Vaccina (15 Февраль 2014 - 04:11) писал:
Vaccina (15 Февраль 2014 - 04:11) писал:
#nav li.over ul {
left: 200px;
}
замените на:
#nav li.over ul {
left: 0px;
top: 45px;
}
далее найдите:
#nav ul li {
border-bottom: 1px solid #FFFFFF;
float: none;
}
замените на:
#nav ul li {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
float: none;
width: 100%;
}
далее найдите:
#nav li {
background: url("http://www.airfresh.ru/images/main_menu_bg.gif") repeat-x scroll 0 0 #2F8BBA;
border: 1px solid #020202;
display: inline-block;
}
замените на:
#nav li {
background: url("http://www.airfresh.ru/images/main_menu_bg.gif") repeat-x scroll 0 0 #2F8BBA;
border: 1px solid #020202;
display: inline-block;
text-align: center;
width: 33%;
}
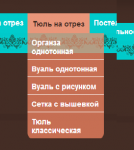
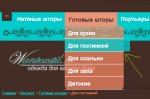
Здравствуйте! Почти всё получилось спасибо! Подскажите мне пожалуйста как сделать горизонтальные подкатегории второго уровня а при наведении на подкатегорию например сплит системы, что-бы вертикально открывались подкатегории 3 - го уровня. У меня на сайте горизонтальный каталог. прилагаю фото как сейчас и как хотелось бы видеть. За ранее спасибо!