Изменения Шапки Сайта
Автор s-eye, 02 марта 2014 00:18
Сообщений в теме: 243
#101
Отправлено 24 Июль 2014 - 10:33
Добрый день.
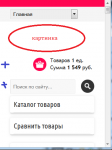
Как сделать адаптивность строчки с приветствием? Нужно не перенос на 2-ю строку, а уменьшение масштаба...
Как сделать адаптивность строчки с приветствием? Нужно не перенос на 2-ю строку, а уменьшение масштаба...
#102
Отправлено 24 Июль 2014 - 10:40
 koloskov (24 Июль 2014 - 10:33) писал:
koloskov (24 Июль 2014 - 10:33) писал:
Добрый день.
Как сделать адаптивность строчки с приветствием? Нужно не перенос на 2-ю строку, а уменьшение масштаба...
Как сделать адаптивность строчки с приветствием? Нужно не перенос на 2-ю строку, а уменьшение масштаба...
В main.css найдите код:
@media only screen and (min-width: 981px) and (max-width: 1220px) {
.inner {width:95%;}
}
и замените на:
@media only screen and (min-width: 981px) and (max-width: 1220px) {
.inner {width:95%;}
#header #welcome {font-size:24px;}
}
Далее найдите:
@media only screen and (min-width: 768px) and (max-width: 980px) {
.inner {width:95%;}
и замените на:
@media only screen and (min-width: 768px) and (max-width: 980px) {
.inner {width:95%;}
#header #welcome {font-size:18px;}
#104
Отправлено 24 Июль 2014 - 11:33
 koloskov (24 Июль 2014 - 11:13) писал:
koloskov (24 Июль 2014 - 11:13) писал:
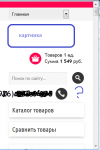
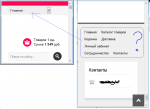
Когда-то вытащил из блока приветствия Контакты и Поиск. Теперь для них хотелось бы сделать адаптивность в стиле Корзины
Для начала нужно внести изменения, в main.css найдите:
#header #cart {
z-index: 20;
min-width: 300px;
top: 3px;
right: 20px;
}
и замените на:
#header #cart {
z-index: 20;
min-width: 300px;
top: 3px;
float:right;
}
Далее:
#header #search {
position: relative;
float: right;
top: -78px;
right: 275px;
margin-bottom: 9px;
width: 225px;
z-index: 15;
}
Меняем на:
#header #search {
position: relative;
float: right;
top: 14px;
margin-bottom: 9px;
width: 225px;
z-index: 15;
}
и код:
#header #support {
position: relative;
float: right;
top: -80px;
margin-right: 11px;
z-index: 30;
width: 220px;
color: black;
right: 365px;
}
меняем на:
#header #support {
position: relative;
float: right;
top: 14px;
margin-right: 50px;
z-index: 30;
width: 220px;
color: black;
}
#109
Отправлено 24 Июль 2014 - 14:47
вернуть
#117
Отправлено 24 Июль 2014 - 16:11
Действительно Ок!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных