metry (23 Июль 2017 - 19:26) писал:
metry (23 Июль 2017 - 19:26) писал:
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
и после него вставьте:
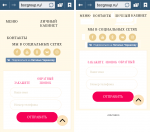
.footer-top .lk_footer, .footer-top .menu_footer, .footer-top .contacts{
padding-left: 2px;
padding-right: 2px;
}
далее в конец main.css вставьте:
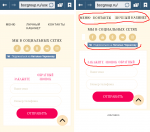
@media all and (max-width: 300px) {
#footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
}
}
- по поводу шрифта, уточните, пожалуйста, его точное название.


 Отправлено от
Отправлено от