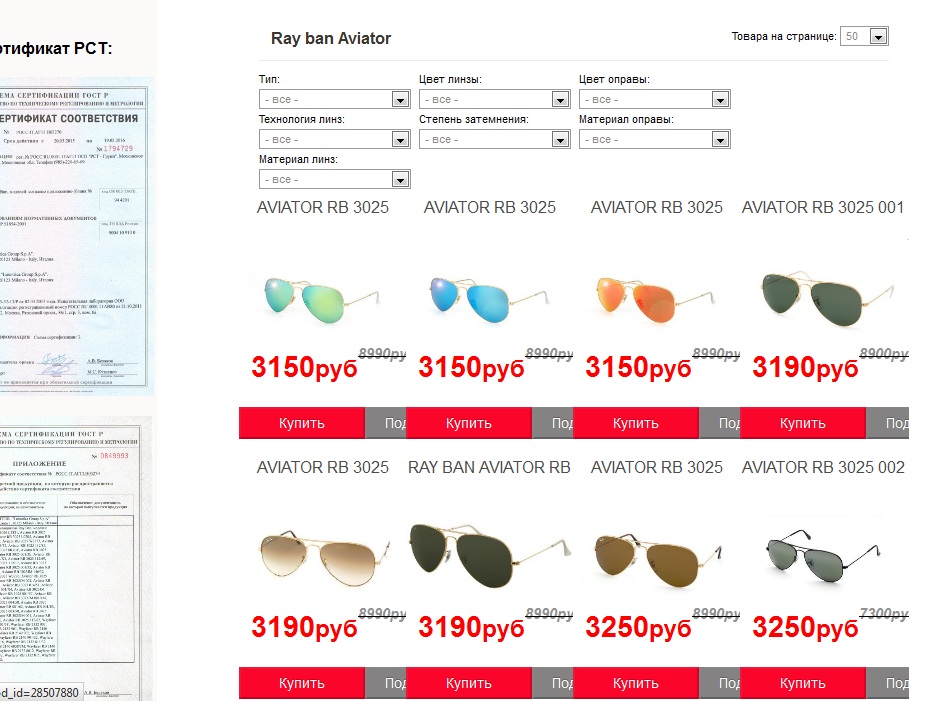
Хотела бы попробовать сделать так, чтобы было 4 товара в строчке, а не 3 как сейчас.
Еще хотела бы название товара сделать сверху.
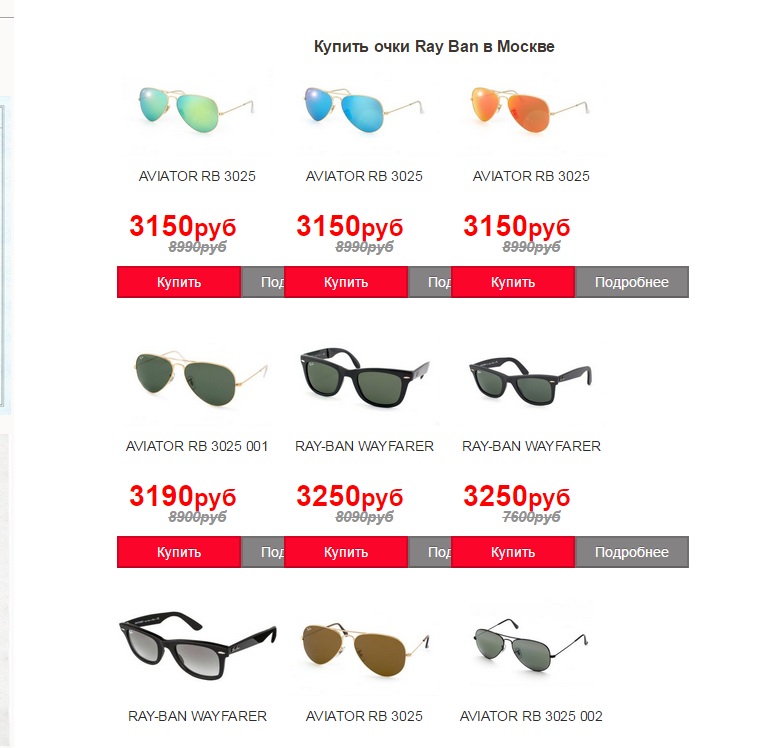
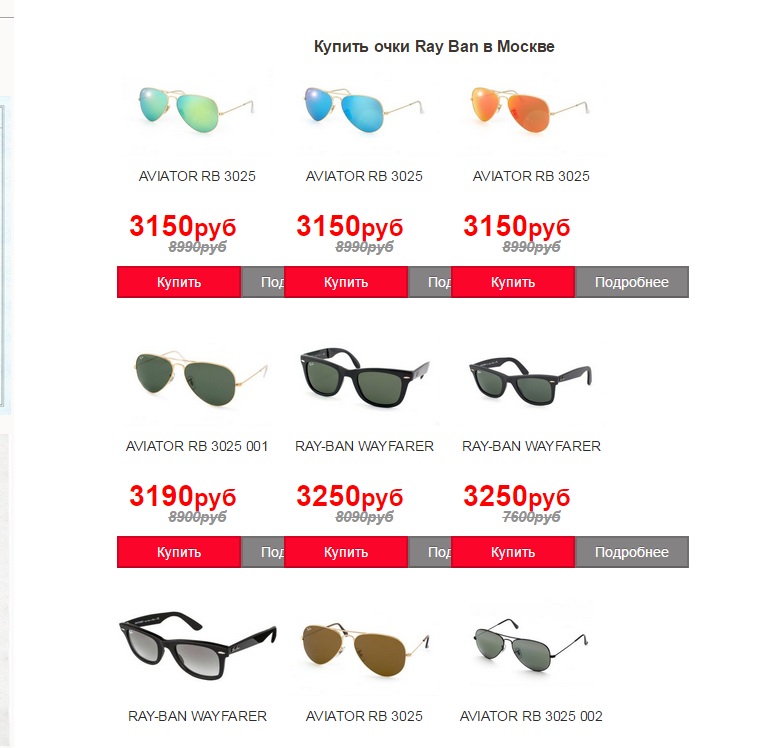
Нарисовала примерно, как это представляю

помогите пожалуйста.. rayban10.ru

Отправлено 04 Май 2015 - 15:29

Отправлено 05 Май 2015 - 18:27
 metafora (04 Май 2015 - 15:29) писал:
metafora (04 Май 2015 - 15:29) писал:

.products-grid li.item{float:left;position:relative;/* width:213px;*/ padding:0px 0px 17px 0px; text-align:center;}
и замените на
.products-grid li.item {
float: left;
position: relative;
width: 167px;
text-align: center;
}
Так же найдите
.product-box{padding:14px 14px 14px 14px; background:#FFF;/*height:280px;*/}
и замените на
.product-box{background:#FFF;}
В bootstrap.min.css найдите код
.btn {
display: inline-block;
padding: 2px 5px 2px 5px;
margin-bottom: 0;
font-size: 12px;
line-height: 20px;
text-align: center;
text-shadow: 0 1px 1px rgba(255,255,255,0.75);
vertical-align: middle;
cursor: pointer;
border: solid 1px;
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
}
и замените на
.btn {
display: inline-block;
padding: 2px 0px 2px 0px;
margin-bottom: 0;
font-size: 12px;
line-height: 20px;
text-align: center;
text-shadow: 0 1px 1px rgba(255,255,255,0.75);
vertical-align: middle;
cursor: pointer;
border: solid 1px;
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
}
В main.css найдите
.product-image {
vertical-align: middle;
text-align: center;
padding: 0px;
border: 0px solid #E2E2E2;
height: 204px;
width: 100%;
cursor: pointer;
}
и замените на
.product-image {
vertical-align: middle;
text-align: center;
padding: 0px;
border: 0px solid #E2E2E2;
height: 100px;
width: 100%;
cursor: pointer;
}
В шаблоне ТоварыОтправлено 06 Май 2015 - 08:42


Отправлено 06 Май 2015 - 10:04
 metafora (06 Май 2015 - 08:42) писал:
metafora (06 Май 2015 - 08:42) писал:


Отправлено 07 Май 2015 - 20:24
0 пользователей, 0 гостей, 0 анонимных