Вверху - доделать пункт 6.
Сейчас, что мы имеем по каталогу.
Вот я допустим постоянный юзер своего сайта.
У меня есть просмотренные товары. Именно это мне мешает побывать в шкуре пользователя, появившегося впервые на моём сайте. Но об этом позже.
При первом визите других пользователей открывается второй режим отображения каталога. Но я начну с первого по порядку.
Как вижу сайт я:
1. 
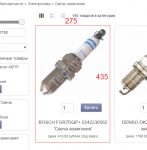
Измерив расстояние у фото, видно, что оно растянуто по горизонтали, что вносит искажение фотографии.
Сейчас размеры
фото: 249 на 245. Это по осям x и y. 4 лишних пикселя по горизонтали. Надо
245*245.
Сам блок с фото и описанием товара вроде бы ничего. Но если уменьшить размер фото, отступы вокруг фото должны остаться одинаковыми, а значит.
Размеры
блоков по горизонтали должны также уменьшиться на 4 пикселя и стать:
276*435.
Хотелось бы сделать так, чтобы размер фото и блока с фото и инфой о нём вместе с ценой и т.п. были жёстко одного размера в любых устройствах и т.п.
А расстояния между блоками по горизонтали чтобы были везде на странице одинаковыми, автоматически по ширине страницы с контентом. Это как в ворде: есть выровнять по левому или правому краю, по-середине, а есть по всей ширине.
Дополнение к этому будет во второй части, как видит впервые зашедший на сайт, правда не во все разделы, а там, где нет блока с выбором диапазона цены или просмотренных товаров, т.к. он на сайте впервые. Это там, где, например, один товар.
2. Вид второй. Вроде бы всё ровно, пропорционально, но почему-то размер фото меньше: 239*239. Хотелось бы, чтобы они были как в первом режиме 245*245. Так вроде изначально положено на шаблоне.

Вернусь к этому во второй части сего повествования.
3. В третьем виде нет недочётов в неадаптивном шаблоне, т.к. им я много занимался.

Теперь о самом грустном. Открываем любой другой браузер. Если не хотите, чтобы пароли потерялись. Или
Чистим КЭШ без чистки паролей, чтобы сайт открылся как-будто Вы впервые на него зашли.
Как найти расположение на сайте с таким товаром - на фото.
1. Вид первый:

Как нужно описано в фото. Чтобы были блоки фиксированные. Размер фото фиксированный.
2. Вид второй:

Два варианта решения.
Второй вариант всё-таки предпочтительный. Нужен второй. Если будут длинные описания товаров, они как раз займут всё место пустое.
3. В третьем всё нормально.

В товаре тоже всё норм.
Сообщение отредактировал Andrew S.: 04 Апрель 2016 - 19:01