Ирина345 (19 Сентябрь 2014 - 14:32) писал:
Ирина345 (19 Сентябрь 2014 - 14:32) писал:
- Форум владельцев интернет-магазинов
- → Публикации Viking
Публикации Viking
86 публикаций создано Viking (учитываются публикации только с 25-Июнь 23)
#160451 Ручная Сортировка Зон Доставки
 Отправлено от
Viking
в 19 Сентябрь 2014 - 14:36
в
Предложения по улучшению сервиса
Отправлено от
Viking
в 19 Сентябрь 2014 - 14:36
в
Предложения по улучшению сервиса
#161262 Ручная Сортировка Зон Доставки
 Отправлено от
Viking
в 22 Сентябрь 2014 - 16:07
в
Предложения по улучшению сервиса
Отправлено от
Viking
в 22 Сентябрь 2014 - 16:07
в
Предложения по улучшению сервиса
#161736 Ручная Сортировка Зон Доставки
 Отправлено от
Viking
в 23 Сентябрь 2014 - 21:28
в
Предложения по улучшению сервиса
Отправлено от
Viking
в 23 Сентябрь 2014 - 21:28
в
Предложения по улучшению сервиса
 Ирина345 (22 Сентябрь 2014 - 21:05) писал:
Ирина345 (22 Сентябрь 2014 - 21:05) писал:
#160398 Ручная Сортировка Зон Доставки
 Отправлено от
Viking
в 19 Сентябрь 2014 - 12:10
в
Предложения по улучшению сервиса
Отправлено от
Viking
в 19 Сентябрь 2014 - 12:10
в
Предложения по улучшению сервиса
 Сake (19 Сентябрь 2014 - 00:46) писал:
Сake (19 Сентябрь 2014 - 00:46) писал:
А можете подскажите ссылку на тему где зоны реализованы списком впадающем меню, у меня зон как раз очень большой список
#161129 Ручная Сортировка Зон Доставки
 Отправлено от
Viking
в 22 Сентябрь 2014 - 09:34
в
Предложения по улучшению сервиса
Отправлено от
Viking
в 22 Сентябрь 2014 - 09:34
в
Предложения по улучшению сервиса
#165490 Пропала Анимация Кнопок
 Отправлено от
Viking
в 12 Октябрь 2014 - 06:38
в
Шаблон Весна
Отправлено от
Viking
в 12 Октябрь 2014 - 06:38
в
Шаблон Весна
#165461 Пропала Анимация Кнопок
 Отправлено от
Viking
в 11 Октябрь 2014 - 20:22
в
Шаблон Весна
Отправлено от
Viking
в 11 Октябрь 2014 - 20:22
в
Шаблон Весна
#165508 Пропала Анимация Кнопок
 Отправлено от
Viking
в 12 Октябрь 2014 - 08:57
в
Шаблон Весна
Отправлено от
Viking
в 12 Октябрь 2014 - 08:57
в
Шаблон Весна
#165519 Пропала Анимация Кнопок
 Отправлено от
Viking
в 12 Октябрь 2014 - 10:40
в
Шаблон Весна
Отправлено от
Viking
в 12 Октябрь 2014 - 10:40
в
Шаблон Весна
div.prod_hold .name, div.prod_hold .price, div.prod_hold_recent .name, div.prod_hold_recent .price {display: block !important;}
#165749 Пропала Анимация Кнопок
 Отправлено от
Viking
в 13 Октябрь 2014 - 15:29
в
Шаблон Весна
Отправлено от
Viking
в 13 Октябрь 2014 - 15:29
в
Шаблон Весна
/* Моя кнопка Вопросительного знака */
a.my_readmore {
display: inline-block;
position:relative; float: left; left: 55px; margin-top: -2px;
-webkit-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
}
a.my_readmore:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
#165715 Пропала Анимация Кнопок
 Отправлено от
Viking
в 13 Октябрь 2014 - 13:19
в
Шаблон Весна
Отправлено от
Viking
в 13 Октябрь 2014 - 13:19
в
Шаблон Весна
 Alekseys (11 Октябрь 2014 - 20:45) писал:
Alekseys (11 Октябрь 2014 - 20:45) писал:
body .prod_hold > div .prod-info-fly:hover {
display: block;
}
#165538 Пропала Анимация Кнопок
 Отправлено от
Viking
в 12 Октябрь 2014 - 12:01
в
Шаблон Весна
Отправлено от
Viking
в 12 Октябрь 2014 - 12:01
в
Шаблон Весна
 Ирина345 (12 Октябрь 2014 - 11:17) писал:
Ирина345 (12 Октябрь 2014 - 11:17) писал:
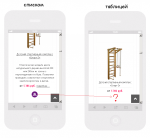
@media only screen and (min-width: 480px) and (max-width: 767px)
но и сюда
@media only screen and (max-width: 480px)
А можно теперь вывести для этих разрешений кнопки на постоянное отображение? , а то их "скрывает" я так понимаю вот это hover:
body .prod_hold > div .prod-info-fly:hover {
display: block;
}
#156859 Вы Смотрели
 Отправлено от
Viking
в 03 Сентябрь 2014 - 15:49
в
Главная
Отправлено от
Viking
в 03 Сентябрь 2014 - 15:49
в
Главная
 Alekseys (03 Сентябрь 2014 - 13:35) писал:
Alekseys (03 Сентябрь 2014 - 13:35) писал:
.last {
text-decoration: line-through;
}
на
.last {
text-decoration: none;
}
в итоге проявилось побочное явление: старая цена перестала зачеркиваться в товарах на главной и в шаблоне Товары
поэтому вернул
.last {
text-decoration: line-through;
и добавил в стиле
.recent_viewed h4 {
display: inline-block;
width: 95%;
padding: 5px 6px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #34495E;
margin-top: 20px;
color: #ECF0F1;
font-size: 14px;
text-decoration: none;
}
#156823 Вы Смотрели
 Отправлено от
Viking
в 03 Сентябрь 2014 - 13:32
в
Главная
Отправлено от
Viking
в 03 Сентябрь 2014 - 13:32
в
Главная
в итоге подбором width: 95%; вроде выглядит нормально:
/* Я Описываю стиль для заголовка на главной Вы смотрели */
.recent_viewed h4 {
display: inline-block;
width: 95%;
padding: 5px 6px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #34495E;
margin-top: 20px;
color: #ECF0F1;
font-size: 14px;
}
теперь что нужно сделать, чтобы в мобильной версии отображалось больше, чем одна позиция и как на ней убрать зачеркивание?
#156808 Вы Смотрели
 Отправлено от
Viking
в 03 Сентябрь 2014 - 12:16
в
Главная
Отправлено от
Viking
в 03 Сентябрь 2014 - 12:16
в
Главная
 Alekseys (03 Сентябрь 2014 - 11:45) писал:
Alekseys (03 Сентябрь 2014 - 11:45) писал:
.left-sidebar {
float: left;
overflow: hidden;
padding: 0% 1% 0% 1%;
width: 23%;
}
на
.left-sidebar {
float: left;
overflow: hidden;
margin: 0% 1% 0% 1%;
width: 23%;
}
Добавил в конец описание этого как я понял нового стиля
/* Я Описываю стиль для заголовка на главной Вы смотрели */
.recent_viewed h4 {
display: inline-block;
width: 100%;
padding: 4px 6px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #34495E;
margin-top: 20px;
color: #ECF0F1;
font-size: 14px;
}
не понравилось, что ширину придется "ловить" изменением width: 100%;
и в мобильной версии показывает только первую перечеркнутую позицию...
так что без помощи не справлюсь
#157494 Дизайн Фильтров Подредактировать...
 Отправлено от
Viking
в 06 Сентябрь 2014 - 20:30
в
Каталог товаров
Отправлено от
Viking
в 06 Сентябрь 2014 - 20:30
в
Каталог товаров
#157239 "вы Смотрели"
 Отправлено от
Viking
в 05 Сентябрь 2014 - 08:54
в
Главная
Отправлено от
Viking
в 05 Сентябрь 2014 - 08:54
в
Главная
 batta (04 Сентябрь 2014 - 16:54) писал:
batta (04 Сентябрь 2014 - 16:54) писал:
.prod_hold_right .name {
height: 21px;
font-size: 16px;
margin-left: 27px;
margin-right: 30px;
overflow: hidden;
}
измените на
.prod_hold_right .name {
height: 42px;
font-size: 16px;
margin-left: 27px;
margin-right: 30px;
overflow: hidden;
}
сделал так
.prod_hold_right .name{min-height:21px;font-size:16px;margin-left:65px;margin-right:30px;overflow:hidden;}
#166042 Быстрый Заказ Сумма Итого
 Отправлено от
Viking
в 14 Октябрь 2014 - 16:45
в
Оформление заказа
Отправлено от
Viking
в 14 Октябрь 2014 - 16:45
в
Оформление заказа
 RayLi (14 Октябрь 2014 - 14:41) писал:
RayLi (14 Октябрь 2014 - 14:41) писал:
#161142 Объясните Как Установить Стикер "акция" На Фото Товара
 Отправлено от
Viking
в 22 Сентябрь 2014 - 11:23
в
Шаблон Пластик
Отправлено от
Viking
в 22 Сентябрь 2014 - 11:23
в
Шаблон Пластик
<!-- добавляю ярлык на картинку Акция -->
{% IF goods.MAX_DISCOUNT_EXPIRED_AT || goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="akciya">Акция</span>
{% ENDIF %} <!-- конец моей вставки -->
вопрос можно ли вывести значение акции типа <span class="akciya">Акция {переменная}%</span>?
если да, то какая это переменная?
#165846 Быстрый Заказ Сумма Итого
 Отправлено от
Viking
в 13 Октябрь 2014 - 20:51
в
Оформление заказа
Отправлено от
Viking
в 13 Октябрь 2014 - 20:51
в
Оформление заказа
Вывел ИТОГО по этому посту http://forum.storela...го/#entry148700
Но никак не получается в ИТОГО засунуть Цену доставки
- Форум владельцев интернет-магазинов
- → Публикации Viking
- Privacy Policy