
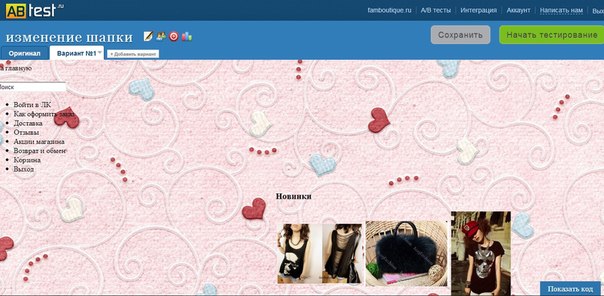
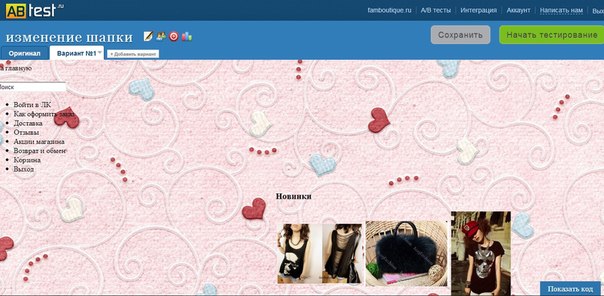
подскажите пожалуйста почему мой магазин в тестировании выглядит так,как на картинке
125 публикаций создано Асель (учитываются публикации только с 29-Июнь 23)
![]() Отправлено от
Асель
в 03 Декабрь 2012 - 20:07
в
A/b тестирование
Отправлено от
Асель
в 03 Декабрь 2012 - 20:07
в
A/b тестирование

![]() Отправлено от
Асель
в 04 Декабрь 2012 - 11:35
в
A/b тестирование
Отправлено от
Асель
в 04 Декабрь 2012 - 11:35
в
A/b тестирование
![]() Отправлено от
Асель
в 06 Декабрь 2012 - 01:16
в
A/b тестирование
Отправлено от
Асель
в 06 Декабрь 2012 - 01:16
в
A/b тестирование
![]() Отправлено от
Асель
в 06 Декабрь 2012 - 01:22
в
Изменение общей стилистики
Отправлено от
Асель
в 06 Декабрь 2012 - 01:22
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 06 Декабрь 2012 - 13:11
в
Изменение общей стилистики
Отправлено от
Асель
в 06 Декабрь 2012 - 13:11
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 06 Декабрь 2012 - 21:26
в
Изменение общей стилистики
Отправлено от
Асель
в 06 Декабрь 2012 - 21:26
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 07 Декабрь 2012 - 21:04
в
Изменение общей стилистики
Отправлено от
Асель
в 07 Декабрь 2012 - 21:04
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 08 Декабрь 2012 - 13:38
в
Изменение общей стилистики
Отправлено от
Асель
в 08 Декабрь 2012 - 13:38
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 08 Декабрь 2012 - 22:50
в
Изменение общей стилистики
Отправлено от
Асель
в 08 Декабрь 2012 - 22:50
в
Изменение общей стилистики
![]() Отправлено от
Асель
в 11 Декабрь 2012 - 13:40
в
Бэк-офис. Настройки
Отправлено от
Асель
в 11 Декабрь 2012 - 13:40
в
Бэк-офис. Настройки
![]() Отправлено от
Асель
в 11 Декабрь 2012 - 15:14
в
Бэк-офис. Настройки
Отправлено от
Асель
в 11 Декабрь 2012 - 15:14
в
Бэк-офис. Настройки
![]() Отправлено от
Асель
в 12 Декабрь 2012 - 22:52
в
Страница товара
Отправлено от
Асель
в 12 Декабрь 2012 - 22:52
в
Страница товара
![]() Отправлено от
Асель
в 13 Декабрь 2012 - 12:06
в
Страница товара
Отправлено от
Асель
в 13 Декабрь 2012 - 12:06
в
Страница товара
![]() Отправлено от
Асель
в 14 Декабрь 2012 - 13:02
в
Страница товара
Отправлено от
Асель
в 14 Декабрь 2012 - 13:02
в
Страница товара
![]() Отправлено от
Асель
в 15 Декабрь 2012 - 10:06
в
Страница товара
Отправлено от
Асель
в 15 Декабрь 2012 - 10:06
в
Страница товара
 Vaccina (14 Декабрь 2012 - 23:12) писал:
Vaccina (14 Декабрь 2012 - 23:12) писал:
![]() Отправлено от
Асель
в 18 Декабрь 2012 - 18:17
в
Страница товара
Отправлено от
Асель
в 18 Декабрь 2012 - 18:17
в
Страница товара
![]() Отправлено от
Асель
в 18 Декабрь 2012 - 18:46
в
Страница товара
Отправлено от
Асель
в 18 Декабрь 2012 - 18:46
в
Страница товара
![]() Отправлено от
Асель
в 18 Декабрь 2012 - 19:06
в
Страница товара
Отправлено от
Асель
в 18 Декабрь 2012 - 19:06
в
Страница товара
<!-- div class="page-headline">
<h1>{GOODS_NAME}</h1>
</div-->
<div class="pad-box">
<!-- Строка пути -->
<div id="site-path">
<p>
<a href="http://{NET_DOMAIN}/">Главная</a> » <a href="{CATALOG_URL}" >Каталог товаров</a>
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %} » <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ELSEIF upper_navigation.CURRENT_PARENT %} » <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ENDIF %}
{% ENDFOR %}
» <span class="current">{GOODS_NAME}</span>
</p>
</div>
<!-- end Строка пути -->
{% IF IS_FULL_CATALOG %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<div class="imagem"><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a></div>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
{% ELSE %}
{% ENDIF %}
<div class="goodsData">
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none;"{% ENDIF %}></div>
{%IF user_login%}
Артикул: <span>{GOODS_MOD_ART_NUMBER}</span>
</div>
{%ENDIF%}
<form action="{CART_ADD_GOODS_MODIFICATION_URL}" method="post" class="goodsDataForm cont700 hiden" >
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{GOODS_FROM}" />
<table class="goodsDataMain">
<tr>
<td class="goodsDataMainImageBlock">
<!-- Большое изображение -->
<div class="goodsDataMainImage">
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a href="{GOODS_IMAGE_LARGE}" class="cloud-zoom" id='zoom1' target="_blank" title="Увеличить {GOODS_NAME}" rel="position: 'right', adjustX: 17, adjustY: 77, zoomWidth:400">
<img class="cornerAll withBorder goods-image-medium " src="{GOODS_IMAGE_MEDIUM}" alt="{GOODS_NAME}"/>
</a>
{% ENDIF %}
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{GOODS_IMAGE_ID}" />
</div>
<!-- Ссылка на увеличение среднего изображения товара до большого. Появляется если у товара указано изображение -->
{% IFNOT GOODS_IMAGE_EMPTY %}
<div class="goodsDataMainImageZoom">
<a href="{GOODS_IMAGE_LARGE}" target="_blank">Увеличить изображение</a>
</div>
{% ENDIF %}
<!-- Другие изображения товара. Отображаются если есть изображения товара -->
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
<!-- Заголовок и обёртка для изображений, которая позволяет не показывать уменьшенное изображение товара если оно у него лишь одно -->
{% IF goods_images.first %}
<div {% IF goods_images.length=1 %}style="display:none;"{% ENDIF %}>
{% ENDIF %}
<!-- Уменьшенное изображение товара -->
<div class="goodsDataMainImagesIcon left">
<a href="{goods_images.LARGE}" rel="useZoom: 'zoom1'" class="cloud-zoom-gallery" target="_blank" title="{goods_images.NAME}"><img class="cornerAll withBorder goods-image-icon" rel="{goods_images.MEDIUM}" src="{goods_images.ICON}" alt="{goods_images.NAME}" /></a>
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{goods_images.ID}" />
</div>
<!-- В самом конце закрываем обёртку для списка маленьких изображений товара -->
{% IF goods_images.last %}
</div>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
<td>
<div class="goodsDataMainOrder cornerAll">
<table>
<!-- Блок с данными товара при выбранных параметрах. Берутся из модификаций товара -->
<tr>
<td class="goodsDataMainModificationDataBlock">
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<!-- Цена сейчас -->
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас">
{GOODS_MOD_PRICE_NOW | money_format}
</span>
<!-- Старая цена -->
<span class="goodsDataMainModificationPriceOld lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</span>
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Под заказ</div>
<div rel="false" class="available-false" {% IF GOODS_MOD_REST_VALUE>0 %}style="display:none;"{% ENDIF %}>Под заказ</div>
</div>
</td>
<td class="goodsDataFormSubmitButton">
<a class="zakaz" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «Платье» в корзину" href="#">В корзину</a>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
{% ENDIF %}
{% ENDIF %}
</td>
</tr>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
{% IF GOODS_MOD_MAX_DISCOUNT_ID %}
<tr>
<td class="goodsDataMainDiscountBlock" colspan="2">
<div>
<!-- Акция на товар -->
<strong>Товар участвует в акции «{GOODS_MOD_MAX_DISCOUNT_CAMPAIGN_NAME}».</strong><br />
До {GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет {GOODS_MOD_MAX_DISCOUNT}%
</div>
</td>
</tr>
{% ENDIF %}
<!-- Блок выбора модификаций для текущей товарной позиции -->
<tr>
<td class="goodsDataMainModificationsBlock" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %} colspan="2">
<div>
<table>
<tr>
{% FOR goods_modifications_properties %}
<td class="goodsDataMainModificationsBlockProperty">
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<strong>{goods_modifications_properties.NAME}:</strong><br />
<select name="form[properties][]">
{% ENDIF %}
<option value="{goods_modifications_properties.values.ID}" {% IF goods_modifications_properties.values.SELECTED %}selected="selected"{% ENDIF %}>{goods_modifications_properties.values.NAME}</option>
<!-- Если это последний элемент в списке -->
{% IF goods_modifications_properties.values.last %}
</select>
{% ENDIF %}
{% ENDFOR %}
</td>
{goods_modifications_properties.index | is_divided("2","</tr><tr>","")}
{% ENDFOR %}
</tr>
</table>
<!-- Данные по модификациям для текущей товарной позиции -->
{% FOR goods_modifications %}
<div class="goodsDataMainModificationsList" rel="{goods_modifications.PROPERTIES_SLUG}">
<input type="hidden" name="id" value="{goods_modifications.ID}" />
<input type="hidden" name="art_number" value="{goods_modifications.ART_NUMBER}" />
<input type="hidden" name="price_now" value="{goods_modifications.PRICE_NOW}" />
<div class="price_now_formated" style="display:none">{goods_modifications.PRICE_NOW | money_format}</div>
<input type="hidden" name="price_old" value="{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT}{% ELSE %}{goods_modifications.PRICE_OLD}{% ENDIF %}" />
<div class="price_old_formated" style="display:none">{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT | money_format}{% ELSE %}{goods_modifications.PRICE_OLD | money_format}{% ENDIF %}</div>
