- Форум владельцев интернет-магазинов
- → Публикации Tyumenn
Публикации Tyumenn
164 публикаций создано Tyumenn (учитываются публикации только с 25-Июнь 23)
#203622 Залить Прайс И Сделать Поиск По Нему. (Импорт)
![]() Отправлено от
Tyumenn
в 01 Июль 2015 - 20:51
в
Бэк-офис. Товары
Отправлено от
Tyumenn
в 01 Июль 2015 - 20:51
в
Бэк-офис. Товары
#223674 Видео На Фон
![]() Отправлено от
Tyumenn
в 21 Январь 2016 - 13:38
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 21 Январь 2016 - 13:38
в
Изменение общей стилистики
#223488 Видео На Фон
![]() Отправлено от
Tyumenn
в 20 Январь 2016 - 09:54
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 20 Январь 2016 - 09:54
в
Изменение общей стилистики
 Юля123 (20 Январь 2016 - 09:49) писал:
Юля123 (20 Январь 2016 - 09:49) писал:
#content {min-height: 400px;padding-bottom: 10px;padding-top:-50px;padding-left:100px;position:relative;z-index:97;}
и замените на код:
#content {min-height: 400px;padding-bottom: 10px;padding-top:-50px;padding-left:100px;position:relative;z-index:97; background:#fff;}
В HTML добавьте код:
<div class="title"><h1>Магнитные покрытия - дизайн кухни и техники</h1> <h3> Магнитное покрытие на холодильник: морозильная камера внизу</h3> </div>
после кода:
{BODY}
в конце main.css добавьте код:
.title {
text-align: center;
color: #000;
}
Спасибо. Осталась полоска черного фона, как ее убрать?
#223471 Видео На Фон
![]() Отправлено от
Tyumenn
в 20 Январь 2016 - 07:01
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 20 Январь 2016 - 07:01
в
Изменение общей стилистики
 Vaccina (20 Январь 2016 - 06:54) писал:
Vaccina (20 Январь 2016 - 06:54) писал:
<div id="column-left">
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
<div class="box">
<div class="box-heading">Каталог</div>
<div class="box-content">
<div class="box-category">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
<!-- Недавно просмотренные товары -->
{% IFNOT recently_viewed_goods_empty %}
<div class="box recent">
<div class="box-heading">Вы смотрели</div>
<div class="box-content">
{% FOR recently_viewed_goods %}
{% IF recently_viewed_goods.index>5 %}{break}{% ENDIF %}
<div class="prod_hold_recent">
<div>
<div class="image goods-image-icon-square"><a title="Перейти на страницу «{recently_viewed_goods.NAME}»" href="{recently_viewed_goods.URL}"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}"></a></div>
<div class="prod_hold_right">
<div class="name"><a title="Перейти на страницу «{recently_viewed_goods.NAME}»" href="{recently_viewed_goods.URL}" style="*height:;">{recently_viewed_goods.NAME}</a></div>
<div class="price">
{% IF recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>recently_viewed_goods.MIN_PRICE_NOW %}
<span class="price-old">{recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span><br />
{% ELSEIF recently_viewed_goods.MIN_PRICE_OLD>recently_viewed_goods.MIN_PRICE_NOW %}
<span class="price-old">{recently_viewed_goods.MIN_PRICE_OLD | money_format}</span><br />
{% ENDIF %}
<span class="price-new">{recently_viewed_goods.MIN_PRICE_NOW | money_format}</span>
</div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{recently_viewed_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{recently_viewed_goods.MIN_PRICE_NOW_ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF recently_viewed_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из избранного"
title="Убрать «{recently_viewed_goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из избранного"
title="Добавить «{recently_viewed_goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF recently_viewed_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&from={recently_viewed_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&from={recently_viewed_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
<div class="clear"></div>
</div>
</div>
</div>
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
<!-- END Недавно просмотренные товары -->
</div>
замените на:
{% IFNOT index_page %}
<div id="column-left">
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
<div class="box">
<div class="box-heading">Каталог</div>
<div class="box-content">
<div class="box-category">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}{% IF catalog_full.CURRENT %} active{% ELSEIF catalog_full.CURRENT_PARENT %} active{% ENDIF %}">
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
</div>
</div>
</div>
{%ENDIF%}
<!-- /Каталог товаров -->
<!-- Недавно просмотренные товары -->
{% IFNOT recently_viewed_goods_empty %}
<div class="box recent">
<div class="box-heading">Вы смотрели</div>
<div class="box-content">
{% FOR recently_viewed_goods %}
{% IF recently_viewed_goods.index>5 %}{break}{% ENDIF %}
<div class="prod_hold_recent">
<div>
<div class="image goods-image-icon-square"><a title="Перейти на страницу «{recently_viewed_goods.NAME}»" href="{recently_viewed_goods.URL}"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}"></a></div>
<div class="prod_hold_right">
<div class="name"><a title="Перейти на страницу «{recently_viewed_goods.NAME}»" href="{recently_viewed_goods.URL}" style="*height:;">{recently_viewed_goods.NAME}</a></div>
<div class="price">
{% IF recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>recently_viewed_goods.MIN_PRICE_NOW %}
<span class="price-old">{recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span><br />
{% ELSEIF recently_viewed_goods.MIN_PRICE_OLD>recently_viewed_goods.MIN_PRICE_NOW %}
<span class="price-old">{recently_viewed_goods.MIN_PRICE_OLD | money_format}</span><br />
{% ENDIF %}
<span class="price-new">{recently_viewed_goods.MIN_PRICE_NOW | money_format}</span>
</div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{recently_viewed_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{recently_viewed_goods.MIN_PRICE_NOW_ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-rec{recently_viewed_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF recently_viewed_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из избранного"
title="Убрать «{recently_viewed_goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из избранного"
title="Добавить «{recently_viewed_goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF recently_viewed_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&from={recently_viewed_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{recently_viewed_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{recently_viewed_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&from={recently_viewed_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
<div class="clear"></div>
</div>
</div>
</div>
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
<!-- END Недавно просмотренные товары -->
</div>
{% ENDIF %}
Спасибо, нужно еще убрать белое выделение при наведении курсором на разделы.
#223804 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 12:03
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 12:03
в
Изменение общей стилистики
 Юля123 (21 Январь 2016 - 14:21) писал:
Юля123 (21 Январь 2016 - 14:21) писал:
#content {min-height: 400px;padding-bottom: 10px;padding-top:-50px;padding-left:100px;position:relative;z-index:97; background:#fff;}
и замените на код:
#content {min-height: 400px;padding-bottom: 10px;padding-top:-50px;position:relative;z-index:97; background:#fff;}
Подскажите пожалуйста как луче это сделать, далее у нас на сайте будет 3 плитки, которые будут ссылаться на разные раздел...лучше загрузить 3 плитки отдельно или все 3 сразу и отдельно заверстать?
#223475 Видео На Фон
![]() Отправлено от
Tyumenn
в 20 Январь 2016 - 07:42
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 20 Январь 2016 - 07:42
в
Изменение общей стилистики
 Vaccina (20 Январь 2016 - 07:22) писал:
Vaccina (20 Январь 2016 - 07:22) писал:
#header .links a:hover, #header .links a.selected {background-color:#ffffff;padding:11px 10px 9px 10px;}
в нем удалите стиль background-color:#ffffff;
Спасибо.
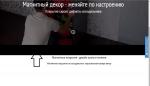
Делаем белый фон, который начинается ниже видеофона.
Теперь в этом месте ставим:
заголовок: Магнитные покрытия - дизайн кухни и техники
подзаголовок: Магнитное покрытие на холодильник: морозильная камера внизу
#223812 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 12:58
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 12:58
в
Изменение общей стилистики
 Юля123 (22 Январь 2016 - 12:52) писал:
Юля123 (22 Январь 2016 - 12:52) писал:
Да, будут картинками. Загружать по одной картинке? Или одной большой, в которой три картинки маленькие в ряд?
#223869 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 19:15
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 19:15
в
Изменение общей стилистики
 RedHead (22 Январь 2016 - 18:43) писал:
RedHead (22 Январь 2016 - 18:43) писал:
Рядом с изображением нажмите на кнопку "Получить ссылку на файл", и скопируйте ссылку, указанную в прикрепленном файле.
Все сделал, но картинка не вставилась, посмотрите пожалуйста.
#226001 Видео На Фон
![]() Отправлено от
Tyumenn
в 08 Февраль 2016 - 06:18
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 08 Февраль 2016 - 06:18
в
Изменение общей стилистики
#223862 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 17:54
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 17:54
в
Изменение общей стилистики
 Юля123 (22 Январь 2016 - 17:15) писал:
Юля123 (22 Январь 2016 - 17:15) писал:
<a href="ссылка на страницу" target="_blank" style="width: 400px; height: 300px; float: right;"><img src="ссылка на изоражение" alt="" title="" /></a> <a href="ссылка на страницу" target="_blank" style="width: 500px; height: 300px; float: right;"><img src="ссылка на изоражение" alt="" title="" /></a> <a href="ссылка на страницу" target="_blank" style="width: 300px; height: 300px; float: right;"><img src="ссылка на изоражение" alt="" title="" /></a>
ссылки все измените на нужные
Напомните где взять ссылку на изображение, у меня что то не так получилось
#223857 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 17:06
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 17:06
в
Изменение общей стилистики
 Firefly (22 Январь 2016 - 15:51) писал:
Firefly (22 Январь 2016 - 15:51) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#content {min-height: 400px;padding-bottom: 10px;padding-top:-50px;position:relative;z-index:97; background:#fff;}
Замените на:
#content {min-height: 900px;padding-bottom: 10px;position:relative;z-index:97; background:#fff;}
Спасибо, теперь нужно добавить ниже 3 картинки - блока, на скрине схематично показал расположение картинок и их название в загрузках.
#223838 Видео На Фон
![]() Отправлено от
Tyumenn
в 22 Январь 2016 - 14:30
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 22 Январь 2016 - 14:30
в
Изменение общей стилистики
#223464 Видео На Фон
![]() Отправлено от
Tyumenn
в 20 Январь 2016 - 06:11
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 20 Январь 2016 - 06:11
в
Изменение общей стилистики
#223459 Видео На Фон
![]() Отправлено от
Tyumenn
в 20 Январь 2016 - 05:31
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 20 Январь 2016 - 05:31
в
Изменение общей стилистики
 Vaccina (20 Январь 2016 - 04:53) писал:
Vaccina (20 Январь 2016 - 04:53) писал:
{%IF index_page%}<script type="text/javascript" src="http://s3.spruto.org/embed/player.js"></script> <script class="splayer"> var params = {"playlist":[{"title":"","posterUrl":"","video":[{"url":"http://design.cover2.ru/bg.mp4"}],"duration":0}],"uiLanguage":"ru","width":800,"height":450,"design":{"color":{"scheme":"dark","buttonBg":"#333333","buttonNormal":"#FFFFFF","buttonHover":"#4FA9B8"},"skinName":"islands","logo":{"imageUrl":"","clickUrl":"","position":"tr"},"hide":["pauseButton","progressBar","stopButton","nextButton","volumeButton","time","playlistButton","followPlaylistButton","fullscreenButton","shareCodeButton"]},"behavior":{"autoHideControlBar":true,"titleShow":["","",""],"autoplay":true,"beforePlay":"none","afterPlay":"repeat"}}; player.embed(params); </script>
{%ENDIF%}
Спасибо. Теперь нужно убрать эти блоки - каталог, вы смотрели.
#223001 Видео На Фон
![]() Отправлено от
Tyumenn
в 16 Январь 2016 - 09:47
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 16 Январь 2016 - 09:47
в
Изменение общей стилистики
 Vaccina (16 Январь 2016 - 02:19) писал:
Vaccina (16 Январь 2016 - 02:19) писал:
#header .links ul li {
margin: 0px;
padding: 0px;
list-style: outside none none;
float: left;
}
замените на:
#header .links ul li {
margin: 0px;
padding: 0px;
list-style: outside none none;
display: inline-block;
}
далее найдите:
#header .links {
padding-right: 10px;
float: left;
margin-left: 30px;
clear: both;
}
замените на:
#header .links {
float: none;
clear: both;
margin: 0 auto;
text-align: center;
}
Спасибо, появился белый фон вверху, как его убрать?
#222975 Видео На Фон
![]() Отправлено от
Tyumenn
в 15 Январь 2016 - 22:05
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 15 Январь 2016 - 22:05
в
Изменение общей стилистики
 RedHead (15 Январь 2016 - 19:53) писал:
RedHead (15 Январь 2016 - 19:53) писал:
<div style="width: 800px;" title="Звоните, мы проконсультируем вас по любым вопросам" id="support" class="c_contacts">на
<div style="width: 100%;" title="Звоните, мы проконсультируем вас по любым вопросам" id="support" class="c_contacts">
далее в шаблоне main.css замените блок кода:
#header #support {
position: relative;
float: left;
top: 350px;
margin-right: 11px;
z-index: 30;
width: 300px;
margin-left: 80px;
margin-top: 20px;
font-size: 50px;
padding-bottom: 50px;
}
на
#header #support {
position: relative;
float: left;
top: 150px;
z-index: 30;
padding-bottom: 50px;
}
Текст будет располагаться на максимальную ширину экрана, если длина строки окажется больше - произойдет перенос.
Спасибо, как сдвинуть разделы левее?
#222748 Видео На Фон
![]() Отправлено от
Tyumenn
в 14 Январь 2016 - 07:36
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 14 Январь 2016 - 07:36
в
Изменение общей стилистики
 Vaccina (14 Январь 2016 - 04:01) писал:
Vaccina (14 Январь 2016 - 04:01) писал:
http://forum.storela...он/#entry207121
Уточните пожалуйста, какие трудности вызывает у вас данная реализация?
Сам видеофон будет иметь размер оригинала видео.
Сделал по инструкции - ничего не поменялось, посмотрите пожалуйста что сделал не так.
#222696 Видео На Фон
![]() Отправлено от
Tyumenn
в 13 Январь 2016 - 16:33
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 13 Январь 2016 - 16:33
в
Изменение общей стилистики
Необходимо на первую страницу сделать видео фон во весь первый экран.
Видео на фон будет стоять то, которое стоит сейчас на главной странице http://cover2.ru/
На примере показал что будет на первом экране.
Возможно ли сделать адаптивный видео фон, чтобы подстраивался под размеры экранов?
Аккаунт SL-349847
#223005 Видео На Фон
![]() Отправлено от
Tyumenn
в 16 Январь 2016 - 10:05
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 16 Январь 2016 - 10:05
в
Изменение общей стилистики
 RayLi (16 Январь 2016 - 10:00) писал:
RayLi (16 Январь 2016 - 10:00) писал:
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
.inner {
margin: 0 auto;
width: 1200px;
padding: 0;
clear: both;
background-color: #ffffff;
box-sizing: border-box;
}
И замените его вот этим вот кодом:
.inner {
margin: 0 auto;
width: 1200px;
padding: 0;
clear: both;
box-sizing: border-box;
}
Спасибо, где поменять шрифт в верхних разделах?
#223009 Видео На Фон
![]() Отправлено от
Tyumenn
в 16 Январь 2016 - 12:01
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 16 Январь 2016 - 12:01
в
Изменение общей стилистики
 RayLi (16 Январь 2016 - 10:18) писал:
RayLi (16 Январь 2016 - 10:18) писал:
В шаблоне main.css найдите данный код:
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 17px;
}
И замените его вот этим вот кодом:
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 17px;
color: #fff;
}
Что то пошло не так...
#223431 Видео На Фон
![]() Отправлено от
Tyumenn
в 19 Январь 2016 - 20:22
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 19 Январь 2016 - 20:22
в
Изменение общей стилистики
 Юля123 (19 Январь 2016 - 19:55) писал:
Юля123 (19 Январь 2016 - 19:55) писал:
<div class="clear"></div>
</div>
<!-- end Корзина -->
</div>
{% ENDIF %}
<div class="clear"></div>
</div>
(на данный момент после 398 строки) добавьте код:
<div class="arrow"><a href="ссылка"><img src="{ASSETS_IMAGES_PATH}down.png" alt="" title="" /></a></div>
сделала Вам ее ссылкой, слово ссылка можете заменить на нужное Вам значение:
далее в конце main.css добавьте код:
.arrow {
text-align: center;
}
Спасибо, стрелку нужно сдвинуть вверх и пока убрать с нее ссылку.
#223198 Видео На Фон
![]() Отправлено от
Tyumenn
в 18 Январь 2016 - 15:55
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 18 Январь 2016 - 15:55
в
Изменение общей стилистики
#223013 Видео На Фон
![]() Отправлено от
Tyumenn
в 16 Январь 2016 - 13:39
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 16 Январь 2016 - 13:39
в
Изменение общей стилистики
 RayLi (16 Январь 2016 - 13:12) писал:
RayLi (16 Январь 2016 - 13:12) писал:
В шаблоне main.css найдите данный код:
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 17px;
color: #fff;
}
И замените его вот этим вот кодом:
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 17px;
color: #fff;
font-family: calibri;
font-weight: 600;
}
Где заместо в строке font-family: calibri; вы можете изменить формат шрифта, поменяв его название (например font-family: arial;)
А в строке font-weight: 600; вы сможете поменять жирность текста, путём увеличения или уменьшения значения (например font-weight: 300;)
Проверьте, пожалуйста.
Спасибо, как в это место поставить корзину и поменять у нее иконку?
Картинку загрузил под именем shopping.png
#223011 Видео На Фон
![]() Отправлено от
Tyumenn
в 16 Январь 2016 - 12:57
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 16 Январь 2016 - 12:57
в
Изменение общей стилистики
#223437 Видео На Фон
![]() Отправлено от
Tyumenn
в 19 Январь 2016 - 21:09
в
Изменение общей стилистики
Отправлено от
Tyumenn
в 19 Январь 2016 - 21:09
в
Изменение общей стилистики
 Юля123 (19 Январь 2016 - 20:47) писал:
Юля123 (19 Январь 2016 - 20:47) писал:
<div class="arrow"><a href="ссылка"><img src="{ASSETS_IMAGES_PATH}down.png" alt="" title="" /></a></div>
замените на код:
<div class="arrow"><img src="{ASSETS_IMAGES_PATH}down.png" alt="" title="" /></div>
а в main.css код:
.arrow {
text-align: center;
}
замените на код:
.arrow {
text-align: center;
transform: translateY(-90px);
}
значение 90 изменяйте на необходимое, чем оно больше, тем выше будет стрелка.
Спасибо, как удалить отсюда видео?
- Форум владельцев интернет-магазинов
- → Публикации Tyumenn
- Privacy Policy