 Kosia (11 Январь 2018 - 01:33) писал:
Kosia (11 Январь 2018 - 01:33) писал:
Аккаунт SL-431898
Как можно сделать, чтобы при вызове формы "Обратная связь", например http://xn--b1afbwpe7cb.xn--p1ai/
форма вызывалась в отдельном, новом окне, без шапки и подвала.
Даже если использовать способ вызова через кнопку ссылкой "в отдельном окне", то откроется страница с заданными размерами
 ,
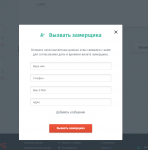
,а нужна отдельная активная форма, без всего лишнего, как в приложенном файле
 .
.Только мне нужна отдельная кнопка прямо под лого и рядом номер телефона как тут
так же хочу добавить сообщение в самом низу страницы которая описывал бы как работает мой магазин и заявку на обратный звонок (желательно как в примере)
1) Все же делать такую кнопку и добавлять номер телефона под логотип я бы Вам не советовала, так как дизайн шапки этого шаблона расчитан именно на то, что лого занимает всю высоту. Поэтому могу предложить Вам установить эту кнопку рядом с телефоном.
Для этого в шаблоне HTML найдите код
{% IF SETTINGS_STORE_EMAIL_MAIN %}<div><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}"><i class="fa fa-envelope" aria-hidden="true"></i><span>{SETTINGS_STORE_EMAIL_MAIN}</span></a></div>{% ENDIF %}
и после него вставьте
<!-- Обратный звонок -->
<div class="block callback">
<a class="button button3" href="#fancybox-callback" title="Обратный звонок"><i class="fa fa-phone"></i><span class="hide">Обратный звонок</span></a>
<div id="fancybox-callback" style="display:none">
<h4 class="title">Обратный звонок</h4>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="callback-input">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Ваше имя" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="callback-input">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div>
<div class="pp">Нажимая на кнопку Отправить,<br/> Вы соглашаетесь с <a href="#">правилами обработки данных</a></div>
<button type="submit" title="Отправить" class="button button3">Отправить</button>
</form>
</div>
</div>
Затем в файле main.css найдите код /****************************************************************************** Адаптивная часть *******************************************************************************/и перед ним вставьте код
/* Кнопка обратного звонка */
.block.callback {margin-left: 50px;vertical-align: top;margin-top: -10px;}
.block.callback .button {padding: 0px 25px;}
.block.callback i {display: none;}
#fancybox-callback {padding: 5px 15px;}
#fancybox-callback h4 {margin-bottom: 15px;text-align: center;}
#fancybox-callback .callback-input {margin-bottom: 10px;}
#fancybox-callback .button {display: block;margin: 0 auto;}


 Отправлено от
Отправлено от




