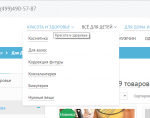
 , А нужно как показано на этом слайде, тоесть списком
, А нужно как показано на этом слайде, тоесть списком
Отправлено 20 Октябрь 2018 - 13:53
Отправлено 22 Октябрь 2018 - 12:06
 МихаилДолматов (19 Октябрь 2018 - 16:52) писал:
МихаилДолматов (19 Октябрь 2018 - 16:52) писал:
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {
display: block;
visibility: visible;
opacity: 1;
filter: alpha(opacity=100);
-khtml-opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
transform-origin: top center;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {
display: grid;
visibility: visible;
opacity: 1;
filter: alpha(opacity=100);
-khtml-opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
transform-origin: top center;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
Отправлено 22 Октябрь 2018 - 20:19
 stasia (22 Октябрь 2018 - 12:06) писал:
stasia (22 Октябрь 2018 - 12:06) писал:
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {
display: block;
visibility: visible;
opacity: 1;
filter: alpha(opacity=100);
-khtml-opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
transform-origin: top center;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu {
display: grid;
visibility: visible;
opacity: 1;
filter: alpha(opacity=100);
-khtml-opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
transform-origin: top center;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
Отправлено 23 Октябрь 2018 - 13:05
 МихаилДолматов (22 Октябрь 2018 - 20:19) писал:
МихаилДолматов (22 Октябрь 2018 - 20:19) писал:
#custommenu ul.mainnav li a.title-lv1 span {position: relative;}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu span {font-size: 14px;}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: hidden;
}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: initial;
}
#custommenu ul.mainnav li.level1 {
width: 24%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li.level1 {
width: 100%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li ul.dropdown-menu {position: absolute;width:100%;left: 0;background: #ffffff;z-index: 999;padding: 0px 20px 10px;overflow-y: hidden;visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-webkit-transform: scale(0.5);-moz-transform: scale(0.5);-ms-transform: scale(0.5);-o-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: center 10%;-moz-transform-origin: center 10%;transform-origin: center 10%;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li ul.dropdown-menu {
position: absolute;
width: 30%;
background: #ffffff;
z-index: 999;
padding: 0px 14px 10px;
overflow-y: hidden;
visibility: hidden;
opacity: 0;
filter: alpha(opacity=0);
-khtml-opacity: 0;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: center 10%;
-moz-transform-origin: center 10%;
transform-origin: center 10%;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
Отправлено 23 Октябрь 2018 - 13:21
 stasia (23 Октябрь 2018 - 13:05) писал:
stasia (23 Октябрь 2018 - 13:05) писал:
#custommenu ul.mainnav li a.title-lv1 span {position: relative;}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu span {font-size: 14px;}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: hidden;
}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: initial;
}
#custommenu ul.mainnav li.level1 {
width: 24%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li.level1 {
width: 100%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li ul.dropdown-menu {position: absolute;width:100%;left: 0;background: #ffffff;z-index: 999;padding: 0px 20px 10px;overflow-y: hidden;visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-webkit-transform: scale(0.5);-moz-transform: scale(0.5);-ms-transform: scale(0.5);-o-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: center 10%;-moz-transform-origin: center 10%;transform-origin: center 10%;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li ul.dropdown-menu {
position: absolute;
width: 30%;
background: #ffffff;
z-index: 999;
padding: 0px 14px 10px;
overflow-y: hidden;
visibility: hidden;
opacity: 0;
filter: alpha(opacity=0);
-khtml-opacity: 0;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: center 10%;
-moz-transform-origin: center 10%;
transform-origin: center 10%;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}Отправлено 23 Октябрь 2018 - 16:29
 МихаилДолматов (23 Октябрь 2018 - 13:21) писал:
МихаилДолматов (23 Октябрь 2018 - 13:21) писал:
 , при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом
, при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом stasia (23 Октябрь 2018 - 13:05) писал:
stasia (23 Октябрь 2018 - 13:05) писал:
#custommenu ul.mainnav li a.title-lv1 span {position: relative;}
#custommenu ul.mainnav li.parent:hover ul.dropdown-menu span {font-size: 14px;}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: hidden;
}
#custommenu ul.mainnav li a.title-lv1 {
font-size: 18px;
font-weight: normal;
display: block;
color: #404040;
text-transform: uppercase;
padding: 10px 0px;
margin-right: 10px;
position: relative;
line-height: 22px;
overflow: initial;
}
#custommenu ul.mainnav li.level1 {
width: 24%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li.level1 {
width: 100%;
float: left;
margin-right: 1%;
}
#custommenu ul.mainnav li ul.dropdown-menu {position: absolute;width:100%;left: 0;background: #ffffff;z-index: 999;padding: 0px 20px 10px;overflow-y: hidden;visibility: hidden;opacity: 0;filter: alpha(opacity=0);-khtml-opacity: 0;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);-webkit-transform: scale(0.5);-moz-transform: scale(0.5);-ms-transform: scale(0.5);-o-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: center 10%;-moz-transform-origin: center 10%;transform-origin: center 10%;-webkit-transition: all 0.25s linear;-moz-transition: all 0.25s linear;-o-transition: all 0.25s linear;transition: all 0.25s linear;}
#custommenu ul.mainnav li ul.dropdown-menu {
position: absolute;
width: 30%;
background: #ffffff;
z-index: 999;
padding: 0px 14px 10px;
overflow-y: hidden;
visibility: hidden;
opacity: 0;
filter: alpha(opacity=0);
-khtml-opacity: 0;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: center 10%;
-moz-transform-origin: center 10%;
transform-origin: center 10%;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
} , при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом
, при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом
Отправлено 24 Октябрь 2018 - 12:02
 МихаилДолматов (23 Октябрь 2018 - 16:29) писал:
МихаилДолматов (23 Октябрь 2018 - 16:29) писал:
 , при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом
, при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом , при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом
, при наведении кнопка "заказать обратный звонок" хотелось бы чтобы подсвечивалась зеленым цветом0 пользователей, 0 гостей, 0 анонимных