Помогите, Изображения В Каталоге Стали Мутными!
#1
Отправлено 08 Апрель 2014 - 15:06
/catalog/Postelnoe-bele
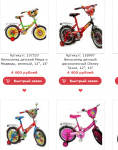
Может стили нарушила? Хотела сделать фото в каталоге как можно крупнее, а получились мелкие и мутные.
#2
Отправлено 08 Апрель 2014 - 23:54
 velena168 (08 Апрель 2014 - 15:06) писал:
velena168 (08 Апрель 2014 - 15:06) писал:
/catalog/Postelnoe-bele
Может стили нарушила? Хотела сделать фото в каталоге как можно крупнее, а получились мелкие и мутные.
Проблема заключается в том, что при уменьшении изображения - уменьшается и кол-во пикселей на дюйм. Таким образом, если Вы уменьшаете изображение на число, при делении на которое получится нечетное число, то пиксели накладываются друг на друга и получается мутное изображение.
Вернемся к изображению в 1000 пикселей. Для него хорошими размерами будут: 500, 100, 200 и т.п., которые Вы ставите в разделе настройки -> основные. При делении на эти числа получаются целые значения и пиксели не накладываются друг на друга половинчато.
Соответственно здесь небольшая математика. Вам нужно посмотреть какого размера большинство Ваших изображений по большей стороне и подобрать их размеры.
#3
Отправлено 08 Апрель 2014 - 23:55
#category_view_type.grid_view #product_list .product_image {
margin: auto;
max-height: 184px;
max-width: 184px;
z-index: 1;
}
и заменить его на
#category_view_type.grid_view #product_list .product_image {
margin: auto;
z-index: 1;
}
тем самым убрав принудительное ограничение по высоте и ширине изображения.
#4
Отправлено 09 Апрель 2014 - 00:41
/catalog/Postelnoe-bele
/catalog/samokaty
На другом сайте нормально
#5
Отправлено 09 Апрель 2014 - 00:51
#6
Отправлено 09 Апрель 2014 - 01:09
 Сake (09 Апрель 2014 - 00:51) писал:
Сake (09 Апрель 2014 - 00:51) писал:
Изображения вроде получше стали, но кое-где обрезаны.
#7
Отправлено 09 Апрель 2014 - 01:13
#8
Отправлено 12 Апрель 2014 - 08:27
 Сake (09 Апрель 2014 - 01:13) писал:
Сake (09 Апрель 2014 - 01:13) писал:
Изображения стали нормальными, зато сегодня заметила, на планшете и на компьютере при свернутом экране сайт уезжает намного влево, получается очень большая прокрутка. До этого все было идеально. Помогите, пожалуйста исправить.
Похоже из за подвала. Недавно его приводила в порядок, да видно опять ошибок налепила.
Сake, помогите, пожалуйста.
#9
Отправлено 12 Апрель 2014 - 20:14
 velena168 (12 Апрель 2014 - 08:27) писал:
velena168 (12 Апрель 2014 - 08:27) писал:
Похоже из за подвала. Недавно его приводила в порядок, да видно опять ошибок налепила.
Сake, помогите, пожалуйста.
В шаблоне style.css замените
.container1 {
width: 1200px;
padding-top: 0px;
margin: 0 auto;
}
на
.container1 {
max-width: 1200px;
padding-top: 0px;
margin: 0 auto;
}
#10
Отправлено 12 Апрель 2014 - 20:51
 sengun (12 Апрель 2014 - 20:14) писал:
sengun (12 Апрель 2014 - 20:14) писал:
В шаблоне style.css замените
.container1 {
width: 1200px;
padding-top: 0px;
margin: 0 auto;
}
на
.container1 {
max-width: 1200px;
padding-top: 0px;
margin: 0 auto;
}
А код который выше не надо так же изменить?
.container {
width: 1200px;
padding-top: 28px;
margin: 0 auto;
}
#11
Отправлено 12 Апрель 2014 - 20:55
 velena168 (12 Апрель 2014 - 20:51) писал:
velena168 (12 Апрель 2014 - 20:51) писал:
А код который выше не надо так же изменить?
.container {
width: 1200px;
padding-top: 28px;
margin: 0 auto;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных