправлено от
Cybernetic
в 14 Май 2016 - 12:06
в
Другие вопросы
Отправлено от
Cybernetic
в 14 Май 2016 - 12:06
в
Другие вопросы
 Vaccina (14 Май 2016 - 01:36) писал:
Vaccina (14 Май 2016 - 01:36) писал:
<link href="https://cdn.jsdelivr.net/jquery.suggestions/16.5.1/css/suggestions.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>За поле "Адрес доставки" отвечает следующий код в шаблоне Быстрый заказ:
<!-- Если поле адреса доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_ADDRESS<3 %}
<li class="wide">
<div class="clear"></div>
<label for="quickDeliveryAddress" {% IF SETTINGS_ORDER_FIELDS_ADDRESS=1 %}class="required"{% ENDIF %}>Адрес доставки{% IF SETTINGS_ORDER_FIELDS_ADDRESS=1 %}<em>*</em>{% ENDIF %}</label>
<div class="input-box">
<textarea cols="100" rows="5" id="quickDeliveryAddress" name="form[delivery][address]" {% IF SETTINGS_ORDER_FIELDS_ADDRESS=1 %}class="required"{% ENDIF %}>{ORDER_FORM_DELIVERY_ADDRESS}</textarea>
</div>
</li>
{% ENDIF %}
после него вставьте:
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery.suggestions/16.5.1/js/jquery.suggestions.min.js"></script>
<script type="text/javascript">
$("#quickDeliveryAddress").suggestions({
serviceUrl: "https://suggestions.dadata.ru/suggestions/api/4_1/rs",
token: "ВАШ API-КЛЮЧ",
type: "ADDRESS",
/* Вызывается, когда пользователь выбирает одну из подсказок */
onSelect: function(suggestion) {
console.log(suggestion);
}
});
</script>
В нем измените ВАШ API-КЛЮЧ
Сделал все как вы сказали апи ключ тоже прописал, но форма быстрого заказа не вызывается(сейчас код удалил) ajax не включается, просто темный экран - когда срабатывает форма быстрого заказа за окошком оформления заказа сайт темнеет, тут просто сайт темнеет и ни чего не происходит.
#236739 Автозаполнение Адреса Доставки
 Отправлено от
Cybernetic
в 12 Май 2016 - 21:27
в
Другие вопросы
Отправлено от
Cybernetic
в 12 Май 2016 - 21:27
в
Другие вопросы
вот этот код https://dadata.ru/su...ons/usage/#name куда вставлять в шаблон "Быстрый заказ".
Нужно что бы вместо поля "Адрес доставки" было "их" поля с возможностью дописывания.
Нужно что бы всё работало и приходило в админку к "заказам"
#238787 Вопрос
 Отправлено от
Cybernetic
в 30 Май 2016 - 10:47
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 30 Май 2016 - 10:47
в
Изменение общей стилистики
Возможно в блоке фильтров выводить ползунок (как в блоке фильтров цена) если значения заведу все без букв целыми числами?
Рис.
Страница для примера: http://santechbomba....azhinnye-nasosy
Задача:
1) В блоке фильтров есть числовые значения (в данном случае рассмотрим фильтр "Напор" из ссылки выше), можно ли числовые значения в блоке фильтров преобразовывать в выбор по ползунку(как в фильтре цена) более подробнее на скриншоте.
2) Возможно ли реализовать принцип (в данном случае рассмотрим фильтр "Напор" из ссылки выше) что бы при выборе напора допустим 27 метров, показывались бы и насосы напором 200 м. т.к. они тоже входят в группу тех насосов которые имеют напор 27 м.
Сейчас строгая реализация фильтров, т.е. если мы выбрали "Напор 27 м" нам показывается насос с напором 27 м. насосы имеющие напор 81 м (которые так же могут иметь напор 27).
Если что то непонятно, уточняйте.
#238402 Вопрос
 Отправлено от
Cybernetic
в 26 Май 2016 - 00:24
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 26 Май 2016 - 00:24
в
Изменение общей стилистики
Блоки хиты продаж, акции, нижнее меню, в общем что что нужно было убрать не убралось.
Произвел сам изменения в @media only screen and (min-width: 480px) and (max-width: 556px) и
@media only screen and (min-width: 480px) and (max-width: 767px)
Поменял:
Отображение картинок категорий
Шрифт названий категорий
Скрыл с отображения:
хиты продаж, нижнее меню, .
К сожалению пришлось добавить код @media only screen and (min-width: 360px)
т.к. на моем samsung s5 отображение не 480px и всё очень коряво, для этих целей дублировал код
@media only screen and (min-width: 480px) and (max-width: 556px) {
.goods-cat-image-medium {max-width: 100px;}
.menu_main{
display: none;
}
.heading_title{
display: none;
}
.box-content{
display: none;
}
.discount_block {
display: none;
}
#cheaper{
display: none;
}
.notmob {
display: none;
}
.mob {
display: block;
}
.item-detail {width: 40%;}
}
заменив @media only screen and (min-width: 480px) на (min-width: 360px)
#238404 Вопрос
 Отправлено от
Cybernetic
в 26 Май 2016 - 01:19
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 26 Май 2016 - 01:19
в
Изменение общей стилистики
#239080 Вопрос
 Отправлено от
Cybernetic
в 02 Июнь 2016 - 12:42
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 02 Июнь 2016 - 12:42
в
Изменение общей стилистики
Задача:
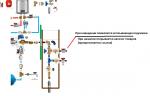
1) Создать контент страницу туда поместить картинку
2) На картинке была бы возможность кликать на любой элемент.
3) При наведении на элемент показывалась подсказка (сейчас можно реализовать с помощью tooltip yellow-tooltip )
4) При клике на элемент нужно что бы открывался каталог (ссылку поставлю)
В обще сделать как тут http://vodoprovod.ru...ECTION_ID=24491 схема
Или есть какая либо другая реализация.
#239323 Вопрос
 Отправлено от
Cybernetic
в 06 Июнь 2016 - 10:08
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 06 Июнь 2016 - 10:08
в
Изменение общей стилистики
Возможно на контент странице реализовать способ появления каталога товаров при нажатии на гиперссылку, но при нажатии на гиперссылку сама страница не перезагружалась. Более подробнее на рис.
Реализовать нужно тут : http://santechbomba....-vodosnabjeniya
#239592 Вопрос
 Отправлено от
Cybernetic
в 08 Июнь 2016 - 19:21
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 08 Июнь 2016 - 19:21
в
Изменение общей стилистики
<div itemscope style="display: none;" itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">Сантехбомба Екатеринбург</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">620025</span>
<span itemprop="addressLocality">Екатеринбург</span>,
<span itemprop="streetAddress">Бахчиванджи, 2</span>
<div>
Телефон: <span itemprop="telephone">+7 343 302-01-42</span>
</div>
<div itemscope style="display: none;" itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">Сантехбомба Челябинск</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">454008</span>
<span itemprop="addressLocality">Челябинск</span>,
<span itemprop="streetAddress">Свердловский проспект, 32</span>
<div>
Телефон: <span itemprop="telephone">+7 351 220-02–43</span>
</div>
<div itemscope style="display: none;" itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">Сантехбомба Пермь</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">614025</span>
<span itemprop="addressLocality">Пермь</span>,
<span itemprop="streetAddress">Героев Хасана, 56</span>
<div>
Телефон: <span itemprop="telephone">+7 342 207-90–88</span>
</div>
но вебмастер ругается
ОШИБКА: префикс adjustX неизвестен валидатору, укажите его явно атрибутом prefix
ОШИБКА: префикс adjustY неизвестен валидатору, укажите его явно атрибутом prefix
ПРЕДУПРЕЖДЕНИЕ: поле Currency не определено в спецификации http://data-vocabulary.org/Offer
На форуме порылся, ответ на проблему не нашел, помогите пожалуйста.
#244383 Вопрос
 Отправлено от
Cybernetic
в 08 Август 2016 - 09:32
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 08 Август 2016 - 09:32
в
Изменение общей стилистики
Нужно подправить отображение доставки на сайте http://santechbomba.ru/page/dostavka
Проблема при переключении табов весь текст плывет и сбивается (произошло это после корректировки карточки товара)
Нужно исправить как на рис - что бы было 4 таб в ряд (для разрешения >1280)
#239587 Вопрос
 Отправлено от
Cybernetic
в 08 Июнь 2016 - 18:25
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 08 Июнь 2016 - 18:25
в
Изменение общей стилистики
 MikDark (08 Июнь 2016 - 16:01) писал:
MikDark (08 Июнь 2016 - 16:01) писал:
<p style="text-align:center"><span style="font-size:12px; color:#808080; text-decoration:underline;">Указанные на сайте цены не являются публичной офертой (ст.435 ГК РФ).<br /> Используемые на сайте изображения товаров могут включать дополнительное оборудование и компоненты, не входящие в стандартную комплектацию товара.</span></p>
Речь идет о микроразметке, если возможно не отображать информацию визуально адреса на сайте, лучше её не отображать необходимо 3 кода вставить, т.к. 3 города у нас.
ЕКАТЕРИНБУРГ
<div itemscope itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">СантехБомба Екатеринбург</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">620025</span>
<span itemprop="addressLocality">Екатеринбург</span>,
<span itemprop="streetAddress">Бахчиванджи, д. 2</span>
</div>
Телефон: <span itemprop="telephone">+7 (343) 302-01-42</span>
</div>
ЧЕЛЯБИНСК
<div itemscope itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">СантехБомба Челябинск</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">454008</span>
<span itemprop="addressLocality">Челябинск</span>,
<span itemprop="streetAddress">Свердловский проспект, д. 32</span>
</div>
Телефон: <span itemprop="telephone">+7 (351) 220-02-43</span>
</div>
ПЕРМЬ
<div itemscope itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">СантехБомба Пермь</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">614025</span>
<span itemprop="addressLocality">Пермь</span>,
<span itemprop="streetAddress">Героев Хасана, д. 56</span>
</div>
Телефон: <span itemprop="telephone">+7 (342) 207-90-88</span>
</div>
#239573 Вопрос
 Отправлено от
Cybernetic
в 08 Июнь 2016 - 15:46
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 08 Июнь 2016 - 15:46
в
Изменение общей стилистики
Необходимо на всех страницах в футере у нас БУДУТ адрес магазинов и телефонов, поэтому сообщаем это ПС в структурированном виде. Так же на всех страницах сайта.
На примере города ПЕРМЬ
<div itemscope itemtype="http://schema.org/Or.../Organization">
<span itemprop="name" style="display: none;">СантехБомба Пермь</span>
<div itemprop="address" itemscope itemtype="http://schema.org/Po...PostalAddress">
<span itemprop="postalCode" style="display: none;">620019</span>
<span itemprop="addressLocality">Пермь</span>,
<span itemprop="streetAddress">Героев Хасана, д. 56</span>
</div>
Телефон: <span itemprop="telephone">+7 (342) 207-90-88</span>
</div>
Почтовый индекс не знаю написал 620019 по факту другой, нужно заменить на правильный.
И так нужно делать для каждого города: Екатеринбург, Пермь, Арамиль, Челябинск.
Это возможно реализовать?
#239331 Вопрос
 Отправлено от
Cybernetic
в 06 Июнь 2016 - 11:06
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 06 Июнь 2016 - 11:06
в
Изменение общей стилистики
 Юля123 (06 Июнь 2016 - 10:40) писал:
Юля123 (06 Июнь 2016 - 10:40) писал:
<div><img alt="" src="http://st.santechbomba.ru/7/1894/453/0_a6838_a2f0a2a8_XXL.jpg" style="opacity: 0.9; line-height: 18.2px; float: right; width: 720px; height: 415px;" /></div>
<div onclick="$('#spoiler1').toggle(); return(false);" style="cursor: pointer;">
<p><strong>Товары в схеме:</strong></p>
</div>
<div id="spoiler1" style="display: none;">
<ul>
<li><a href="#">Насос</a></li>
<li><a href="#">Гидроаккумулятор</a></li>
<li><a href="#">Оголовок</a></li>
<li><a href="#">Автоматика</a></li>
<li><a href="#">Трос</a></li>
<li><a href="#">Труба ПНД</a></li>
<li><a href="#">Фитинги ПНД</a></li>
<li><a href="#">Штуцер</a></li>
<li><a href="#">Клапан</a></li>
<li><a href="#">Кран</a></li>
<li><a href="#">Фильтр</a></li>
<li><a href="#">Уличный водоразбор</a></li>
</ul>
</div>
В этом коде нужно изменить "#" на нужную ссылку (ссылки на категории каталога). Будет видна надпись "Товары на схеме" при клике на нее будет раскрываться список ссылок на категории каталога.
Создал страницу с Вашими инструкциями http://santechbomba.ru/page/test
добавил к строчке насос (заместо #) ссылку из каталога http://santechbomba....azhinnye-nasosy
но при клике страница перегружается и мне открыватся только каталог насосов
#238338 Вопрос
 Отправлено от
Cybernetic
в 25 Май 2016 - 16:00
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 25 Май 2016 - 16:00
в
Изменение общей стилистики
#238232 Вопрос
 Отправлено от
Cybernetic
в 24 Май 2016 - 21:10
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 24 Май 2016 - 21:10
в
Изменение общей стилистики
Нельзя допустим сделать сайт для
320 px — Мобильные устройства (портретная ориентация);
480 px — Мобильные устройства (альбомная ориентация);
600 px — Небольшие планшеты;
768 px — Планшеты (портретная ориентация); (скриншот 768 и ниже)
1024 px — Планшеты (альбомная ориентация)/Нетбуки; (скриншот 1024px)
1280 px и более — PC. (уже есть но при ниже 1221px поиск начинает плыть. рис 1)
#235762 Вопрос
 Отправлено от
Cybernetic
в 28 Апрель 2016 - 21:45
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 28 Апрель 2016 - 21:45
в
Изменение общей стилистики
Подскажите как сделать что бы при клике на баннер на главной, дополнительная страница не открывалась (как сейчас) обновлялась информация с текущей страницы сайта.
#234185 Вопрос
 Отправлено от
Cybernetic
в 15 Апрель 2016 - 15:11
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 15 Апрель 2016 - 15:11
в
Изменение общей стилистики
#234166 Вопрос
 Отправлено от
Cybernetic
в 15 Апрель 2016 - 13:17
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 15 Апрель 2016 - 13:17
в
Изменение общей стилистики
#234129 Вопрос
 Отправлено от
Cybernetic
в 15 Апрель 2016 - 09:20
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 15 Апрель 2016 - 09:20
в
Изменение общей стилистики
#235784 Вопрос
 Отправлено от
Cybernetic
в 29 Апрель 2016 - 05:44
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 29 Апрель 2016 - 05:44
в
Изменение общей стилистики
Vaccina не совсем правильно меня поняли, нужно что бы баннер не инициировал открытие новой вкладки с информацией, а при клике на баннер страница обновлялась на ту куда ведет баннер. Баннеры меняем часто необходимо универсальное решение которое смогли бы применять постоянно.
#236543 Вопрос
 Отправлено от
Cybernetic
в 11 Май 2016 - 08:55
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 11 Май 2016 - 08:55
в
Изменение общей стилистики
#233836 Вопрос
 Отправлено от
Cybernetic
в 12 Апрель 2016 - 07:59
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 12 Апрель 2016 - 07:59
в
Изменение общей стилистики
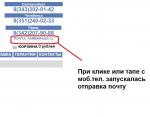
Посетители сайта жалуются на тревогу со стороны Касперского и доктора веб.
Проверил сайт онлайн сервисами (многими и доктор веб тоже был) многие не показывают вирус но один сервис - 2ip.ru показывает что на сайте есть подозрение на вирус. - На сайте обнаружены iframe-вставки, ссылающиеся на сомнительные сайты либо обфусицированный код.
Как это исправить? скриншот во вложении.
PS: Еще один сервис обнаружил вирус на сайте. http://antivirus-alarm.ru. скриншот во влажении.
#238184 Вопрос
 Отправлено от
Cybernetic
в 24 Май 2016 - 14:18
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 24 Май 2016 - 14:18
в
Изменение общей стилистики
Очень замучился подстраивать всё как надо, поэтому вопрос:
В main.css есть адоптивность для разных устройств:
@media only screen and (max-width: 1222px)
@media only screen and (min-width: 981px) and (max-width: 1220px)
@media only screen and (max-width: 1024px)
@media only screen and (min-width: 1025px) and (max-width: 1200px)
@media only screen and (min-width: 750px) and (max-width: 980px)
@media only screen and (max-width: 640px)
@media only screen and (min-width: 557px) and (max-width: 898px)
@media only screen and (min-width: 480px) and (max-width: 556px)
@media only screen and (min-width: 480px) and (max-width: 767px)
@media only screen and (max-width: 480px)
@media only screen and (max-width: 400px)
@media only screen and (max-width: 360px)
@media only screen and (max-width: 768px)
1) Неужели все эти настройки нужны?
