- Форум владельцев интернет-магазинов
- → Публикации Tyumenn
Публикации Tyumenn
164 публикаций создано Tyumenn (учитываются публикации только с 07-Июнь 23)
#202099 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 13 Июнь 2015 - 14:52
в
Другие вопросы
Отправлено от
Tyumenn
в 13 Июнь 2015 - 14:52
в
Другие вопросы
#202213 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 15 Июнь 2015 - 16:31
в
Другие вопросы
Отправлено от
Tyumenn
в 15 Июнь 2015 - 16:31
в
Другие вопросы
 Cupuyc (13 Июнь 2015 - 15:28) писал:
Cupuyc (13 Июнь 2015 - 15:28) писал:
 Cupuyc (13 Июнь 2015 - 15:28) писал:
Cupuyc (13 Июнь 2015 - 15:28) писал:
Далее, когда мы переходим к оформлению заказа, вторым шагом необходимо вставить шаг - размеры, где можно будет заполнить размеры.
#202220 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 15 Июнь 2015 - 19:47
в
Другие вопросы
Отправлено от
Tyumenn
в 15 Июнь 2015 - 19:47
в
Другие вопросы
#202224 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 15 Июнь 2015 - 20:05
в
Другие вопросы
Отправлено от
Tyumenn
в 15 Июнь 2015 - 20:05
в
Другие вопросы
#202251 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 16 Июнь 2015 - 08:58
в
Другие вопросы
Отправлено от
Tyumenn
в 16 Июнь 2015 - 08:58
в
Другие вопросы
 MikDark (15 Июнь 2015 - 20:08) писал:
MikDark (15 Июнь 2015 - 20:08) писал:
<label for="deliveryComment" {% IF SETTINGS_ORDER_FIELDS_COMMENT=1 %}class="required"{% ENDIF %}>Комментарий{% IF SETTINGS_ORDER_FIELDS_COMMENT=1 %}<em>*</em>{% ENDIF %}</label>
и замените там слово Комментарий на нужное. Можно это поле поставить первым в списке, для этого код:
<!-- Если поле адреса доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_COMMENT < 3 %}
<div class="field">
<label for="deliveryComment" {% IF SETTINGS_ORDER_FIELDS_COMMENT=1 %}class="required"{% ENDIF %}>Комментарий{% IF SETTINGS_ORDER_FIELDS_COMMENT=1 %}<em>*</em>{% ENDIF %}</label>
<div class="input-box">
<textarea col="7" id="deliveryComment" name="form[delivery][comment]" class="{% IF SETTINGS_ORDER_FIELDS_COMMENT=1 %}required{% ENDIF %} textarea">{ORDER_FORM_DELIVERY_COMMENT}</textarea>
</div>
</div>
{% ENDIF %}
ставим перед:
<!-- Если поле страны доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_COUNTRY < 3 %}
{% IFNOT country_list_empty %}
<div class="field">
<label for="deliveryCountry" {% IF SETTINGS_ORDER_FIELDS_COUNTRY=1 %}class="required"{% ENDIF %}>Страна{% IF SETTINGS_ORDER_FIELDS_COUNTRY=1 %}<em>*</em>{% ENDIF %}</label>
<div class="input-box">
<select id="deliveryCountry" name="form[delivery][country_id]" class="form-select {% IF SETTINGS_ORDER_FIELDS_COUNTRY=1 %}required{% ENDIF %}">
{% FOR country_list %}
<option value="{country_list.ID}" {% IF country_list.ID=ORDER_FORM_DELIVERY_COUNTRY_ID %}selected="selected"{% ENDIF %}>
{country_list.NAME}
</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDIF %}
{% ENDIF %}
Шаг - Доставка не подходит для этого.
Возможно сделать в карточке товара возможность, чтобы клиент заполнил три размера?
А после заполнения переходит к оформлении заказа.
Сделать, чтобы не было возможности перейти дальше, пока не заполнишь размеры.
#202329 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 17 Июнь 2015 - 04:27
в
Другие вопросы
Отправлено от
Tyumenn
в 17 Июнь 2015 - 04:27
в
Другие вопросы
#202460 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 18 Июнь 2015 - 12:43
в
Другие вопросы
Отправлено от
Tyumenn
в 18 Июнь 2015 - 12:43
в
Другие вопросы
 MikDark (18 Июнь 2015 - 10:26) писал:
MikDark (18 Июнь 2015 - 10:26) писал:
 MikDark (18 Июнь 2015 - 10:26) писал:
MikDark (18 Июнь 2015 - 10:26) писал:
Такая форма будет появляться(быстрого заказа)?
Если да, то можно в эту форму вставить три поля для заполнения вторым шагом, после заполнения телефона?
#202830 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 22 Июнь 2015 - 19:05
в
Другие вопросы
Отправлено от
Tyumenn
в 22 Июнь 2015 - 19:05
в
Другие вопросы
 Alekseys (21 Июнь 2015 - 17:07) писал:
Alekseys (21 Июнь 2015 - 17:07) писал:
 Alekseys (21 Июнь 2015 - 17:07) писал:
Alekseys (21 Июнь 2015 - 17:07) писал:
Не очень понятно какая конкретно будет появляться форма при нажатии на кнопку купить, как она выглядит?
Форма быстрого заказа, которую прикрепил? Если нет покажите картинку формы.
В каком виде будет приходить мне информация о заказе, что там будет видно?
#203388 Как Удалить Поиск
![]() Отправлено от
Tyumenn
в 29 Июнь 2015 - 13:09
в
Другие вопросы
Отправлено от
Tyumenn
в 29 Июнь 2015 - 13:09
в
Другие вопросы
#203622 Залить Прайс И Сделать Поиск По Нему. (Импорт)
![]() Отправлено от
Tyumenn
в 01 Июль 2015 - 20:51
в
Бэк-офис. Товары
Отправлено от
Tyumenn
в 01 Июль 2015 - 20:51
в
Бэк-офис. Товары
#203680 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 02 Июль 2015 - 15:47
в
Другие вопросы
Отправлено от
Tyumenn
в 02 Июль 2015 - 15:47
в
Другие вопросы
 MikDark (01 Июль 2015 - 18:21) писал:
MikDark (01 Июль 2015 - 18:21) писал:
Если решите сделать, то выполните инструкцию http://forum.storela...-шаблона-весна/
Кроме пункта:
И далее отпишитесь нам.
После того как покупатель заполнит форму, можно сделать так, чтобы ему приходило уведомление на почту с информацией о заказе?
Либо это будет выглядеть так: покупатель заполняет форму, мы получаем на почту эту информацию, связываемся с ним, создаем заказ в админке, ему приходит на почту информация о его заказе? Мы его сами регистрируем на сайте, чтобы он мог просматривать статус заказа?
#203684 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 02 Июль 2015 - 16:08
в
Другие вопросы
Отправлено от
Tyumenn
в 02 Июль 2015 - 16:08
в
Другие вопросы
 Alekseys (02 Июль 2015 - 16:03) писал:
Alekseys (02 Июль 2015 - 16:03) писал:
Отправлять уведомления на почту клиента с домена магазина, вместо @storeland.ru
Мне нужно понимать как будет все происходить, если я сделаю эту форму, перед тем как ее делать.
#203700 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 02 Июль 2015 - 17:31
в
Другие вопросы
Отправлено от
Tyumenn
в 02 Июль 2015 - 17:31
в
Другие вопросы
#203703 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 02 Июль 2015 - 17:49
в
Другие вопросы
Отправлено от
Tyumenn
в 02 Июль 2015 - 17:49
в
Другие вопросы
#203740 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 03 Июль 2015 - 09:27
в
Другие вопросы
Отправлено от
Tyumenn
в 03 Июль 2015 - 09:27
в
Другие вопросы
#203747 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 03 Июль 2015 - 10:11
в
Другие вопросы
Отправлено от
Tyumenn
в 03 Июль 2015 - 10:11
в
Другие вопросы
 Ирина345 (03 Июль 2015 - 09:31) писал:
Ирина345 (03 Июль 2015 - 09:31) писал:
http://forum.storela...аза/#entry83131
Этого кода не нашел в шаблоне оформления заказа:
далее в шаблоне "Оформление заказа" найдите
<script>
$(document).ready(function(){
$("body").addClass("full-width basket checkout");
$("body").removeClass("home");
});
</script>
<section role="main">
<div class="order">
#203761 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 03 Июль 2015 - 11:22
в
Другие вопросы
Отправлено от
Tyumenn
в 03 Июль 2015 - 11:22
в
Другие вопросы
#203910 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 11:58
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 11:58
в
Другие вопросы
 MikDark (05 Июль 2015 - 11:44) писал:
MikDark (05 Июль 2015 - 11:44) писал:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
и замените его на:
<a id="button-cart" class="button button_cart_product callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1">Купить</a>
 MikDark (05 Июль 2015 - 11:44) писал:
MikDark (05 Июль 2015 - 11:44) писал:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
и замените его на:
<a id="button-cart" class="button button_cart_product callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1">Купить</a>
Спасибо, как удалить: Добавить к сравнению и Добавить в избранное?
#203913 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 12:26
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 12:26
в
Другие вопросы
#203916 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 12:44
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 12:44
в
Другие вопросы
 MikDark (05 Июль 2015 - 11:44) писал:
MikDark (05 Июль 2015 - 11:44) писал:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
и замените его на:
<a id="button-cart" class="button button_cart_product callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1">Купить</a>
Как мне теперь из формы обратного звонка, которая расположена на главной странице удалить все поля кроме: Имя, телефон, комментарий?
Но мне нужны остальные поля в форме, который мы привязали к кнопке купить.
Можно сделать разные формы?
#203929 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 13:32
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 13:32
в
Другие вопросы
 Danil (05 Июль 2015 - 12:21) писал:
Danil (05 Июль 2015 - 12:21) писал:
Добавить в избранное - 201 строка
Удалить из избранного - 186 строка
Добавить к сравнению - 163 строка
Удалить из сравнения - 147 строка
 Danil (05 Июль 2015 - 13:05) писал:
Danil (05 Июль 2015 - 13:05) писал:
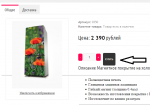
В данных строчках нет такого текста, пример на скрине, 201 строка - пустая
#203934 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 14:00
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 14:00
в
Другие вопросы
 Danil (05 Июль 2015 - 13:46) писал:
Danil (05 Июль 2015 - 13:46) писал:
В шаблоне Товар найдите следующие строки(ищите по поиску, через ctrl+f, каждую строку по отдельности):
>Добавить в избранное</a>
>Удалить из избранного</a>
>Добавить к сравнению</a>
>Удалить из сравнения</a>и удалите из них текст, должно остаться только
></a>
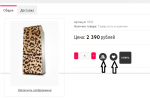
Спасибо, как удалить теперь эти иконки?
#203938 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 14:35
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 14:35
в
Другие вопросы
 Danil (05 Июль 2015 - 14:16) писал:
Danil (05 Июль 2015 - 14:16) писал:
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках, то покажем кнопку сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
<div class="description">
{% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{GOODS_NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами"
title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id=GET_GOODS_MOD_ID_FROM_PAGE&from={GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
<a class="add_to_compare_small_text"
data-action-text-add="Добавить к сравнению"
data-action-text-delete="Удалить из сравнения"
onclick="$(this).parent().find('.add_to_compare_small').click();return false;"
href="#"
>Удалить из сравнения</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{GOODS_NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами"
title="Добавить «{GOODS_NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id=GET_GOODS_MOD_ID_FROM_PAGE&from={GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
<a class="add_to_compare_small_text"
data-action-text-add="Добавить к сравнению"
data-action-text-delete="Удалить из сравнения"
onclick="$(this).parent().find('.add_to_compare_small').click();return false;"
href="#"
>Добавить к сравнению</a>
{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках, то покажем кнопку сравнения товаров -->
<!-- Если есть возможность добавить товар в избранное -->
<div class="description">
{% IF GOODS_MOD_IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{GOODS_NAME}» в избранное"
data-action-delete-title="Убрать «{GOODS_NAME}» из избранного"
title="Убрать «{GOODS_NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={GOODS_MOD_ID}&return_to={CURRENT_URL | urlencode}"
></a>
<a class="add_to_wishlist_small_text"
data-action-text-add="Добавить в избранное"
data-action-text-delete="Удалить из избранного"
onclick="$(this).parent().find('.add_to_wishlist_small').click();return false;"
href="#"
>Удалить из избранного</a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{GOODS_NAME}» в избранное"
data-action-delete-title="Убрать «{GOODS_NAME}» из избранного"
title="Добавить «{GOODS_NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={GOODS_MOD_ID}&return_to={CURRENT_URL | urlencode}"
></a>
<a class="add_to_wishlist_small_text"
data-action-text-add="Добавить в избранное"
data-action-text-delete="Удалить из избранного"
onclick="$(this).parent().find('.add_to_wishlist_small').click();return false;"
href="#"
>Добавить в избранное</a>
{% ENDIF %}
</div>
<!-- END Если есть возможность добавить товар в избранное -->
Спасибо, как теперь поменять изображение кнопки? Картинку я загрузил. Где она меняется?
#203940 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 14:41
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 14:41
в
Другие вопросы
#203943 Добавить Шаг В Оформлении Заказа
![]() Отправлено от
Tyumenn
в 05 Июль 2015 - 15:06
в
Другие вопросы
Отправлено от
Tyumenn
в 05 Июль 2015 - 15:06
в
Другие вопросы
- Форум владельцев интернет-магазинов
- → Публикации Tyumenn
- Privacy Policy