<input type="hidden" name="rest_value" value="{goods_modifications.REST_VALUE}" />
<input type="hidden" name="measure_id" value="{goods_modifications.MEASURE_ID}" />
<input type="hidden" name="measure_name" value="{goods_modifications.MEASURE_NAME}" />
<input type="hidden" name="measure_desc" value="{goods_modifications.MEASURE_DESC}" />
<input type="hidden" name="measure_precision" value="{goods_modifications.MEASURE_PRECISION}" />
<input type="hidden" name="is_has_in_compare_list" value="{goods_modifications.IS_HAS_IN_COMPARE_LIST}" />
<div class="description" style="display:none">{goods_modifications.DESCRIPTION}</div>
</div>
{% ENDFOR %}
</div>
</td>
</tr>
<!-- Блок описания модификации -->
<tr>
<td class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %} colspan="2">
{GOODS_MOD_DESCRIPTION}
</td>
</tr>
<!-- Блок описания вариантов доставки -->
<tr>
<td class="goodsDataMainDeliveryBlock" colspan="2">
{GOODS_DESCRIPTION_LARGE}
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
</form>
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?52"></script>
<script type="text/javascript">
VK.init({apiId: 3111764, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "full"});
</script>
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3>Характеристики {GOODS_NAME}</h3><br />
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table><br /><br />
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<h3>Сопутствующие товары</h3><br />
<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{related_goods.URL}" title="Перейти на страницу «{related_goods.NAME}»"><img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{related_goods.IMAGE_OTHER}{% ENDIF %}" alt="{related_goods.NAME}" /></a>
</td>
</tr>
</table>
<h3 class="goodsListItemName"><a href="{related_goods.URL}" title="Перейти на страницу «{related_goods.NAME}»">{related_goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table><br /><br />
{% ENDIF %}
<!-- END Сопутствующие товары -->
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div class="goodsDataOpinion">
<h3>Отзывы о {GOODS_NAME}</h3><br />
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{GOODS_FROM}" />
<input type="hidden" name="form[goods_id]" value="{GOODS_ID}" />
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[goods_opinion_name]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[goods_opinion_title]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[goods_opinion_rating]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[goods_opinion_rating]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[goods_opinion_rating]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[goods_opinion_rating]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[goods_opinion_rating]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[goods_opinion_rating]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[goods_opinion_rating]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[goods_opinion_rating]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[goods_opinion_rating]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[goods_opinion_rating]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[goods_opinion_accomplishments]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[goods_opinion_limitations]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[goods_opinion_comment]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[goods_opinion_generally_is_good]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[goods_opinion_generally_is_good]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required">Введите цифры</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Цифры" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[captcha_string]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
![]() Отправлено от
Асель
в 18 Декабрь 2012 - 22:23
в
Страница товара
Отправлено от
Асель
в 18 Декабрь 2012 - 22:23
в
Страница товара
![]() Отправлено от
Асель
в 19 Декабрь 2012 - 18:05
в
Корзина
Отправлено от
Асель
в 19 Декабрь 2012 - 18:05
в
Корзина
![]() Отправлено от
Асель
в 19 Декабрь 2012 - 23:48
в
Корзина
Отправлено от
Асель
в 19 Декабрь 2012 - 23:48
в
Корзина
![]() Отправлено от
Асель
в 20 Декабрь 2012 - 10:03
в
Корзина
Отправлено от
Асель
в 20 Декабрь 2012 - 10:03
в
Корзина
 Koderhan (20 Декабрь 2012 - 06:32) писал:
Koderhan (20 Декабрь 2012 - 06:32) писал:

Система для сообществ IP.Board
Лицензия зарегистрирована на: StoreLand

