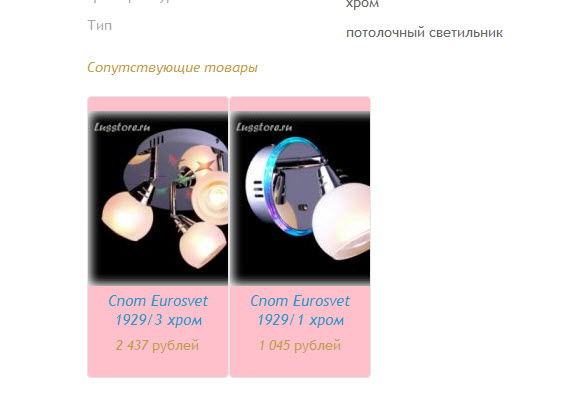
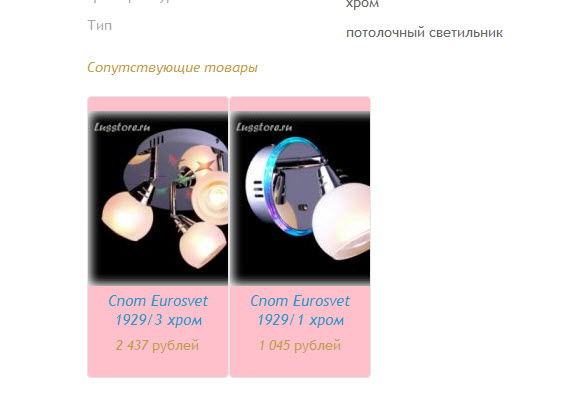
Подскажите теперь как мне уменьшить расстояние между блоками товара (красные стрелки на картинке), что бы влез ещё один товар на картинке место обозначенное синей стрелкой?

Отправлено 09 Март 2013 - 15:12

Отправлено 09 Март 2013 - 15:32
Отправлено 09 Март 2013 - 15:39
 Koderhan (09 Март 2013 - 15:32) писал:
Koderhan (09 Март 2013 - 15:32) писал:
Отправлено 09 Март 2013 - 16:30
 dfysdbu (09 Март 2013 - 15:39) писал:
dfysdbu (09 Март 2013 - 15:39) писал:
.my1 li {width: 200px; list-style: none;}
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 10em;
overflow: hidden;
padding: 1em;
margin: 0em;
list-style-type: none;
} /* Размер в 200 пикселей сделан, чтобы и 2 и 5 товаров нормально смотрелись и была возможность увеличить разрешение до 1220 пикселей*/
Заменить:
.my1 li {width: 188px; list-style: none;margin: 1px;}
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 10em;
overflow: hidden;
list-style-type: none;
} /* Размер в 200 пикселей сделан, чтобы и 2 и 5 товаров нормально смотрелись и была возможность увеличить разрешение до 1220 пикселей*/
Отправлено 09 Март 2013 - 17:16

Отправлено 09 Март 2013 - 18:02
 dfysdbu (09 Март 2013 - 17:16) писал:
dfysdbu (09 Март 2013 - 17:16) писал:

Отправлено 09 Март 2013 - 18:30
 support 2.0 (09 Март 2013 - 18:02) писал:
support 2.0 (09 Март 2013 - 18:02) писал:
Отправлено 10 Март 2013 - 12:22
 dfysdbu (10 Март 2013 - 11:23) писал:
dfysdbu (10 Март 2013 - 11:23) писал:
.my1 li {width: 190px; list-style: none;margin: 12px;}
Заменить:
.my1 li {
width: 200px;/*ширина блока*/
list-style: none;
margin: 4px;/*внешний отступ блока с картинкой*/
}
Отправлено 10 Март 2013 - 17:00
 Koderhan (10 Март 2013 - 12:22) писал:
Koderhan (10 Март 2013 - 12:22) писал:
.my1 li {width: 190px; list-style: none;margin: 12px;}
Заменить:
.my1 li {
width: 200px;/*ширина блока*/
list-style: none;
margin: 4px;/*внешний отступ блока с картинкой*/
}

Отправлено 10 Март 2013 - 17:30
 dfysdbu (10 Март 2013 - 17:00) писал:
dfysdbu (10 Март 2013 - 17:00) писал:

<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_goods.URL}"><img class="goods-image-small" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{related_goods.URL}">{related_goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("4","</tr><tr>","")}{% ENDIF %}
{% ENDFOR goods %}
</tr>
</table><br /><br />
Заменить:
<table class="t1">
<tr>
<td class="my4">
<ol class="my1">
{% FOR goods %}
<li class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{goods.URL}"><img class="goods-image-small" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{goods.URL}">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</li>
{% ENDFOR goods %}
</ol>
</td>
</tr>
</table>
Отправлено 10 Март 2013 - 17:54
 Koderhan (10 Март 2013 - 17:30) писал:
Koderhan (10 Март 2013 - 17:30) писал:
<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_goods.URL}"><img class="goods-image-small" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{related_goods.URL}">{related_goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("4","</tr><tr>","")}{% ENDIF %}
{% ENDFOR goods %}
</tr>
</table><br /><br />
Заменить:
<table class="t1">
<tr>
<td class="my4">
<ol class="my1">
{% FOR goods %}
<li class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{goods.URL}"><img class="goods-image-small" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{goods.URL}">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</li>
{% ENDFOR goods %}
</ol>
</td>
</tr>
</table>
Отправлено 10 Март 2013 - 18:25
Отправлено 10 Март 2013 - 18:28
Отправлено 10 Март 2013 - 18:45
 dfysdbu (10 Март 2013 - 18:28) писал:
dfysdbu (10 Март 2013 - 18:28) писал:
Отправлено 10 Март 2013 - 18:53
 dfysdbu (10 Март 2013 - 18:48) писал:
dfysdbu (10 Март 2013 - 18:48) писал:
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 10em;
меняем на
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 15em;
Отправлено 10 Март 2013 - 19:15
 Mikola (10 Март 2013 - 18:53) писал:
Mikola (10 Март 2013 - 18:53) писал:
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 10em;
меняем на
.goodsListItem {
text-align:center;
vertical-align:top;
width:200px;
overflow:hidden;
padding:0px;
list-style-type: none;
text-align: center;
float: left;
width: 15em;
/* Страница категории. ячейки с товаром */
.goodsListItem {text-align:center;vertical-align:top;width:200px;overflow:hidden;padding:0px;} /* Размер в 200 пикселей сделан, чтобы и 2 и 5 товаров нормально смотрелись и была возможность увеличить разрешение до 1220 пикселей*/
.goodsListItem {text-align:center;vertical-align:top;width:200px;overflow:hidden;padding:0px;list-style-type: none;text-align: center; float: left; width: 15em; overflow: hidden; padding: 1em; margin: 0em; list-style-type: none;} /* Размер в 200 пикселей сделан, чтобы и 2 и 5 товаров нормально смотрелись и была возможность увеличить разрешение до 1220 пикселей*/
0 пользователей, 0 гостей, 0 анонимных