- Форум владельцев интернет-магазинов
- → Публикации Voprosiki
Публикации Voprosiki
72 публикаций создано Voprosiki (учитываются публикации только с 29-Июнь 23)
#97028 Поиск - Проблема
![]() Отправлено от
Voprosiki
в 21 Октябрь 2013 - 00:40
в
Другие вопросы
Отправлено от
Voprosiki
в 21 Октябрь 2013 - 00:40
в
Другие вопросы
Хочу узнать это только у меня такая проблема или она у всех. Если в поиске на сайте правильно или с ошибками набрать название товара, то поиск вроде бы справляется и выдает ответ. Если же посетитель ищет например Санкт-Петербург или пункты самовывоза, пишет правильно или с ошибками, то выдается: "К сожалению, по Вашему запросу ничего не найдено".
Можно ли исправить или улучшить качество поиска на сайте?
Спасибо.
#88253 Как "рублей" Поменять На "руб"
![]() Отправлено от
Voprosiki
в 06 Сентябрь 2013 - 15:00
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 06 Сентябрь 2013 - 15:00
в
Изменение общей стилистики
Подскажите, пожалуйста, как поменять "рублей" на "руб."?
Спасибо!
#88294 Как "рублей" Поменять На "руб"
![]() Отправлено от
Voprosiki
в 06 Сентябрь 2013 - 18:22
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 06 Сентябрь 2013 - 18:22
в
Изменение общей стилистики
#118909 Накладные
![]() Отправлено от
Voprosiki
в 30 Январь 2014 - 22:39
в
Другие вопросы
Отправлено от
Voprosiki
в 30 Январь 2014 - 22:39
в
Другие вопросы
#126337 Раздел Статистики
![]() Отправлено от
Voprosiki
в 12 Март 2014 - 12:56
в
Предложения по улучшению сервиса
Отправлено от
Voprosiki
в 12 Март 2014 - 12:56
в
Предложения по улучшению сервиса
#86674 В Айфоне И Айпаде Нестабильное Меню
![]() Отправлено от
Voprosiki
в 29 Август 2013 - 01:45
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 29 Август 2013 - 01:45
в
Изменение общей стилистики
1. Нестабильное меню при просмотре на айпаде как в горизонтальном так и вертикальном режиме. А именно:
а. В горизонтальном при использовании меню вроде выпадают подкатегории, но пользоваться ими невозможно. Возможно ли его стабилизировать как на этом сайте? http://www.yonamart.ru
б. В вертикальном та же проблема, вроде меню разворачивается, но когда (быстро довольно-таки) кликаешь, оно уже успевает свернуться и в итоге попадаешь в совершенно другой раздел меню.
2. При просмотре через айфон
а. Меню невозможно развернуть и выбрать нужную подкатегорию, т.е. кликнув на один из основных разделов, попадаешь на весь список товаров в этом разделе, а листать на смарфоне долго - утомительно.
б. При просмотре товара невозможно просмотреть его описание, т.е. кликаешь на слова "описание", "характеристики", но ничего не происходит.
Вопрос: планируется ли доработка в ближайшее время? Если нет, то как можно отфиксировать эти вопросы самому?
Спасибо!
#85730 Изображение Корзины
![]() Отправлено от
Voprosiki
в 22 Август 2013 - 17:51
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 22 Август 2013 - 17:51
в
Изменение общей стилистики
#85865 Изображение Корзины
![]() Отправлено от
Voprosiki
в 23 Август 2013 - 15:27
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 23 Август 2013 - 15:27
в
Изменение общей стилистики
 Vaccina (23 Август 2013 - 01:42) писал:
Vaccina (23 Август 2013 - 01:42) писал:
Сайт - Редактор шаблонов -HTML - найдите и удалите ненужную часть фразы, далее:
Сайт - Редактор шаблонов - main.css - найдите:
#cartInfo a {
color: #000;
text-transform: uppercase;
}
замените на:
#cartInfo a {
color: #000;
background: url({ASSETS_IMAGES_PATH}log.png) no-repeat;
font-style: italic;
font: italic 12px/40px Arial;
display: inline-block;
height: 40px;
padding-left: 30px;
}
"log.png" - замените на название загруженной иконки
Значения "40" меняете на значение высоты иконки, значение "30" меняете на ширину иконки + 10px
Спасибо большое, все получилось!
#85724 Изображение Корзины
![]() Отправлено от
Voprosiki
в 22 Август 2013 - 17:11
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 22 Август 2013 - 17:11
в
Изменение общей стилистики
#87249 Ошибки Js
![]() Отправлено от
Voprosiki
в 01 Сентябрь 2013 - 10:50
в
Ошибки, возникшие после самостоятельного изменения шаблонов
Отправлено от
Voprosiki
в 01 Сентябрь 2013 - 10:50
в
Ошибки, возникшие после самостоятельного изменения шаблонов
#87218 Ошибки Js
![]() Отправлено от
Voprosiki
в 01 Сентябрь 2013 - 07:41
в
Ошибки, возникшие после самостоятельного изменения шаблонов
Отправлено от
Voprosiki
в 01 Сентябрь 2013 - 07:41
в
Ошибки, возникшие после самостоятельного изменения шаблонов
Прикладываю картинки без ошибки и с ошибкой. Там, где ошибка - логотип уменьшается в размерах. При этом, если страницу перезагрузить, то все на какое-то время приходит в норму. Браузер Сафари.
webkit-fake-url://028F1B8B-8EE2-4794-8C26-107FCC98952F/application.pdf
webkit-fake-url://1DA49600-1F7B-4E78-9A20-869C66E9924A/application.pdf
#86996 Ошибки Js
![]() Отправлено от
Voprosiki
в 30 Август 2013 - 23:53
в
Ошибки, возникшие после самостоятельного изменения шаблонов
Отправлено от
Voprosiki
в 30 Август 2013 - 23:53
в
Ошибки, возникшие после самостоятельного изменения шаблонов
У меня периодически на разных шаблонах возникают ошибки Js, с течением времени их количество меняется от 1 до 6.
Сейчас опять возникла одна и я заметила, что она появляется, когда у меня самостоятельно без каких-либо моих действий уменьшается логотип, если ходить по сайту.
Как можно это исправить?
P.S. надеюсь я понятно объяснила свою проблему.
Спасибо.
#96628 Создание Акции На Главной Странице.
![]() Отправлено от
Voprosiki
в 19 Октябрь 2013 - 05:28
в
Другие вопросы
Отправлено от
Voprosiki
в 19 Октябрь 2013 - 05:28
в
Другие вопросы
#95563 Добавьте Кнопку "отложить Товар"
![]() Отправлено от
Voprosiki
в 15 Октябрь 2013 - 00:18
в
Предложения по улучшению сервиса
Отправлено от
Voprosiki
в 15 Октябрь 2013 - 00:18
в
Предложения по улучшению сервиса
#86655 Расчёт Стоимости Доставки От Количества Предметов
![]() Отправлено от
Voprosiki
в 28 Август 2013 - 23:17
в
Предложения по улучшению сервиса
Отправлено от
Voprosiki
в 28 Август 2013 - 23:17
в
Предложения по улучшению сервиса
#93056 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 03 Октябрь 2013 - 15:59
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 03 Октябрь 2013 - 15:59
в
Изменение общей стилистики
#92685 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 01 Октябрь 2013 - 18:28
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 01 Октябрь 2013 - 18:28
в
Изменение общей стилистики
#92671 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 01 Октябрь 2013 - 17:04
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 01 Октябрь 2013 - 17:04
в
Изменение общей стилистики
#92614 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 01 Октябрь 2013 - 12:32
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 01 Октябрь 2013 - 12:32
в
Изменение общей стилистики
#92952 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 03 Октябрь 2013 - 05:43
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 03 Октябрь 2013 - 05:43
в
Изменение общей стилистики
 Vaccina (03 Октябрь 2013 - 04:28) писал:
Vaccina (03 Октябрь 2013 - 04:28) писал:
.buy-item {
bottom: 0;
clear: both;
margin-bottom: 1em;
overflow: hidden;
position: absolute;
}
и замените на
.buy-item {
bottom: 0;
clear: both;
margin-bottom: 1em;
overflow: hidden;
}
Cделала. После этого все зеленые кнопки во всем каталоге "заказать" потеряли свое единообразную равномерную позицию. "сравнить" опустилось под "заказать" (что, скорее, хорошо), но хотелось бы, чтобы зеленые кнопки "заказать" все находились на одном уровне. Как это можно исправить?
далее найдите
.mycarousel2 li .goodsListItemPriceNew {
bottom: 70px;
position: absolute;
width: 160px;
}
и замените на
.mycarousel2 li .goodsListItemPriceNew {
bottom: 70px;
width: 160px;
}
далее найдите
.goodsListItemName {
height: 120px;
}
и замените на
.goodsListItemName {
height: 60px;
overflow: hidden;
}
далее добавьте
.mycarousel2.jcarousel-list {
height: 340px;
}
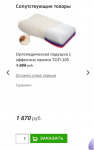
Все сделала, вторая карусель выглядит хорошо если картинка по высоте маленькая, но если большая, то цена, сравнить, оставить отзыв и заказать исчезают. Посмотрите в сопутствующих что получилось
#92765 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 02 Октябрь 2013 - 10:13
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 02 Октябрь 2013 - 10:13
в
Изменение общей стилистики
 Сake (02 Октябрь 2013 - 01:57) писал:
Сake (02 Октябрь 2013 - 01:57) писал:
.mycarousel li {
margin: 0 10px;
text-align: center;
width: 193px;
}
и замените на
.mycarousel li {
margin: 0 10px;
padding-bottom: 50px;
text-align: center;
width: 193px;
}
Этого кода у меня не было, но когда вставила вся карусель съехала вправо на половину экрана, но "сравнить" стало видно. Когда из этого кода убрала padding-bottom: 50px; , то карусель встала на место но "сравнить" опять же спряталось. Сейчас оставила с изменениями, чтобы вы могли посмотреть и дать комментарии.
далее найдите
.mycarousel2 li {
margin: 0 10px;
width: 193px;
}
и замените на
.mycarousel2 li {
margin: 0 10px;
width: 193px;
padding-bottom: 50px;
}
Этого кода у меня тоже не было, когда вставила содержимое второй карусели (сопутсвующие и недавно просмотренные) исчезло. Когда убрала padding-bottom: 50px; содержимое опять появилось, но видимых изменений от того, что было в самом начале не произошло.
далее найдите и удалите
.mycarousel2 li span.add-to-links {
bottom: 45px;
position: absolute;
width: 160px;
}
далее найдите и удалите
.mycarousel2 li .rating {
bottom: 50px;
position: absolute;
width: 160px;
}
Удалила, и затем удалила в предыдущем коде padding-bottom: 50px;, чтобы можно было посмотреть влияет ли на результат. Не особенно влияет, хотя, там где картинки меньше, вроде выглядит аккуратнее, там где картинки выше, все надписи все равно друг на друга залезают и иногда вылезают ниже кнопки "заказать". Оставила без padding-bottom: 50px;, чтобы вы могли посмотреть, что получилось.
далее найдите и удалите
.mycont, .mycont2 div {
margin: 0 auto;
width: 100% !important;
}
Удалила, спасибо большое! Навигационные стрелочки все встали на место!
Можно ли "довести до ума" начатое. Вроде совсем немного осталось
#92794 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 02 Октябрь 2013 - 12:28
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 02 Октябрь 2013 - 12:28
в
Изменение общей стилистики
На главной теперь порядок.
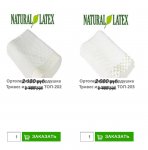
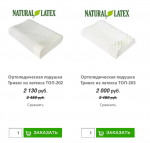
А вот в каталоге цены налезли на название и исчезло "сравнить". Картинки тоже вытянулись - не очень смотрятся
Сейчас последние изменения в коде style.css убрала. но вот картинка 1 показывает, что получается. А картинка 3 показывает как выглядит без этого кода
#92780 Как Выровнять Кнопку Сравнить?
![]() Отправлено от
Voprosiki
в 02 Октябрь 2013 - 11:15
в
Изменение общей стилистики
Отправлено от
Voprosiki
в 02 Октябрь 2013 - 11:15
в
Изменение общей стилистики
 CrazyCat (02 Октябрь 2013 - 10:48) писал:
CrazyCat (02 Октябрь 2013 - 10:48) писал:
В шаблоне HTML найдите код
<ul class="mycarousel">
И замените на
<ul class="mycarousel" style="height:370px;">
Спасибо огромное! Все выровнялось в 1 карусели!!!
У меня три вопроса:
1. посмотрите, пожалуйста, картинку carousel1 в приложении, можно ли немного опустить цену ниже, чтобы и длинные названия помещались?
2. как можно решить проблему во второй карусели? Смотрите две картинки в приложении.
3. Как можно выровнять цену (чтобы все цены находились на одном уровне) в новинках и хитах продаж, так же как получилось в первой карусели?
Спасибо за помощь!
#109286 Оформление Заказа
![]() Отправлено от
Voprosiki
в 09 Декабрь 2013 - 00:53
в
Шаблон Вечность
Отправлено от
Voprosiki
в 09 Декабрь 2013 - 00:53
в
Шаблон Вечность
1. А как сделать так, чтобы высвечивалось диалоговое окно с опциями "Оформить заказ" или "продолжить покупки"?
2. И еще как в шаблоне товар под кнопкой "КУПИТЬ" сделать ссылку "Заказать в 1 клик", при нажатии на которую будет появляться форма быстрого заказа.
#109128 Оформление Заказа
![]() Отправлено от
Voprosiki
в 07 Декабрь 2013 - 22:03
в
Шаблон Вечность
Отправлено от
Voprosiki
в 07 Декабрь 2013 - 22:03
в
Шаблон Вечность
как убрать форму быстрого заказа из кнопки КУПИТЬ в ссылку под этой кнопкой "купить в 1 клик" (видимой только в карточке товара) и сделать так, чтобы клиент при выборе оформить заказ или продолжить покупки попадал в корзину, а не в форму быстрого заказа?
Спасибо!
- Форум владельцев интернет-магазинов
- → Публикации Voprosiki
- Privacy Policy