Добрый день!
Аккаунт SL-383199
можно ли добавить окно, где покупатель будет оставлять пожелания о покупке товара.
например. я создала товар с названием - мой вариант, когда клиент входит, должна открываться форма, где он сможет написать, что именно он хочет купить,если этого нет на сайте
Оставить Комментарий О Товаре Клиентом В Самой Форме
Автор skmspb, 17 апр. 2016 17:12
Сообщений в теме: 7
#1
Отправлено 17 Апрель 2016 - 17:12
#2
Отправлено 17 Апрель 2016 - 18:56
 skmspb (17 Апрель 2016 - 17:12) писал:
skmspb (17 Апрель 2016 - 17:12) писал:
Добрый день!
Аккаунт SL-383199
можно ли добавить окно, где покупатель будет оставлять пожелания о покупке товара.
например. я создала товар с названием - мой вариант, когда клиент входит, должна открываться форма, где он сможет написать, что именно он хочет купить,если этого нет на сайте
Аккаунт SL-383199
можно ли добавить окно, где покупатель будет оставлять пожелания о покупке товара.
например. я создала товар с названием - мой вариант, когда клиент входит, должна открываться форма, где он сможет написать, что именно он хочет купить,если этого нет на сайте
Здравствуйте. Попробуйте Вы полнить инструкцию:
http://forum.storela...ны/#entry223401
Только товар не скрывайте, а в качестве имени товара напишите Ваш вариант. Как изменения произведете - напишите нам.
#4
Отправлено 18 Апрель 2016 - 10:32
 skmspb (18 Апрель 2016 - 00:26) писал:
skmspb (18 Апрель 2016 - 00:26) писал:
все сделала по инструкции, вот результат.
но мне не нужен отзыв)) мне нужно знать,что хочет клиент купить, заказать
но мне не нужен отзыв)) мне нужно знать,что хочет клиент купить, заказать
Здравствуйте, уточните более подробно, как должна работать форма? Возможно, Вам подойдет всплывающая форма "Связь с администрацией", которая появлялась бы по клику на кнопку, пример:


Для этого в шаблоне HTML после кода:
<!-- end Каталог товаров -->
добавьте код:
<div class="leftbox">
<script>
$(document).ready(function() {
$(".feedback").fancybox({
maxWidth : 420,
maxHeight : 300,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
<div class="feedback-form">
<h3 class="leftH">Не нашли нужный товар на сайте?</h3>
<div class="lCont">
<a class="feedback fancybox.ajax" href="http://{NET_DOMAIN}/feedback?only_body=1">Сообщите нам!</a>
</div>
</div>
</div>
в конце main.css добавьте код:
a.feedback {
display: block;
padding: 10px 20px;
background: #015D76;
color: #fff;
border-radius: 5px;
text-align: center;
}
#5
Отправлено 23 Апрель 2016 - 23:36
Здравствуйте. долго думала как должна выглядеть это форма. как "связь с администрацией" - это не то.
может сделать, как окно, где оставляется комментарий. то есть после перехода на подкатегорию "Ваш подарок" появлялось окно Комментарий(на 1 картинке, где сова), где указывается имя / контакт / текст,что хотел бы приобрести
2. удалить в товаре пункт Условия доставки. отовсюду удалить.
может сделать, как окно, где оставляется комментарий. то есть после перехода на подкатегорию "Ваш подарок" появлялось окно Комментарий(на 1 картинке, где сова), где указывается имя / контакт / текст,что хотел бы приобрести
2. удалить в товаре пункт Условия доставки. отовсюду удалить.
#6
Отправлено 25 Апрель 2016 - 18:12
 skmspb (23 Апрель 2016 - 23:36) писал:
skmspb (23 Апрель 2016 - 23:36) писал:
Здравствуйте. долго думала как должна выглядеть это форма. как "связь с администрацией" - это не то.
может сделать, как окно, где оставляется комментарий. то есть после перехода на подкатегорию "Ваш подарок" появлялось окно Комментарий(на 1 картинке, где сова), где указывается имя / контакт / текст,что хотел бы приобрести
2. удалить в товаре пункт Условия доставки. отовсюду удалить.
может сделать, как окно, где оставляется комментарий. то есть после перехода на подкатегорию "Ваш подарок" появлялось окно Комментарий(на 1 картинке, где сова), где указывается имя / контакт / текст,что хотел бы приобрести
2. удалить в товаре пункт Условия доставки. отовсюду удалить.
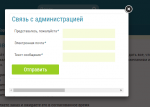
Здравствуйте, возможно, тогда Вам понравится вариант такой формы:

или для Вашего шаблона:

которая будет отображаться в нужной Вам категории.
2) В шаблоне Товар найдите и удалите код:
<!--Способы доставки--> <a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a> <!--END Способы доставки--
и далее код:
<div id="content_3" class="tab-content">
<div class="tab-wrap">
<!-- Блок описания вариантов доставки -->
<div class="deliveryRules">
<h3>Условия доставки</h3>
{% FOR goods_delivery %}
<div class="oneRule">
<h4>Вариант {goods_delivery.index}: {goods_delivery.NAME}</h4>
<div>
<p style="color: #666;">{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
{% IF goods_delivery.PRICE=0 %}
<em>Стоимость доставки: {goods_delivery.PRICE | money_format}</em>
{% ELSE %}
Стоимость доставки: {goods_delivery.PRICE | money_format}</span>
{% ENDIF %}
{% ELSE %}
<table class="table" style="margin-left:10px">
<thead>
<tr>
<td><h4>Стоимость доставки зависит от суммы заказа</h4></td>
</tr>
</thead>
<tbody style="color: #666;">
{% FOR rules %}
<tr>
<td>Для заказов больше {goods_delivery.rules.SUM_MORE_PRICE | money_format} - доставка {goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format} - доставка {goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
{% ENDIF %}
</div>
</div>
{% ENDFOR %}
</div>
</div>
</div>
#7
Отправлено 25 Апрель 2016 - 22:16
здравствуйте!
1. да, я думаю - это мне подойдет, вот только можно вместо заголовка "обратный звонок" - поставить ВАш вариант. и добавить поле емайл..
2. спасибо!!!
1. да, я думаю - это мне подойдет, вот только можно вместо заголовка "обратный звонок" - поставить ВАш вариант. и добавить поле емайл..
2. спасибо!!!
#8
Отправлено 26 Апрель 2016 - 01:38
В шаблоне Товар найдите:
замените на:
далее найдите:
замените на:
далее найдите:
перед ним вставьте:
<div class="rightside">
замените на:
<div {% IF GOODS_NAME=ВАШ ВАРИАНТ %}style="display: none;"{% ENDIF %} class="rightside">
далее найдите:
<div class="leftside">
замените на:
<div {% IF GOODS_NAME=ВАШ ВАРИАНТ %}style="display: none;"{% ENDIF %} class="leftside">
далее найдите:
</div>
</div>
{% IFNOT related_views_goods_empty %}
<div class="withThis">
<h3>С этим товаром смотрят</h3>
<div class="customNavigation">
<a class="btn prev5"><span class="icon-arrow-left"></span></a>
перед ним вставьте:
{% IF GOODS_NAME=ВАШ ВАРИАНТ %}
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
{ANTISPAM_CODE}
<div class="form">
<div class="regField">
<label for="callback_person" class="required">Представьтесь, пожалуйста<em>*</em></label>
<input id="callback_person" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" maxlength="50" class="required"/>
</div>
<div class="regField">
<label for="callback_phone" class="required">Телефон<em>*</em></label>
<input id="callback_phone" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" maxlength="255" class="required input-text"/>
</div>
<div class="regField">
<label for="callback_email">Email</label>
<input id="callback_email" type="text" name="form[callback_email]" value="{FORM_CALLBACK_EMAIL}" maxlength="255" class="input-text"/>
</div>
<div class="regField">
<label for="callback_comment">Комментарий</label>
<textarea id="callback_comment" rows="7" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_COMMENT}]" >{FORM_CALLBACK_COMMENT}</textarea>
</div>
</div>
<div class="bottomButtons">
{% IFNOT FORM_SEND_OK %}<div class="buttonWrap"><button type="submit" title="Отправить" class="button">Отправить</button></div>{% ENDIF %}
<div class="buttonWrap"><a class="back button" href="http://{NET_DOMAIN}/">Перейти на главную</a></div>
</div>
</form>
{% ENDIF %}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных





















