#61
Отправлено 04 Июнь 2014 - 08:56
#63
Отправлено 04 Июнь 2014 - 13:01
 Ильяc (04 Июнь 2014 - 12:54) писал:
Ильяc (04 Июнь 2014 - 12:54) писал:
В main.css добавляем:
.num {
font-weight: bold !important;
font-size: 16px;
}
Далее находим:
.goodsListItemBlock a span span {
color: #404040;
font-size: 14px;
font-weight: normal;
text-decoration: none;
}
и уменьшаем значение font-size
Далее в шаблоне HTML в нужных блоках находим код:
{index_page_new_goods.MAX_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
и меняем на:
{index_page_new_goods.MAX_PRICE_NOW_WITHOUT_DISCOUNT} руб.
#64
Отправлено 04 Июнь 2014 - 14:07
 MikDark (04 Июнь 2014 - 13:01) писал:
MikDark (04 Июнь 2014 - 13:01) писал:
.num {
font-weight: bold !important;
font-size: 16px;
}
Далее находим:
.goodsListItemBlock a span span {
color: #404040;
font-size: 14px;
font-weight: normal;
text-decoration: none;
}
и уменьшаем значение font-size
Далее в шаблоне HTML в нужных блоках находим код:
{index_page_new_goods.MAX_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
и меняем на:
{index_page_new_goods.MAX_PRICE_NOW_WITHOUT_DISCOUNT} руб.Последнее не получилось поменял на {index_page_new_goods.MAX_PRICE_NOW_WITHOUT_DISCOUNT} руб. Но все равно "рублей" написано. 656 строка
#65
Отправлено 04 Июнь 2014 - 15:11
 Ильяc (04 Июнь 2014 - 14:07) писал:
Ильяc (04 Июнь 2014 - 14:07) писал:
У Вас код 565-й строке не рабочий, он закомментирован. Смотрите код который ниже. Там несколько строк таких, для каждого блока товаров свой.
#67
Отправлено 07 Июнь 2014 - 16:07
 Ильяc (07 Июнь 2014 - 15:12) писал:
Ильяc (07 Июнь 2014 - 15:12) писал:
1) в оформлении заказа кнопки потеряли стили
2) когда заходишь в карточку товара в футере 4 столбик перекашивает и попадает под третий
Помогите пожалуйста исправить. Спасибо!
1) Уточните, как кнопки должны выглядеть.
2) У нас отображается блок корректно. Уточните, через какой браузер Вы смотрите.
#69
Отправлено 08 Июнь 2014 - 12:26
 Ильяc (07 Июнь 2014 - 20:32) писал:
Ильяc (07 Июнь 2014 - 20:32) писал:
Форма в карточке:
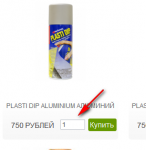
Хочу на главной странице и в категориях вместо этой формы как в карточке товара:
#71
Отправлено 08 Июнь 2014 - 13:32
 Ильяc (08 Июнь 2014 - 12:34) писал:
Ильяc (08 Июнь 2014 - 12:34) писал:
(номера строк 619-621)
<div class="goodsDataMainModificationQuantity" style="float:left;"> <label style="display:none;" for="quantity_wanted"></label><input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:43px;margin-top: -18px;" maxlength="12" value="1" title="Количество" class="text" /> </div>замените их на
<style>
.numeric_input {float:left;
}
.numeric_input div {
float:left;
width:20px;
}
.up_button, .down_button {
height:10px;
width:10px;
background-color:#fff;
background-repeat:no-repeat;
background-position:center;
}
.up_button {
background-image:url({ASSETS_IMAGES_PATH}bg_up.jpg); top:6px;
position: relative;
border:none;
}
.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);top:15px;left:-13px;
position: relative;
border:none;
}
input.text_q {
float:left;
text-align:right;
width:20px;
height:16px;
border: solid 1px #E8E8E8;
padding: 2px;
margin:2px;
font: bold 12px Verdana, Geneva, sans-serif;
color: #C00;
}
</style>
<div class="numeric_input">
<input type="text" class="text_q" name="form[goods_mod_quantity]" id="quantity_wanted" value="1" title="Количество" maxlength="12"
onkeydown="this.blur()"/><div style="margin-top: -3px;">
<input type="button" class="up_button"
onclick="this.parentNode.previousSibling.value++" />
<input type="button" class="down_button"
onclick="this.parentNode.previousSibling.value--" />
</div>
</div>
После того как замените - напишите нам, необходимо будет настроить стили.
#72
Отправлено 08 Июнь 2014 - 14:30
 daria_dnk (08 Июнь 2014 - 13:32) писал:
daria_dnk (08 Июнь 2014 - 13:32) писал:
Попробуем сделать сначала для Новинок (сначала Вам нужно будет добавить указанный ниже код, затем нужно будет настроить стили, потом внесем изменения в другие разделы товаров). В шаблоне HTML найдите строки
(номера строк 619-621)
<div class="goodsDataMainModificationQuantity" style="float:left;"> <label style="display:none;" for="quantity_wanted"></label><input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:43px;margin-top: -18px;" maxlength="12" value="1" title="Количество" class="text" /> </div>замените их на
<style>
.numeric_input {float:left;
}
.numeric_input div {
float:left;
width:20px;
}
.up_button, .down_button {
height:10px;
width:10px;
background-color:#fff;
background-repeat:no-repeat;
background-position:center;
}
.up_button {
background-image:url({ASSETS_IMAGES_PATH}bg_up.jpg); top:6px;
position: relative;
border:none;
}
.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);top:15px;left:-13px;
position: relative;
border:none;
}
input.text_q {
float:left;
text-align:right;
width:20px;
height:16px;
border: solid 1px #E8E8E8;
padding: 2px;
margin:2px;
font: bold 12px Verdana, Geneva, sans-serif;
color: #C00;
}
</style>
<div class="numeric_input">
<input type="text" class="text_q" name="form[goods_mod_quantity]" id="quantity_wanted" value="1" title="Количество" maxlength="12"
onkeydown="this.blur()"/><div style="margin-top: -3px;">
<input type="button" class="up_button"
onclick="this.parentNode.previousSibling.value++" />
<input type="button" class="down_button"
onclick="this.parentNode.previousSibling.value--" />
</div>
</div>
После того как замените - напишите нам, необходимо будет настроить стили.Заменил..действительно нужно немного подправить, форма ушла вниз
#73
Отправлено 08 Июнь 2014 - 14:53
найдите код
.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);top:15px;left:-13px;
position: relative;
border:none;
}
и замените на этот.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);
left: -2px;
top: 8px;
position: relative;
border:none;
}
потом найдите код
.numeric_input {float:left;
}
и замените на этот.numeric_input {
float:left;
margin-top: -20px;
}
#74
Отправлено 08 Июнь 2014 - 14:59
 lew (08 Июнь 2014 - 14:53) писал:
lew (08 Июнь 2014 - 14:53) писал:
найдите код
.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);top:15px;left:-13px;
position: relative;
border:none;
}
и замените на этот.down_button {
background-image:url({ASSETS_IMAGES_PATH}bg_down.jpg);
left: -2px;
top: 8px;
position: relative;
border:none;
}
потом найдите код
.numeric_input {float:left;
}
и замените на этот.numeric_input {
float:left;
margin-top: -20px;
}Ничего не поменялось
#77
Отправлено 08 Июнь 2014 - 15:22
 Ильяc (08 Июнь 2014 - 15:13) писал:
Ильяc (08 Июнь 2014 - 15:13) писал:
<div class="goodsDataMainModificationQuantity" style="float:left;"> <label style="display:none;" for="quantity_wanted"></label><input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:43px;margin-top: -18px;" maxlength="12" value="1" title="Количество" class="text" /> </div>
замените на
<div class="numeric_input"> <input type="text" class="text_q" name="form[goods_mod_quantity]" id="quantity_wanted" value="1" title="Количество" maxlength="12" onkeydown="this.blur()"/><div style="margin-top: -3px;"> <input type="button" class="up_button" onclick="this.parentNode.previousSibling.value++" /> <input type="button" class="down_button" onclick="this.parentNode.previousSibling.value--" /> </div> </div>
#78
Отправлено 08 Июнь 2014 - 17:35
 Ирина345 (08 Июнь 2014 - 15:22) писал:
Ирина345 (08 Июнь 2014 - 15:22) писал:
найдите в hTML строка 813
<div class="goodsDataMainModificationQuantity" style="float:left;"> <label style="display:none;" for="quantity_wanted"></label><input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:43px;margin-top: -18px;" maxlength="12" value="1" title="Количество" class="text" /> </div>
замените на
<div class="numeric_input"> <input type="text" class="text_q" name="form[goods_mod_quantity]" id="quantity_wanted" value="1" title="Количество" maxlength="12" onkeydown="this.blur()"/><div style="margin-top: -3px;"> <input type="button" class="up_button" onclick="this.parentNode.previousSibling.value++" /> <input type="button" class="down_button" onclick="this.parentNode.previousSibling.value--" /> </div> </div>
форма появилась, но когда нажимаешь на кнопку "купить" ничего не происходит
#79
Отправлено 08 Июнь 2014 - 17:41
 Ильяc (08 Июнь 2014 - 17:35) писал:
Ильяc (08 Июнь 2014 - 17:35) писал:
<a onclick="$('#goodsListFormId{index_page_new_goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}" title="Положить «{index_page_new_goods.NAME}» в корзину">Купить</a>
замените на<a onclick="$('#goodsListFormId{index_page_new_goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}" title="Положить «{index_page_new_goods.NAME}» в корзину">Купить</a>
#80
Отправлено 08 Июнь 2014 - 17:47
 Ирина345 (08 Июнь 2014 - 17:41) писал:
Ирина345 (08 Июнь 2014 - 17:41) писал:
найдите в 822
<a onclick="$('#goodsListFormId{index_page_new_goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}" title="Положить «{index_page_new_goods.NAME}» в корзину">Купить</a>
замените на<a onclick="$('#goodsListFormId{index_page_new_goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}" title="Положить «{index_page_new_goods.NAME}» в корзину">Купить</a>не получается..поменял как сказали
Темы с аналогичным тегами кнопка купить
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных