Vaccina (20 Октябрь 2015 - 01:45) писал:
Vaccina (20 Октябрь 2015 - 01:45) писал:
@media all and (max-width: 1200px) {
.banner {float: none;margin: auto;}
.banner img {margin: 10px;}
}
попробуйте заменить на:
@media all and (max-width: 1200px) {
#slider, #slider > div {
width: 100% !important;
}
}
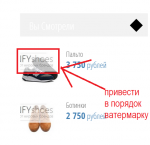
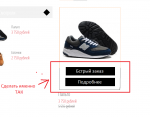
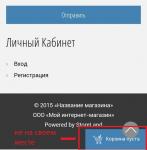
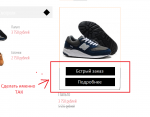
Получилось, но слайдер обрезан, как сделать чтобы он полностью показывался, помогите пожалуйста!