Здравствуйте!Аккаунт SL-24839.
1) В мобильной версии пропали названия и цена товара?
2) Как убрать сортировать "по рейтингу", чтобы остались только по цене и названию
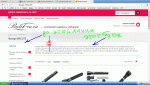
3) Как поднять этот блок? см рисунок
Мобильная Версия И Дизайн
Автор kv09483, 24 авг. 2015 09:10
Сообщений в теме: 4
#1
Отправлено 24 Август 2015 - 09:10
#2
Отправлено 25 Август 2015 - 10:41
 kv09483 (24 Август 2015 - 09:10) писал:
kv09483 (24 Август 2015 - 09:10) писал:
Здравствуйте!Аккаунт SL-24839.
1) В мобильной версии пропали названия и цена товара?
2) Как убрать сортировать "по рейтингу", чтобы остались только по цене и названию
3) Как поднять этот блок? см рисунок
1) В мобильной версии пропали названия и цена товара?
2) Как убрать сортировать "по рейтингу", чтобы остались только по цене и названию
3) Как поднять этот блок? см рисунок
1) В main.css найдите код(встречается 2 раза)
div.prod_hold .name, div.prod_hold .price, div.prod_hold_recent .name, div.prod_hold_recent .price {
display: none;
}
и замените на(замените оба кода)
div.prod_hold_recent .name, div.prod_hold_recent .price {
display: none;
}
2) В шаблоне Товары найдите и удалите код
<!-- рейтингу: Хорошие - Плохие -->
{% IF GOODS_SEARCH_FIELD_ID=11 %}
<li class="selected-desc"><a href="?goods_search_field_id=12" title="Товары сейчас отсортированы по рейтингу отзывов покупателей. Сверху хорошие товары, снизу плохие. Нажмите ещё раз, если хотите чтобы сортировка товаров производилась наоборот, сначала плохие, затем хорошие">рейтингу</a></li>
<!-- рейтингу: Плохие - Хорошие -->
{% ELSEIF GOODS_SEARCH_FIELD_ID=12 %}
<li class="selected-asc"><a href="?goods_search_field_id=11" title="Товары сейчас отсортированы по рейтингу отзывов покупателей. Сверху плохие товары, снизу хорошие. Нажмите ещё раз, если хотите чтобы сортировка товаров производилась наоборот, сначала хорошие, затем плохие">рейтингу</a></li>
<!-- Сортировка отключена -->
{% ELSE %}
<li><a href="?goods_search_field_id=11" title="Отсортировать товары по рейтингу отзывов покупателей. Сверху хорошие товары, снизу плохие">рейтингу</a></li>
{% ENDIF %}
3) В main.css найдите код
#content {
min-height: 400px;
padding-bottom: 10px;
padding-top: 10px;
position: relative;
z-index: 97;
}
и замените на
#content {
min-height: 400px;
padding-bottom: 10px;
padding-top: 0px;
position: relative;
z-index: 97;
}
#3
Отправлено 26 Август 2015 - 10:01
Спасибо! А подскажите, пожалуйста, как поставить телефон в мобильную версию?
#4
Отправлено 26 Август 2015 - 10:12
 kv09483 (26 Август 2015 - 10:01) писал:
kv09483 (26 Август 2015 - 10:01) писал:
Спасибо! А подскажите, пожалуйста, как поставить телефон в мобильную версию?
#header #search {
position: relative;
clear: both;
width: 440px;
margin-bottom: 19px;
float: left;
}
и замените на
#header #search {
position: relative;
clear: both;
width: 290px;
margin-bottom: 19px;
float: left;
}
Найдите
#header #search input {
width: 380px;
}
и замените на
#header #search input {
width: 230px;
}
Так же найдите и удалите код(встречается несколько раз, удалить нужно все)
#header #support {
display: none;
}
#5
Отправлено 26 Август 2015 - 11:09
спасибо
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных