bscgroup (16 Июль 2017 - 12:45) писал:
bscgroup (16 Июль 2017 - 12:45) писал:
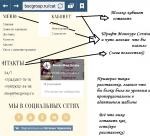
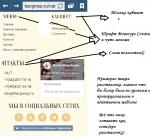
Через кнопку источник в описании товара
оберните тег видео в блок "video-responsive", тогда оно будет подстраиваться под размер экрана
<div class="video-responsive"> <iframe> Ваше видео с youtube </iframe> </div>
в конце main.css добавьте:
.video-responsive {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow:hidden;
}
.video-responsive iframe,
.video-responsive object,
.video-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}




 Публикации
Публикации Мужчина
Мужчина










 Отправлено
Отправлено
 Отправлено
Отправлено