Как Исправить Отображение Ярлыков
#1
Отправлено 12 Ноябрь 2014 - 13:32
#2
Отправлено 12 Ноябрь 2014 - 13:44
 Sgray (12 Ноябрь 2014 - 13:32) писал:
Sgray (12 Ноябрь 2014 - 13:32) писал:
В main.css
#content .product .leftpart .fullimg .stikyes { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center top no-repeat; width:103px; height:77px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
измените на
#content .product .leftpart .fullimg .stikyes { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center top no-repeat; width:100px; height:85px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
#3
Отправлено 12 Ноябрь 2014 - 13:55
 batta (12 Ноябрь 2014 - 13:44) писал:
batta (12 Ноябрь 2014 - 13:44) писал:
В main.css
#content .product .leftpart .fullimg .stikyes { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center top no-repeat; width:103px; height:77px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
измените на
#content .product .leftpart .fullimg .stikyes { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center top no-repeat; width:100px; height:85px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
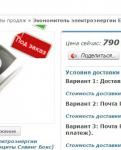
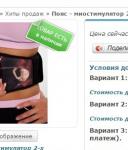
На 1 картинке осталось также.
#4
Отправлено 12 Ноябрь 2014 - 14:11
 Sgray (12 Ноябрь 2014 - 13:55) писал:
Sgray (12 Ноябрь 2014 - 13:55) писал:
#content .product .leftpart .fullimg .stikno { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center bottom no-repeat; width:103px; height:77px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
измените на
#content .product .leftpart .fullimg .stikno { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center bottom no-repeat; width:100px; height:62px; position:relative; top:0px; float:right; z-index:33; margin:0px 0px -77px 0; }
#5
Отправлено 12 Ноябрь 2014 - 17:19
 batta (12 Ноябрь 2014 - 14:11) писал:
batta (12 Ноябрь 2014 - 14:11) писал:
#content .product .leftpart .fullimg .stikno { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center bottom no-repeat; width:103px; height:77px; position:relative; top:0px; float:right; z-index:33; margin:-15px 0px -77px 0; }
измените на
#content .product .leftpart .fullimg .stikno { background:url({ASSETS_IMAGES_PATH}stikerbg2.png) center bottom no-repeat; width:100px; height:62px; position:relative; top:0px; float:right; z-index:33; margin:0px 0px -77px 0; }
Не изменилось. Теперь пропал ярлык ЕСТЬ В НАЛИЧИИ
#8
Отправлено 12 Ноябрь 2014 - 17:46
#13
Отправлено 12 Ноябрь 2014 - 19:12
#14
Отправлено 12 Ноябрь 2014 - 20:28
 Sgray (12 Ноябрь 2014 - 19:12) писал:
Sgray (12 Ноябрь 2014 - 19:12) писал:
#content .product .leftpart .fullimg .stikno { background:url(http://design.podarki-yola.ru/stikerbg2.png) center bottom no-repeat; width:100px; height: 85px; position:relative; top:0px; float:right; z-index:33; margin:-10px 0px -77px 0; }
и замените её на:
#content .product .leftpart .fullimg .stikno { background:url(http://design.podarki-yola.ru/stikerbg2.png) center bottom no-repeat; width:100px; height: 75px; position:relative; top:0px; float:right; z-index:33; margin:-10px 0px -77px 0; }
#15
Отправлено 12 Ноябрь 2014 - 21:25
 Dars (12 Ноябрь 2014 - 20:28) писал:
Dars (12 Ноябрь 2014 - 20:28) писал:
#content .product .leftpart .fullimg .stikno { background:url(http://design.podarki-yola.ru/stikerbg2.png) center bottom no-repeat; width:100px; height: 85px; position:relative; top:0px; float:right; z-index:33; margin:-10px 0px -77px 0; }
и замените её на:
#content .product .leftpart .fullimg .stikno { background:url(http://design.podarki-yola.ru/stikerbg2.png) center bottom no-repeat; width:100px; height: 75px; position:relative; top:0px; float:right; z-index:33; margin:-10px 0px -77px 0; }
Спасибо!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных