- Форум владельцев интернет-магазинов
- → Публикации Vovan
Публикации Vovan
85 публикаций создано Vovan (учитываются публикации только с 25-Сентябрь 23)
#214072 Мобильная Версия
![]() Отправлено от
Vovan
в 23 Октябрь 2015 - 11:04
в
Шаблон Цитрус
Отправлено от
Vovan
в 23 Октябрь 2015 - 11:04
в
Шаблон Цитрус
#214071 Мобильная Версия
![]() Отправлено от
Vovan
в 23 Октябрь 2015 - 10:51
в
Шаблон Цитрус
Отправлено от
Vovan
в 23 Октябрь 2015 - 10:51
в
Шаблон Цитрус
Vaccina (23 Октябрь 2015 - 01:57) писал:
.slides_container {
width: 550px;
height: 262px;
}
.slides_container img {
width: 500px !important;
height: 262px !important;
}
2. В main.css после:
@media all and (max-width: 330px) {
вставьте:
#header .header-top-right .header-right-mobile {
float: right;
top: 315px;
right: 0px;
position: absolute;
}
3. После изменений из 2го пункта добавьте:
.header-top .header-top-right #search_mini_form2 .form-search .button {
background-color: #000;
}
Результат должен быть следующим:
FireShot Screen Capture #180 - 'Мы рады видеть Вас!' - a-nfy_ru.jpg
@media all and (max-width: 1200px) {
#slider, #slider > div {
width: 100% !important;
}
}
1)я убрал этот код и только после этого слайдер в мобильной версии встал нормально, но при этом изменился слайдер в полной версии сайта, он стал гораздо меньше!
2) корзина не изменила свое положение, также осталась в верху
#214116 Мобильная Версия
![]() Отправлено от
Vovan
в 23 Октябрь 2015 - 20:39
в
Шаблон Цитрус
Отправлено от
Vovan
в 23 Октябрь 2015 - 20:39
в
Шаблон Цитрус
Юля123 (23 Октябрь 2015 - 17:20) писал:
.slides_container {
width: 550px;
height: 262px;
}
.slides_container img {
width: 500px !important;
height: 262px !important;
}
после кода:
@media all and (max-width: 991px) {
И удалите код
@media all and (max-width: 1200px) {
#slider, #slider > div {
width: 100% !important;
}
}
Все отлично, только вот хотелось бы чтоб сайт четко адаптировался по размерам (проблема 1), уменьшить расстояние между слайдером и блоком преимуществ (проблема 2)
#214170 Мобильная Версия
![]() Отправлено от
Vovan
в 24 Октябрь 2015 - 11:00
в
Шаблон Цитрус
Отправлено от
Vovan
в 24 Октябрь 2015 - 11:00
в
Шаблон Цитрус
Vaccina (24 Октябрь 2015 - 02:18) писал:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
замените на:
.container {
margin-right: auto;
margin-left: auto;
}
2. В main.css после:
@media all and (max-width: 330px) {
вставьте:
#slider {
height: 107px !important;
}
попробовал и не помогло, расстояние осталось таким же, щель сбоку такая же, уменьшился только слайдер! на данный сделал бекап
#214363 Мобильная Версия
![]() Отправлено от
Vovan
в 26 Октябрь 2015 - 13:33
в
Шаблон Цитрус
Отправлено от
Vovan
в 26 Октябрь 2015 - 13:33
в
Шаблон Цитрус
Юля123 (26 Октябрь 2015 - 11:58) писал:
1) зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css и найдите код
@media all and (max-width: 611px) {
после него добавьте:
div#slider {
height: 200px !important;
}
2) далее найдите код
@media all and (max-width: 480px) {
после него добавьте
div#slider {
height: 150px !important;
}
3) и наконец, найдите код@media all and (max-width: 330px) {
и после него добавьте код
div#slider {
height: 112px !important;
}спасибо все классно
#214351 Мобильная Версия
![]() Отправлено от
Vovan
в 26 Октябрь 2015 - 11:12
в
Шаблон Цитрус
Отправлено от
Vovan
в 26 Октябрь 2015 - 11:12
в
Шаблон Цитрус
#214315 Мобильная Версия
![]() Отправлено от
Vovan
в 25 Октябрь 2015 - 23:55
в
Шаблон Цитрус
Отправлено от
Vovan
в 25 Октябрь 2015 - 23:55
в
Шаблон Цитрус
#213212 Несколько Вопросов
![]() Отправлено от
Vovan
в 16 Октябрь 2015 - 22:59
в
Шаблон Цитрус
Отправлено от
Vovan
в 16 Октябрь 2015 - 22:59
в
Шаблон Цитрус
 MikDark (16 Октябрь 2015 - 18:57) писал:
MikDark (16 Октябрь 2015 - 18:57) писал:
@media all and (max-width: 991px) {
и после нее добавьте:
.phone {
float: none;
width: 300px;
margin: 0 auto;
text-align: center;
}
3) В шаблоне main.css найдите код:
#header .header-top-right .header-right-mobile {position: absolute;float: right;bottom: 0px;right: 0;}
и замените на:
#header .header-top-right .header-right-mobile {float: right;bottom: 0px;right: 0;}
аауууу
#213311 Несколько Вопросов
![]() Отправлено от
Vovan
в 17 Октябрь 2015 - 16:09
в
Шаблон Цитрус
Отправлено от
Vovan
в 17 Октябрь 2015 - 16:09
в
Шаблон Цитрус
 Vaccina (17 Октябрь 2015 - 06:07) писал:
Vaccina (17 Октябрь 2015 - 06:07) писал:
2. В main.css найдите:
#main_left h3.block-title {
color: #FFF;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
замените на:
#main_left h3.block-title {
color: #000;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
3. Ватермарки настраиваются в разделе Настройки - Ватермарки, снимите галочку напротив "Иконках"Извините не правильно понял. Ладно все сделано, остался только не решенный вопрос из первого сообщения пункт 3, помогите пожалуйста, прислали инструкцию но она не подошла
#213206 Несколько Вопросов
![]() Отправлено от
Vovan
в 16 Октябрь 2015 - 20:39
в
Шаблон Цитрус
Отправлено от
Vovan
в 16 Октябрь 2015 - 20:39
в
Шаблон Цитрус
#213263 Несколько Вопросов
![]() Отправлено от
Vovan
в 17 Октябрь 2015 - 10:15
в
Шаблон Цитрус
Отправлено от
Vovan
в 17 Октябрь 2015 - 10:15
в
Шаблон Цитрус
 Vaccina (17 Октябрь 2015 - 06:07) писал:
Vaccina (17 Октябрь 2015 - 06:07) писал:
2. В main.css найдите:
#main_left h3.block-title {
color: #FFF;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
замените на:
#main_left h3.block-title {
color: #000;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
3. Ватермарки настраиваются в разделе Настройки - Ватермарки, снимите галочку напротив "Иконках"#213192 Несколько Вопросов
![]() Отправлено от
Vovan
в 16 Октябрь 2015 - 18:56
в
Шаблон Цитрус
Отправлено от
Vovan
в 16 Октябрь 2015 - 18:56
в
Шаблон Цитрус
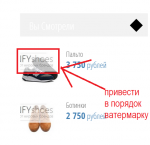
1) Переместить картинку в место которое указано на скриншоте
2) Сделать цвет надписи "Вы смотрели" черным, не нашел где это делается(скриншот во вложении)
3) Привести ватермарки в порядок, или убрать их в блоке "Вы смотрели"
Заранее спасибо!
#213055 Несколько Вопросов
![]() Отправлено от
Vovan
в 15 Октябрь 2015 - 18:47
в
Шаблон Цитрус
Отправлено от
Vovan
в 15 Октябрь 2015 - 18:47
в
Шаблон Цитрус
 Юля123 (15 Октябрь 2015 - 18:08) писал:
Юля123 (15 Октябрь 2015 - 18:08) писал:
зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
[color=#282828][font=helvetica, arial, sans-serif]вместо него него добавьте код:
<[/font][/color]<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
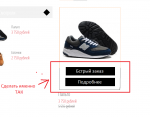
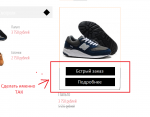
<a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="read_more" href="{index_page_goods.URL}">Подробнее</a>
</form>
</div>
[color=#282828][font=helvetica, arial, sans-serif]в стилях main.css после
[/font][/color] [color=#282828][font=helvetica, arial, sans-serif]/* Товары на главной */
добавьте код
.product_form {
border: 1px solid #000;
}[/font][/color]
[color=#282828][font=helvetica, arial, sans-serif]a.add-cart.quick.btn-cart.product-addcart.btn-addto {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
a.read_more {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
там же найдите код
.products-grid .item {overflow: hidden;margin-bottom: 30px;height: 380px;}
измените на код
.products-grid .item {overflow: hidden;margin-bottom: 30px;/*height: 380px;*/}
и еще код
.products-grid .item-inner .product-image {
border: 1px solid rgba(247,146,66,.7);
height: 270px;
width: 270px;
vertical-align: middle;
display: table-cell;
}
замените на
.products-grid .item-inner .product-image {height: 270px;width:270px;vertical-align: middle;display: table-cell;}
к сожалению ничего не изменилось, пропали только рамки, которые мне нужны
#213146 Несколько Вопросов
![]() Отправлено от
Vovan
в 16 Октябрь 2015 - 14:39
в
Шаблон Цитрус
Отправлено от
Vovan
в 16 Октябрь 2015 - 14:39
в
Шаблон Цитрус
От 16 Октябрь 2015 - 10:24
1) мне прислали инструкцию к третьему пункту, все выполнил, но изменений не произошло. Мне нужно, чтобы карточка товара выглядела так (скриншот во вложении)
2) в мобильной версии нужно контакты обратный звонок и сделать по центру (скриншот во вложении)
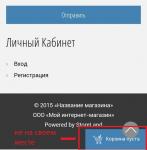
3) кажеться корзина находится не в том месте, нужно чтобы она находилась вверху (скриншот во вложении)
#212964 Несколько Вопросов
![]() Отправлено от
Vovan
в 15 Октябрь 2015 - 00:38
в
Шаблон Цитрус
Отправлено от
Vovan
в 15 Октябрь 2015 - 00:38
в
Шаблон Цитрус
1) В меню выплывающее окно сделать горизонтальным (скриншот 1)
2) Хотелось бы сделать номер телефона, режим работы и кнопку оратного звонка именно такого размера, шрифта и цвета (скриншот 2)
3) Сделать рамки товара длиннее, добавить кнопки быстрого заказа и кнопку подробнее , и сделать рамку черного цвета (скриншот 3)
Помогите срочно, заранее спасибо!
#213865 Текст Между Логотипом И Телефоном
![]() Отправлено от
Vovan
в 21 Октябрь 2015 - 14:32
в
Шаблон Цитрус
Отправлено от
Vovan
в 21 Октябрь 2015 - 14:32
в
Шаблон Цитрус
 Danil (21 Октябрь 2015 - 14:10) писал:
Danil (21 Октябрь 2015 - 14:10) писал:
.header-content .logo {
padding: 20px 0;
float: right;
text-align: center;
padding: 20px 0 0 0;
clear: both;
}
и замените на
.header-content .logo {
padding: 20px 0;
float: right;
text-align: center;
padding: 20px 0 0 0;
clear: both;
margin-bottom: 10px;
}спасибо все четко! А можете мне в этой теме ответить http://forum.storela...ары-на-главной/
#213814 Текст Между Логотипом И Телефоном
![]() Отправлено от
Vovan
в 21 Октябрь 2015 - 11:59
в
Шаблон Цитрус
Отправлено от
Vovan
в 21 Октябрь 2015 - 11:59
в
Шаблон Цитрус
нужно сделать текст как указано на скриншоте, текст в две строчки, первая строчка жирным шрифтом (Arial black) а вторая строчка обычным шрифтом (Arial Narrow) и все это по центру, укажите сразу где можно менять цвет текста. Также нужно сразу настроить этот текст в мобильной версии, чтобы не было косячком типа что то куда то уехало.
Заранее спасибо!
#213852 Текст Между Логотипом И Телефоном
![]() Отправлено от
Vovan
в 21 Октябрь 2015 - 14:05
в
Шаблон Цитрус
Отправлено от
Vovan
в 21 Октябрь 2015 - 14:05
в
Шаблон Цитрус
 Danil (21 Октябрь 2015 - 12:55) писал:
Danil (21 Октябрь 2015 - 12:55) писал:
В шаблоне html перед строкой
<!-- Контакты -->вставьте
<div class="logo col-lg-6 col-md-12 col-xs-12"> <p>СТРОКА1</p> <p>СТРОКА2</p> </div>в конец main.css добавьте
.logo.col-lg-6.col-md-12.col-xs-12 p:first-child {
font-size: 30px;
font-weight: 900;
}
.logo.col-lg-6.col-md-12.col-xs-12 p {
font-size: 28px;
text-align: center;
}
супер спасибо, а как сделать, чтобы в мобильной версией между этим текстом и телефоном было небольшое расстояние, а то не красиво смотрится
#214027 Отзывы На Сайте
![]() Отправлено от
Vovan
в 22 Октябрь 2015 - 20:32
в
Шаблон Цитрус
Отправлено от
Vovan
в 22 Октябрь 2015 - 20:32
в
Шаблон Цитрус
2 проблемы:
1) Вставил код из темы http://forum.storela...ывы-о-магазине/ , но в итоге вот что получилось, страница отзывов показывается вместе с каталогом!
2) Блок "вы смотрели" показывается абсолютно не корректно после того как добавил страницу отзывов!
Заранее спасибо!
#212521 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 13:12
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 13:12
в
Шаблон Лазурь
Мне нужно чтобы приемущества(те которые находятся чуть ниже слайдера) показывались на всех страницах
#212472 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 08:07
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 08:07
в
Шаблон Лазурь
#212539 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 15:28
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 15:28
в
Шаблон Лазурь
MikDark (09 Октябрь 2015 - 13:17) писал:
<!-- Баннеры -->
{% IF index_page %}
<div id="topsl" class="wrap">
<div class="container">
<div class="row-fluid">
<div class="block free-shipping col-xs-3 col-md-6">
<div class="block-title"><span>branderry-express</span></div>
<div class="block-content"> Доставка за 24 часа по Москве и МО</div>
</div>
<div class="block money-back col-xs-3 col-md-6">
<div class="block-title"><span>Возврат - 365 дней</span></div>
<div class="block-content">Вы можете вернуть товар в течении 365 дней после получения заказа</div>
</div>
<div class="block orders-247 col-xs-3 col-md-6">
<div class="block-title"><span>бесплатная примерка</span></div>
<div class="block-content">Вы можете заказать несколько товаров и оплатить только то, что вам понравилось</div>
</div>
<div class="block secured-payment col-xs-3 col-md-6">
<div class="block-title"><span>Безопасная оплата</span></div>
<div class="block-content">Оплата товаров более 40 способами с использованием технологии 3D Secure.</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Баннеры -->
и заменить его на:
<!-- Баннеры --> <div id="topsl" class="wrap"> <div class="container"> <div class="row-fluid"> <div class="block free-shipping col-xs-3 col-md-6"> <div class="block-title"><span>branderry-express</span></div> <div class="block-content"> Доставка за 24 часа по Москве и МО</div> </div> <div class="block money-back col-xs-3 col-md-6"> <div class="block-title"><span>Возврат - 365 дней</span></div> <div class="block-content">Вы можете вернуть товар в течении 365 дней после получения заказа</div> </div> <div class="block orders-247 col-xs-3 col-md-6"> <div class="block-title"><span>бесплатная примерка</span></div> <div class="block-content">Вы можете заказать несколько товаров и оплатить только то, что вам понравилось</div> </div> <div class="block secured-payment col-xs-3 col-md-6"> <div class="block-title"><span>Безопасная оплата</span></div> <div class="block-content">Оплата товаров более 40 способами с использованием технологии 3D Secure.</div> </div> </div> </div> </div> <!-- /END Баннеры -->
с приемуществами все получилось, спасибо! но осталось проблема с отзывами, код не подходит, выдает ошибку (скрин во вложении)
#212548 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 16:27
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 16:27
в
Шаблон Лазурь
#212554 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 16:50
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 16:50
в
Шаблон Лазурь
#212439 Помогите С Отзывами
![]() Отправлено от
Vovan
в 09 Октябрь 2015 - 00:59
в
Шаблон Лазурь
Отправлено от
Vovan
в 09 Октябрь 2015 - 00:59
в
Шаблон Лазурь
Когда нажимаешь в меню "Отзывы" , то появляется пустая страница! Делал все по инструкции, кэш очистил, ссылки пробовал вставлять по разному( ссылка типа domain.storeland.ru/goods/tovar в моем случае otzyvy не работает!)
- Форум владельцев интернет-магазинов
- → Публикации Vovan
- Privacy Policy