vasilevichiv (15 Апрель 2016 - 11:01) писал:
vasilevichiv (15 Апрель 2016 - 11:01) писал:

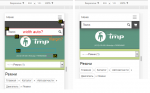
Меню "вы смотрели" ушло, что хорошо (скриншот оставил старый). Но верхнее меню продолжает наплывать на развернутую картинку.
в main.css код:
#header {position: relative;z-index: 99;background-color:#a39384;border-top:3px solid #1d283c;}
замените на код:
#header {position: relative;z-index: 29;background-color:#a39384;border-top:3px solid #1d283c;}


 Отправлено от
Отправлено от