Кнопка Купить
#1
Отправлено 16 Август 2015 - 09:19
#2
Отправлено 16 Август 2015 - 09:34
 Sgray (16 Август 2015 - 09:19) писал:
Sgray (16 Август 2015 - 09:19) писал:
Здравствуйте.
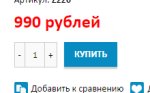
Уточните, пожалуйста, желательно на скриншоте, что Вы имеете в виду. Сейчас слово "Купить" на кнопке в карточке товара выполнено в виде текста.
#3
Отправлено 16 Август 2015 - 09:50
 Firefly (16 Август 2015 - 09:34) писал:
Firefly (16 Август 2015 - 09:34) писал:
Уточните, пожалуйста, желательно на скриншоте, что Вы имеете в виду. Сейчас слово "Купить" на кнопке в карточке товара выполнено в виде текста.
В яндексе при просмотре сохраненной копии при введенном запросе (например: купить обруч) обруч выделяется желтым по всему контенту страницы, а слово купить на кнопке не выделяется, хотя в остальной части страницы выделено.
#4
Отправлено 16 Август 2015 - 11:29
 Sgray (16 Август 2015 - 09:50) писал:
Sgray (16 Август 2015 - 09:50) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товар, найдите код:
<input type="button" value="{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}" id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
Замените на:
<input type="button|text" value="{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}" id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> style.css, найдите код:
.cart .buy_button {margin-left: 10px;}
Замените на:
.cart .buy_button {margin-left: 10px;width: 78px;}
#5
Отправлено 17 Август 2015 - 15:57
#6
Отправлено 17 Август 2015 - 16:37
 Sgray (17 Август 2015 - 15:57) писал:
Sgray (17 Август 2015 - 15:57) писал:
<!-- Цена сейчас -->и перед ней вставьте
<span class="cena">Цена</span>в конец style.css добавьте
.cena {
color:#000;
font-size:15px;
font-weight:normal;
}
изменяйте стили на свои.
#7
Отправлено 17 Август 2015 - 17:06
 Danil (17 Август 2015 - 16:37) писал:
Danil (17 Август 2015 - 16:37) писал:
<!-- Цена сейчас -->и перед ней вставьте
<span class="cena">Цена</span>в конец style.css добавьте
.cena {
color:#000;
font-size:15px;
font-weight:normal;
}
изменяйте стили на свои.В одну строку с ценником.
#11
Отправлено 10 Март 2016 - 18:53
 Sgray (16 Август 2015 - 09:50) писал:
Sgray (16 Август 2015 - 09:50) писал:
Возвращаюсь к этому вопросу, так как прошло много времени а яндекс не видит слово "купить". Что не так?
#12
Отправлено 11 Март 2016 - 15:41
 Sgray (10 Март 2016 - 18:53) писал:
Sgray (10 Март 2016 - 18:53) писал:
Здравствуйте, можно эту кнопку сделать просто ссылкой с теми же стилями.
В шаблоне Товар код:
<input type="button|text" value="{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}" id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
замените на код:
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
Возможно, чуть съедет верстка, но это поправимо.
#13
Отправлено 11 Март 2016 - 18:23
 Юля123 (11 Март 2016 - 15:41) писал:
Юля123 (11 Март 2016 - 15:41) писал:
В шаблоне Товар код:
<input type="button|text" value="{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}" id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
замените на код:
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
Возможно, чуть съедет верстка, но это поправимо.
Да, надо поправить!
#14
Отправлено 11 Март 2016 - 19:12
 Sgray (11 Март 2016 - 18:23) писал:
Sgray (11 Март 2016 - 18:23) писал:
Здравствуйте. В шаблоне Товар, перед строкой:
<div class="add-to-links">
вставьте:
<div class="clear"></div>
Затем, строки:
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
<!-- input type="button" value="Добавить в корзину" id="button-cart" class="button button_cart_product" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/ -->
</div>
<!-- /Добавление в корзину -->
замените на:
<!-- input type="button" value="Добавить в корзину" id="button-cart" class="button button_cart_product" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/ -->
</div>
<div class="cart">
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
</div>
<!-- /Добавление в корзину -->
Затем, в шаблоне style.css замените строку:
.cart {display: block;clear: both;}
на:
.cart {display: inline-flex;clear: both;}
и строку:
.cart .buy_button {margin-left: 10px;width: 78px;}
на:
.cart .buy_button {margin-left: 10px;width: 78px;padding-bottom: 10px;padding-top: 11px;}
#15
Отправлено 11 Март 2016 - 19:25
 RedHead (11 Март 2016 - 19:12) писал:
RedHead (11 Март 2016 - 19:12) писал:
<div class="add-to-links">
вставьте:
<div class="clear"></div>
Затем, строки:
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
<!-- input type="button" value="Добавить в корзину" id="button-cart" class="button button_cart_product" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/ -->
</div>
<!-- /Добавление в корзину -->
замените на:
<!-- input type="button" value="Добавить в корзину" id="button-cart" class="button button_cart_product" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/ -->
</div>
<div class="cart">
<a id="button-cart" class="buy_button" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину">{% IF GOODS_MOD_REST_VALUE>0 %}Купить{%ELSE%}Под заказ{%ENDIF%}</a>
</div>
<!-- /Добавление в корзину -->
Затем, в шаблоне style.css замените строку:
.cart {display: block;clear: both;}
на:
.cart {display: inline-flex;clear: both;}
и строку:
.cart .buy_button {margin-left: 10px;width: 78px;}
на:
.cart .buy_button {margin-left: 10px;width: 78px;padding-bottom: 10px;padding-top: 11px;}
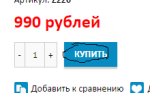
Хорошо. Осталось сделать пробел побольше между кнопкой "купить" и нижними кнопками, как между ценой и "купить"
#16
Отправлено 11 Март 2016 - 19:29
 Sgray (11 Март 2016 - 19:25) писал:
Sgray (11 Март 2016 - 19:25) писал:
В шаблоне style.css замените строку
.add-to-links {display: block;padding: 10px 0 0 0;}
на:
.add-to-links {display: block;padding: 20px 0 15px 0;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных