Vaccina (14 Февраль 2015 - 02:35) писал:
Vaccina (14 Февраль 2015 - 02:35) писал:
- Форум владельцев интернет-магазинов
- → Публикации vadim777
Публикации vadim777
289 публикаций создано vadim777 (учитываются публикации только с 06-Июль 23)
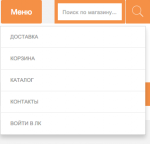
#187850 Проблема В Мобильной Версии
![]() Отправлено от
vadim777
в 18 Февраль 2015 - 01:29
в
Изменение общей стилистики
Отправлено от
vadim777
в 18 Февраль 2015 - 01:29
в
Изменение общей стилистики
#187317 Проблема В Мобильной Версии
![]() Отправлено от
vadim777
в 14 Февраль 2015 - 00:10
в
Изменение общей стилистики
Отправлено от
vadim777
в 14 Февраль 2015 - 00:10
в
Изменение общей стилистики
#186998 Проблема В Мобильной Версии
![]() Отправлено от
vadim777
в 11 Февраль 2015 - 11:38
в
Изменение общей стилистики
Отправлено от
vadim777
в 11 Февраль 2015 - 11:38
в
Изменение общей стилистики
 Vaccina (11 Февраль 2015 - 00:36) писал:
Vaccina (11 Февраль 2015 - 00:36) писал:
http://forum.storela...бильной-версии/
#132508 Помоги Поставить Карусель
![]() Отправлено от
vadim777
в 09 Апрель 2014 - 13:33
в
Главная
Отправлено от
vadim777
в 09 Апрель 2014 - 13:33
в
Главная
 Vaccina (08 Апрель 2014 - 04:25) писал:
Vaccina (08 Апрель 2014 - 04:25) писал:
http://forum.storela...ресных-предлож/
Только архив который вы предлагаете скачать, такой страницы нет. Если прикрепите нужный архив, то тогда конечно я бы сделал по инструкции. Спасибо
#174239 Поменять Цветовую Схему
![]() Отправлено от
vadim777
в 21 Ноябрь 2014 - 14:04
в
Изменение общей стилистики
Отправлено от
vadim777
в 21 Ноябрь 2014 - 14:04
в
Изменение общей стилистики
#174261 Поменять Цветовую Схему
![]() Отправлено от
vadim777
в 21 Ноябрь 2014 - 15:32
в
Изменение общей стилистики
Отправлено от
vadim777
в 21 Ноябрь 2014 - 15:32
в
Изменение общей стилистики
 Alekseys (21 Ноябрь 2014 - 14:59) писал:
Alekseys (21 Ноябрь 2014 - 14:59) писал:
.header {
position: absolute;
position: fixed;
top: 0;
left: auto;
z-index: 1024;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin-right: auto;
margin-left: auto;
min-width: 100%;
width: auto;
/* height: 45px; */
background-color: #2C3E50;
}
и в
#sb-site.wrapper {
position: relative;
z-index: 0;
margin: 0 auto;
min-width: 305px;
min-height: 100%;
height: auto;
background-color: #2C3E50;
}
параметрами background-color: #2C3E50;#155701 Подвал
![]() Отправлено от
vadim777
в 28 Август 2014 - 23:23
в
Изменение общей стилистики
Отправлено от
vadim777
в 28 Август 2014 - 23:23
в
Изменение общей стилистики
#155732 Подвал
![]() Отправлено от
vadim777
в 29 Август 2014 - 06:26
в
Изменение общей стилистики
Отправлено от
vadim777
в 29 Август 2014 - 06:26
в
Изменение общей стилистики
 Vaccina (29 Август 2014 - 04:07) писал:
Vaccina (29 Август 2014 - 04:07) писал:
<nav class="footerMenu">
{% FOR menu %}
{% FOR footer %}
<ul id="megamenu_bottom">
{% FOR links %}
<li {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%}><a href="{menu.footer.links.URL}" {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>
{% ENDFOR links %}
</ul>
{% ENDFOR footer %}
{% ENDFOR menu %}
</nav>
<div class="footerBot">
<div class="news">
</div>
</div>
замените на:
<nav class="header1Menu">
{% FOR menu %}
{% FOR header1 %}
<ul id="megamenu_bottom">
{% FOR links %}
<li {% IF menu.header1.links.SELECTED %}class="active"{%ENDIF%}><a href="{menu.header1.links.URL}" {% IF menu.header1.links.TITLE %}title="{menu.header1.links.TITLE}"{% ENDIF %}>{menu.header1.links.NAME}</a></li>
{% ENDFOR links %}
</ul>
{% ENDFOR header1 %}
{% ENDFOR menu %}
</nav>
<nav class="header2Menu">
