Пример тут: http://santehnika-on...baths/44/28973/

При клике всплывает нужное окно.
Можно реализовать так же?
Заранее спасибо за ответ.

Отправлено 13 Август 2014 - 19:24

Отправлено 13 Август 2014 - 19:27
 grappp (13 Август 2014 - 19:24) писал:
grappp (13 Август 2014 - 19:24) писал:

Отправлено 14 Август 2014 - 01:40
<div class="modals" style="display:none;">
<div>
текст для первого блока
</div>
<div>
текст для второго блока
</div>
<div>
текст для третьего блока
</div>
</div>
<div class="modals_link">
<a class="openFlippingBook" rel="1" href="#">ссылка 1</a>
<a class="openFlippingBook" rel="2" href="#">ссылка 2</a>
<a class="openFlippingBook" rel="3" href="#">ссылка 3</a>
</div>
<script type="text/javascript">
$('.openFlippingBook').click(function(e) {
e.preventDefault();
var content = $('.modals > div:eq(' + (parseInt($(this).attr('rel')) - 1)
+ ')').clone(true).addClass('formback');
$.fn.nyroModalManual({
content: content,
minWidth: 500,
minHeight: 300,
gallery: null
});
});
</script>
Отправлено 15 Август 2014 - 21:38
 Vaccina (14 Август 2014 - 01:40) писал:
Vaccina (14 Август 2014 - 01:40) писал:

Отправлено 15 Август 2014 - 21:44
Отправлено 15 Август 2014 - 21:57
 grappp (15 Август 2014 - 21:44) писал:
grappp (15 Август 2014 - 21:44) писал:
#header .blocks .rght ul li.title {
font: normal 12px Verdana, Geneva, sans-serif;
color: #1e5d77;
margin: -2px 0 0 46px;
}
И замените в строке font: normal 12px Verdana, Geneva, sans-serif;значение
12pxна то, которое Вам нужно
#header .blocks .rght ul li.padd {
padding: 4px 0 4px 25px;
margin: 2px 0 0 45px;
overflow: hidden;
width: 200px;
height: 14px;
line-height: 15px;
}
И замените на
#header .blocks .rght ul li.padd {
padding: 4px 0 4px 25px;
margin: 2px 0 0 45px;
overflow: hidden;
width: 200px;
height: 14px;
line-height: 15px;
font-size:15px;
}
И в строке font-size:15px;замените значение
15pxна то которое Вам нужно.
Отправлено 18 Август 2014 - 23:10
 Vaccina (14 Август 2014 - 01:40) писал:
Vaccina (14 Август 2014 - 01:40) писал:
<div class="modals" style="display:none;">
<div>
текст для первого блока
</div>
<div>
текст для второго блока
</div>
<div>
текст для третьего блока
</div>
</div>
<div class="modals_link">
<a class="openFlippingBook" rel="1" href="#">ссылка 1</a>
<a class="openFlippingBook" rel="2" href="#">ссылка 2</a>
<a class="openFlippingBook" rel="3" href="#">ссылка 3</a>
</div>
<script type="text/javascript">
$('.openFlippingBook').click(function(e) {
e.preventDefault();
var content = $('.modals > div:eq(' + (parseInt($(this).attr('rel')) - 1)
+ ')').clone(true).addClass('formback');
$.fn.nyroModalManual({
content: content,
minWidth: 500,
minHeight: 300,
gallery: null
});
});
</script>

Отправлено 19 Август 2014 - 00:59
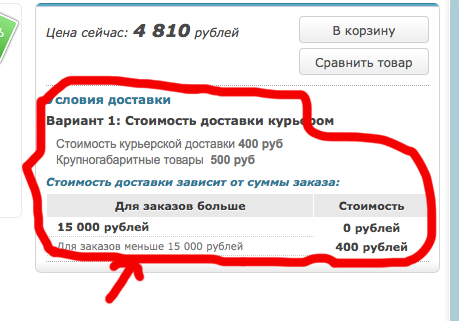
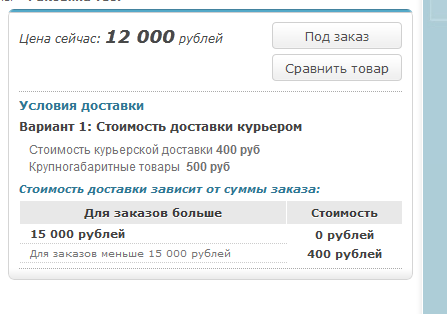
<!-- Условия доставки -->
<div class="block">
<div class="delivery fnt12n txtalgnlft">
<p class="fnt12b">
Условия доставки
</p>
<!-- Способ -->
{% FOR goods_delivery %}
<div class="variant">
<div class="title fnt12b" rel="{goods_delivery.ID}">
Вариант {goods_delivery.index}: {goods_delivery.NAME}
</div>
<div class="info">
{goods_delivery.DESC}
</div>
{% IF goods_delivery.rules_empty %}
<div class="delivmoney fnt11i">
Стоимость доставки: {goods_delivery.PRICE | money_format}
</div>
{% ELSE %}
<div class="delivmoney fnt11i">
Стоимость доставки зависит от суммы заказа:
</div>
<div class="history" style="padding:0;">
<table cellpadding="0" width="100%" cellspacing="0" class="fnt11b txtalgncnt">
<tr class="title">
<td>
Для заказов больше
</td>
<td width="30%">
Стоимость
</td>
</tr>
{% FOR rules %}
<tr class="delivery">
<td class="txtalgnlft">
{goods_delivery.rules.SUM_MORE_PRICE | money_format}
</td>
<td class="last">
{goods_delivery.rules.PRICE | money_format}
</td>
</tr>
{% ENDFOR %}
<tr class="delivery">
<td class="old txtalgnlft fnt10n">
Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}
</td>
<td class="last">
{goods_delivery.PRICE | money_format}
</td>
</tr>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
<!-- Способ-Конец -->
</div>
</div>
<!-- Условия доставки-Конец -->
<div class="modals" style="display:none;">
<div>
текст доставки
</div>
<div>
текст оплаты
</div>
<div>
текст для дополнительного блока
</div>
</div>
<div class="modals_link">
<a class="openFlippingBook" rel="1" href="#">Доставка</a>
<a class="openFlippingBook" rel="2" href="#">Оплата</a>
<a class="openFlippingBook" rel="3" href="#">Дополнительно</a>
</div>
<script type="text/javascript">
$('.openFlippingBook').click(function(e) {
e.preventDefault();
var content = $('.modals > div:eq(' + (parseInt($(this).attr('rel')) - 1)
+ ')').clone(true).addClass('formback');
$.fn.nyroModalManual({
content: content,
minWidth: 500,
minHeight: 300,
gallery: null
});
});
</script>
0 пользователей, 0 гостей, 0 анонимных