- Форум владельцев интернет-магазинов
- → Публикации PyJIbka
Публикации PyJIbka
82 публикаций создано PyJIbka (учитываются публикации только с 30-Июнь 23)
#155524 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 28 Август 2014 - 14:15
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 28 Август 2014 - 14:15
в
Изменение общей стилистики
#155527 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 28 Август 2014 - 14:24
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 28 Август 2014 - 14:24
в
Изменение общей стилистики
#155516 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 28 Август 2014 - 13:45
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 28 Август 2014 - 13:45
в
Изменение общей стилистики
#155439 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 28 Август 2014 - 07:36
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 28 Август 2014 - 07:36
в
Изменение общей стилистики
 Vaccina (28 Август 2014 - 00:30) писал:
Vaccina (28 Август 2014 - 00:30) писал:
2. если 3го телефона не будет, то можно в это поле(в настройках) вписать необходимую почту
3. В шаблоне HTML перед:
<div class="nav-container">вставьте:
<div class="clear"></div> <div class="name">название магазина</div>и в style.css добавьте:
.name{
color:#fff;
text-align:right;
}
4. В шаблоне Оформление заказа найдите:
<em class="contactRegisterNeedElement" {% IFNOT ORDER_FORM_CONTACT_WANT_REGISTER %}style="display:none;"{% ENDIF %}>
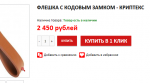
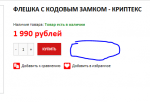
замените на:<em class="contactRegisterNeedElement">5. В карточке товара при нажатии на кнопку "купить" всплывает окно с предложением оформить заказ или продолжить покупки, при нажатии первого как раз появляется форма покупки в один клик
#155383 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 27 Август 2014 - 22:32
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 27 Август 2014 - 22:32
в
Изменение общей стилистики
1. но кое в чем не так под цифрой 4 я хочу сделать КНОПКУ, не надо поднимать поиск! что бы она выглядела красиво и называлась заказать звонок, пусть красная! при нажатии открывалось окно с заказом звонка ИМЯ Телефон и комментарий, отправить!, это возможно?
2. как добавить к контактам еще строчку с почтой?
3. появилась необходимость добавить туда, где раньше были контакты, свою надпись (название магазина) это возможно?
4. Подскажите как исправить баг, в фрме оформления заказа, нет значка, что поле обзательное, хотя при его не заполнении, кидает красным на него, что обязательное
5. возможно ли сделать кнопку, заказ в один клик! рядом с кнопкой КУПИТЬ именно когда уже заходишь на товар (при нажатии кнопки купить в 1 клик, открывалась такая же форма, что и при заказе звонка, имя, номер комментарий) возможно?
Спасибо!)
#155531 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 28 Август 2014 - 14:45
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 28 Август 2014 - 14:45
в
Изменение общей стилистики
 Danil (28 Август 2014 - 14:29) писал:
Danil (28 Август 2014 - 14:29) писал:
сори, заработало
Далее
пр инажатии купить в 1 клик открывается окно, там надо убрать почту, вместо добавить пункт комментарий, кстати до этого видел, что в строчке с комментариями уже вписан товар который покупают в 1 клик, вернуть бы
#155874 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 29 Август 2014 - 20:59
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 29 Август 2014 - 20:59
в
Изменение общей стилистики
#156073 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 30 Август 2014 - 22:17
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 30 Август 2014 - 22:17
в
Изменение общей стилистики
#156064 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 30 Август 2014 - 19:06
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 30 Август 2014 - 19:06
в
Изменение общей стилистики
 Alekseys (30 Август 2014 - 11:23) писал:
Alekseys (30 Август 2014 - 11:23) писал:
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}
<div id="callbacks"><a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"></a></div>
{% ENDIF %}
и переместите, поставив перед
<div class="clear"></div>
<a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"><img src="{ASSETS_IMAGES_PATH}zvonok.png" /></a>
</div>
+ появилась еще одна кнопка обратный звонок, в общем совсе криво стало
#155963 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 30 Август 2014 - 11:14
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 30 Август 2014 - 11:14
в
Изменение общей стилистики
#155878 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 29 Август 2014 - 21:32
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 29 Август 2014 - 21:32
в
Изменение общей стилистики
 Ирина345 (29 Август 2014 - 21:25) писал:
Ирина345 (29 Август 2014 - 21:25) писал:
<a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"><img src="zvonok.png" /></a>
замените на<a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"><img src="{ASSETS_IMAGES_PATH}zvonok.png" /></a>#155378 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 27 Август 2014 - 21:36
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 27 Август 2014 - 21:36
в
Изменение общей стилистики
#155375 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 27 Август 2014 - 21:28
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 27 Август 2014 - 21:28
в
Изменение общей стилистики
 batta (27 Август 2014 - 19:28) писал:
batta (27 Август 2014 - 19:28) писал:
<script>
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
animation: 10;
});
});</script>
спасибо!)
#154548 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 17:06
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 17:06
в
Изменение общей стилистики
#154554 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 17:57
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 17:57
в
Изменение общей стилистики
#154541 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 16:51
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 16:51
в
Изменение общей стилистики
#154537 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 16:28
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 16:28
в
Изменение общей стилистики
 batta (23 Август 2014 - 16:09) писал:
batta (23 Август 2014 - 16:09) писал:
в style.css
.header_bar #search input[type="submit"] {
position: absolute;
right: 0;
border: solid 2px #ff0000;
height: 40px;
display: block;
left: 425px;
}
измените на
.header_bar #search input[type="submit"] {
position: absolute;
right: 0;
border: solid 2px #ff0000;
height: 40px;
display: block;
left: 860px;
top: 49px;
}
О да! то что надо!) а можно выравнять меню сверху с поиском?! например меню подвинуть правее, что бы было по центру, вместе со значком домой)
#154530 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 16:04
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 16:04
в
Изменение общей стилистики
 batta (23 Август 2014 - 15:02) писал:
batta (23 Август 2014 - 15:02) писал:
.header_bar #search input[type="search"] {
width: 100%;
height: 40px;
border: none;
outline: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
измените на
.header_bar #search input[type="search"] {
width: 100%;
height: 40px;
border: none;
outline: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 445px;
}
в Style.css
.header_bar #search input[type="submit"] {
position: absolute;
right: 0;
border: solid 2px #ff0000;
height: 40px;
}
измените на
.header_bar #search input[type="submit"] {
position: absolute;
right: 0;
border: solid 2px #ff0000;
height: 40px;
display: block;
left: 425px;
}
вам нужно вставить код
<!-- Верхний блок навигации -->
<div class="menu_block_dropdown">
<div class="et_categ_box">
<div id="et_categ_box_scroll">
<div class="img_link_wrapper"><a class="image-link" href="http://{NET_DOMAIN}/"></a></div>
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<div class="cat-name"><a href="{menu.header.links.URL}" class="main_category {% IF menu.header.links.SELECTED %}selected{%ENDIF%}" {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></div>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</div>
</div>
</div>
<!-- end Верхний блок навигации -->
перед кодом
<!-- Форма поиска -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get" onsubmit="if(jQuery(this).find('#search').val()=='Поиск по магазину...') return false;">
<div id="search">
<input type="search" name="q" id="Search" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск по магазину...{% ENDIF %}" onfocus="if(this.value=='Поиск по магазину...'){this.value='';}" onblur="if(this.value==''){this.value='Поиск по магазину...';}" />
<input name="search" title="Искать" type="submit" value="" />
<div class="clear"></div>
</div>
</form>
<!-- /Форма поиска -->
после этого поправим как нужноПосмотрите что вышло) надо править)
#154691 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 24 Август 2014 - 16:49
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 24 Август 2014 - 16:49
в
Изменение общей стилистики
#154779 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 25 Август 2014 - 09:50
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 25 Август 2014 - 09:50
в
Изменение общей стилистики
 Ирина345 (25 Август 2014 - 09:46) писал:
Ирина345 (25 Август 2014 - 09:46) писал:
Ну для начала хотелось бы, что бы она появлялась, на товаре, которого нет в наличаи, не купить, а оформить предзаказ, при нажати на кнопку полявлялось окно, оформления предзаказа, где заполнив бы поля, человек нажимал на кнопку снова, а нам поступало сообщение на почту, что оформлен предазказ того то)
#155008 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 26 Август 2014 - 09:28
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 26 Август 2014 - 09:28
в
Изменение общей стилистики
 Castiel (26 Август 2014 - 09:13) писал:
Castiel (26 Август 2014 - 09:13) писал:
<input type="button" value="Купить" id="button-cart" class="button button_cart_product" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» (Арт:«{GOODS_MOD_ART_NUMBER}«) в корзину"/>
<a id="button-cart" class="button button_cart_product" style="line-height: 20px;" onclick="if($(this).text() == 'Уведомить меня') { document.location = '/feedback/?form[feedback_message]=Могли бы Вы уведомить меня о наличии товара «{GOODS_NAME}» (Арт:«{GOODS_MOD_ART_NUMBER}«)?' } else { quickorder('.goodsDataForm'); return false; } return false;" title="Положить «{GOODS_NAME}» (Арт:«{GOODS_MOD_ART_NUMBER}«) в корзину"/ >{% IF GOODS_MOD_REST_VALUE>0 %}В корзину{% ELSE %}Уведомить меня{% ENDIF %}</a>
#154996 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 26 Август 2014 - 09:02
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 26 Август 2014 - 09:02
в
Изменение общей стилистики
 AnnaM (26 Август 2014 - 08:43) писал:
AnnaM (26 Август 2014 - 08:43) писал:
"Подскажите как добавить в описание артикул и размер товара, которого нет в наличии. Чтобы при отправке сообщения, было видно не только название товара, но еще его артикул и размер. Чтобы эти данные подгружались в уведомление автоматически, так же как и название товара."
Ему дали, но видимо под его шаблон, под моим такую строчку не найти, подскажите как сделать так же у меня
#154987 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 26 Август 2014 - 08:37
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 26 Август 2014 - 08:37
в
Изменение общей стилистики
 Vaccina (26 Август 2014 - 02:47) писал:
Vaccina (26 Август 2014 - 02:47) писал:
http://forum.storela...я-на-товар-кот/
#154925 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 25 Август 2014 - 21:16
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 25 Август 2014 - 21:16
в
Изменение общей стилистики
#154522 Изменение Общего Стиля
![]() Отправлено от
PyJIbka
в 23 Август 2014 - 13:44
в
Изменение общей стилистики
Отправлено от
PyJIbka
в 23 Август 2014 - 13:44
в
Изменение общей стилистики
 Castiel (23 Август 2014 - 13:32) писал:
Castiel (23 Август 2014 - 13:32) писал:
background-color: transparent;
как найти и чем заменить )
- Форум владельцев интернет-магазинов
- → Публикации PyJIbka
- Privacy Policy