{% FOR menu %}
{% FOR header2 %}
<ul id="megamenu_bottom">
{% FOR links %}
<li {% IF menu.header2.links.SELECTED %}class="active"{%ENDIF%}><a href="{menu.header2.links.URL}" {% IF menu.header2.links.TITLE %}title="{menu.header2.links.TITLE}"{% ENDIF %}>{menu.header2.links.NAME}</a></li>
{% ENDFOR links %}
</ul>
{% ENDFOR header2 %}
{% ENDFOR menu %}
</nav>
<nav class="header3Menu">
{% FOR menu %}
{% FOR header3 %}
<ul id="megamenu_bottom">
{% FOR links %}
<li {% IF menu.header3.links.SELECTED %}class="active"{%ENDIF%}><a href="{menu.header3.links.URL}" {% IF menu.header3.links.TITLE %}title="{menu.header3.links.TITLE}"{% ENDIF %}>{menu.header3.links.NAME}</a></li>
{% ENDFOR links %}
</ul>
{% ENDFOR header3 %}
{% ENDFOR menu %}
</nav>
далее в main.css добавьте:
.footerMenu {
display: inline-block;
margin-right: 0.1%;
width: 25%;
}
.footerMenu li {
display: block;
float: none;
}
#175407 Подвал
![]() Отправлено от
vadim777
в 26 Ноябрь 2014 - 22:20
в
Изменение общей стилистики
Отправлено от
vadim777
в 26 Ноябрь 2014 - 22:20
в
Изменение общей стилистики
 shnafix (25 Ноябрь 2014 - 16:27) писал:
shnafix (25 Ноябрь 2014 - 16:27) писал:
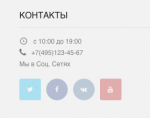
<p>Мы в Соц. Сетях</p> <a class="sbtnf sbtnf-rounded color color-hover icon-twitter" href="#"></a> <a class="sbtnf sbtnf-circle color color-hover icon-facebook" href="#"></a> <a class="sbtnf sbtnf-circle color color-hover icon-vk" href="#"></a> <a class="sbtnf sbtnf-rounded color color-hover icon-youtube" href="#"></a>и вместо "#" укажите свои соответствующие профили.
#172564 Подвал
![]() Отправлено от
vadim777
в 15 Ноябрь 2014 - 08:47
в
Изменение общей стилистики
Отправлено от
vadim777
в 15 Ноябрь 2014 - 08:47
в
Изменение общей стилистики
 Vaccina (15 Ноябрь 2014 - 04:08) писал:
Vaccina (15 Ноябрь 2014 - 04:08) писал:
#174444 Подвал
![]() Отправлено от
vadim777
в 22 Ноябрь 2014 - 19:03
в
Изменение общей стилистики
Отправлено от
vadim777
в 22 Ноябрь 2014 - 19:03
в
Изменение общей стилистики
#155771 Подвал
![]() Отправлено от
vadim777
в 29 Август 2014 - 11:55
в
Изменение общей стилистики
Отправлено от
vadim777
в 29 Август 2014 - 11:55
в
Изменение общей стилистики
#155809 Подвал
![]() Отправлено от
vadim777
в 29 Август 2014 - 14:35
в
Изменение общей стилистики
Отправлено от
vadim777
в 29 Август 2014 - 14:35
в
Изменение общей стилистики
#174989 Подвал
![]() Отправлено от
vadim777
в 25 Ноябрь 2014 - 15:18
в
Изменение общей стилистики
Отправлено от
vadim777
в 25 Ноябрь 2014 - 15:18
в
Изменение общей стилистики
 Danil (23 Ноябрь 2014 - 10:42) писал:
Danil (23 Ноябрь 2014 - 10:42) писал:
Изменения произведены, а именно, были загружены необходимые файлы и перенесены стили из "нефрита", теперь кнопки отображаются.
и как можно добавить вместо картинки твиттер, инстаграмм?
#172514 Подвал
![]() Отправлено от
vadim777
в 14 Ноябрь 2014 - 21:39
в
Изменение общей стилистики
Отправлено от
vadim777
в 14 Ноябрь 2014 - 21:39
в
Изменение общей стилистики
#155691 Подвал
![]() Отправлено от
vadim777
в 28 Август 2014 - 22:35
в
Изменение общей стилистики
Отправлено от
vadim777
в 28 Август 2014 - 22:35
в
Изменение общей стилистики
#155734 Подвал
![]() Отправлено от
vadim777
в 29 Август 2014 - 06:41
в
Изменение общей стилистики
Отправлено от
vadim777
в 29 Август 2014 - 06:41
в
Изменение общей стилистики
#155758 Подвал
![]() Отправлено от
vadim777
в 29 Август 2014 - 11:03
в
Изменение общей стилистики
Отправлено от
vadim777
в 29 Август 2014 - 11:03
в
Изменение общей стилистики
- Форум владельцев интернет-магазинов
- → Публикации vadim777
- Privacy Policy