Или можно обойтись только для 768 и меньше и 320px, а так же сайт выше 768.
Куча логики вёерстки настроено, но по факту даже маленькую мелочь редактировать очень сложно. т.к. всё летит в тарар тарары если что то из вышеописанных разрешений не редактировать.
2) Сайт выглядит как должен выглядеть на компьютере только при 1220px.
на всех остальных меньших разрешениях с сайта убираются отдельные блоки.
При разрешении меньше чем 1220px вертикальный каталог (box-content) не нужен.
3) Могу нарисовать что и где стоит при разрешении
выше 768
ниже 768
при 320
Нужно что бы была корректная адаптация для мобильных устройств, для планшетов, для компьютеров. Т.к. разрешения у всех разные какие конкретно разрешения нужно редоктировать? Можно обойтись лишь 3-мя разрешениями?
#236600 Вопрос
 Отправлено от
Cybernetic
в 11 Май 2016 - 15:21
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 11 Май 2016 - 15:21
в
Изменение общей стилистики
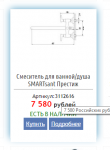
Блок (рис)
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="http://santechbomba....OSGARD-Shveciya" title="Смеситель для ванны 17233 limberg (osgard) швеция">
<img class="goods-cat-image-medium" alt="Смеситель для ванны 17233 limberg (osgard) швеция" src="http://i1.santechbom...-shveciya.jpg">
</a>
</div>
<div class="name"><a title="Смеситель для ванны 17233 limberg (osgard) швеция" href="http://santechbomba....OSGARD-Shveciya" style="*height:;">Смеситель для ванны 17233 limberg (osgard) швеция</a></div>
<div><span style="color:#000000">Артикул:17233</span></div>
<div class="price">
<span class="price-new"><span title="7 518 Российских рублей"><span class="num">7 518</span> <span>рублей</span></span></span>
</div>
<p>
</p><div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" style="font-size: 11pt; color: #228B22; text-align: center">ЕСТЬ В НАЛИЧИИ</div>
</div>
<p></p>
<div class="images" style="display: none;">
<span rel="http://i1.santechbom...ya.jpg"></span>
</div>
<div class="prod-info-fly">
<div class="name"><a title="Смеситель для ванны 17233 limberg (osgard) швеция" href="http://santechbomba....OSGARD-Shveciya" style="*height:;">Смеситель для ванны 17233 limberg (osgard) швеция</a></div>
<div><span style="color:#000000">Артикул:17233</span></div>
<div class="price">
<span class="price-new"><span title="7 518 Российских рублей"><span class="num">7 518</span> <span>рублей</span></span></span>
<div class="clear"></div>
</div>
<p>
</p><div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" style="font-size: 11pt; color: #008000; text-align: center">ЕСТЬ В НАЛИЧИИ</div>
</div>
<p></p>
<div class="cart">
<form action="/cart/add/" method="post" class="goodsListItemCatalogueAddToCartButton product-form-70551155">
<input type="hidden" name="hash" value="60db3d9f">
<input type="hidden" name="form[goods_from]" value="">
<input type="hidden" name="form[goods_mod_id]" value="70551155">
<div class="plus_minus_quantity">
</div>
</form>
<a class="add_to_cart_new" onclick="yaCounter24900764.reachGoal('BUY1');quickorder('.product-form-70551155');return false;" title="Быстро оформить заказ" id="cup">Купить</a>
<a class="add_to_cart_new" href="http://santechbomba....OSGARD-Shveciya" title="Подробнее" id="pod">Подробнее</a>
</div>
</div>
</div>
</div>
Содержит ЧЕТЫРЕ одинаковых ссылки на карточку с товаром, в данном примере мы получаем 4 ссылки (http://santechbomba.ru/goods/Smesitel-dlya-vanny-17233-LIMBERG-OSGARD-Shveciya)
Нужно переверстать HTML шаблон так, чтобы ссылка была всего одна.
Это возможно?
#238292 Вопрос
 Отправлено от
Cybernetic
в 25 Май 2016 - 10:48
в
Изменение общей стилистики
Отправлено от
Cybernetic
в 25 Май 2016 - 10:48
в
Изменение общей стилистики
Юля123 к сожалению не понял что на что менять, можете код выслать для коррекции мобильной версии?
- Форум владельцев интернет-магазинов
- → Публикации Cybernetic
- Privacy Policy