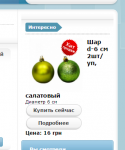
Не могу выровнять текст под картинку, и хотелось бы картинку сделать по центру, и весь этот фарш чтоб было в блоке так же как и "Вы смотрели"...и еще не обязательно, но, чтоб кнопки "Купить сейчас" и "подробнее" стояли рядом
Проблемы С Блоком "хит Продаж"
Автор Bright, 04 дек. 2015 20:54
В теме одно сообщение
#1
Отправлено 04 Декабрь 2015 - 20:54
#2
Отправлено 05 Декабрь 2015 - 03:02
Немного не понятно, что должно получиться в итоге, если я правильно вас поняла, то необходимо категорию с пометкой "интересно" перенести и поставить над блоком "Вы смотрели", при этом, чтобы вся информация о товаре шла под картинкой и по центру.
В шаблоне HTML найдите и удалите:
Далее найдите:
перед ним вставьте:
В шаблоне HTML найдите и удалите:
<!-- Список товаров на главной -->
{% IFNOT index_page_goods_empty %}
{% FOR index_page_goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»">Интересно</a></h2>
</li>
<li class="default fnt12b "><a href="{index_page_goods.URL}">{index_page_goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<div class="stikerpro">
</div>
<a href="{index_page_goods.URL}"><img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png?design=plastic{% ELSE %}{index_page_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{index_page_goods.URL}">{index_page_goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{index_page_goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF index_page_goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<button type="submit" class="whtgray">Купить сейчас</button>
</div>
</form>
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
{% IF index_page_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
<span>
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}
{% ENDIF %}
</span><em class="fnt12b">{index_page_goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR index_page_goods %}
{% ENDIF %}
<!-- end-Список товаров на главной -->
Далее найдите:
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<div class="block">
<div class="blocktitle bluelarge">
Вы смотрели
</div>
<div class="blockmain state">
<table class="recent_viewed">
{% FOR recently_viewed_goods %}
перед ним вставьте:
<!-- Товары на главной -->
{% IF index_page %}
<div class="block">
<div class="blocktitle bluesmall"><a href="{index_page_goods.URL}">Интересно</a></div>
<div class="blockmain fnt12n">
<center><table class="table" cellpadding="0 " cellspacing="0">
<tr>
{% FOR index_page_goods %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»"><b>{index_page_goods.NAME}</b></a>
</div>
<div class="img txtalgncnt">
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»"><img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_goods.NAME}" /></a>
</div>
<div class="price fnt12b txtalgncnt">
Цена:
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
<span>{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}</span>
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
<span>{index_page_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}</span>
{% ENDIF %}
<em class="fnt12b">{index_page_goods.MIN_PRICE_NOW | money_format}</em>
</div>
<div class="buttons txtalgncnt">
{% IF index_page_goods.MAX_REST_VALUE>0 %}<a href="{index_page_goods.URL}" class="whtgreen" title="Перейти на страницу «{index_page_goods.NAME}»">Подробнее</a>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<button type="submit"class="blgreen">Купить</button>
</div>
</form>
{% ENDIF %}
{% IF index_page_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_goods.URL}" class="whtgreen" style="margin:0 0 0 70px;" title="Перейти на страницу «{index_page_goods.NAME}»">Подробнее</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT index_page_goods.last %}{index_page_goods.index | is_divided("1","</tr><tr>","")}{% ENDIF %}
{% ENDFOR index_page_goods %}
</tr>
</table></center>
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Товары на главной -->
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных