
Изменение Размера Шрифта В Левом Меню.
Автор Svet-lana, 13 нояб. 2013 21:52
Сообщений в теме: 11
#1
Отправлено 13 Ноябрь 2013 - 21:52
Добрый вечер!
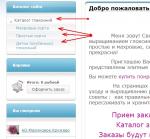
Уважаемые модераторы, подскажите, пожалуйста, как изменить размер шрифта в левом меню, а именно в Категории и подкатегории товаров? Темы перечитала, но так и не нашла, какой именно код отвечает за размер шрифта категорий и подкатегорий.
Скрин прилагаю, магазин SL-154101
Уважаемые модераторы, подскажите, пожалуйста, как изменить размер шрифта в левом меню, а именно в Категории и подкатегории товаров? Темы перечитала, но так и не нашла, какой именно код отвечает за размер шрифта категорий и подкатегорий.
Скрин прилагаю, магазин SL-154101
#2
Отправлено 14 Ноябрь 2013 - 00:23
Изменить цвет категорий и подкатегорий можно в файле стилей main.css. Найдите в файле стилей класс
и измените цвет #4C4C4C данный цвет относиться к категориям, а для подкатегорий необходимо найти класс
и так же заменить в нем цвет #5BABCC
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #4C4C4C;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
}
и измените цвет #4C4C4C данный цвет относиться к категориям, а для подкатегорий необходимо найти класс
#left .block .navigation ul li.incat a, #right .block .navigation ul li.incat a {
color: #5BABCC;
}
и так же заменить в нем цвет #5BABCC
#3
Отправлено 14 Ноябрь 2013 - 00:34
Спасибо за ответ, но как раз с изменением цветов я разобралась 
Я задавала вопрос по изменению размера шрифтов.
Я задавала вопрос по изменению размера шрифтов.
#4
Отправлено 14 Ноябрь 2013 - 02:12
Для изменения размера шрифта можно добавить свойство font-size в класс
в итоге получиться
Если для подкатегорий необходим другой размер, то внесите аналогичное изменение в класс
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #4C4C4C;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
}
в итоге получиться
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #4C4C4C;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
font-size: 14px;
}
Если для подкатегорий необходим другой размер, то внесите аналогичное изменение в класс
#left .block .navigation ul li.incat a, #right .block .navigation ul li.incat a {
color: #5BABCC;
}
#5
Отправлено 14 Ноябрь 2013 - 13:32
Магазин SL-154101
Все сделала, в итоге цвет шрифта поменялся, а размер шрифта - нет.
Посмотрите, пожалуйста, в чем ошибка:
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #cc66cc;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
font-size: 16px;
}
#left .block .navigation ul li.incat a, #right .block .navigation ul li.incat a { color:#cc66cc;font-size: 16px; }
Все сделала, в итоге цвет шрифта поменялся, а размер шрифта - нет.
Посмотрите, пожалуйста, в чем ошибка:
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #cc66cc;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
font-size: 16px;
}
#left .block .navigation ul li.incat a, #right .block .navigation ul li.incat a { color:#cc66cc;font-size: 16px; }
#6
Отправлено 14 Ноябрь 2013 - 14:55
Здравствуйте, найдите у себя в файле HTML следующий код
<div class="blockmain navigation fnt12n">замените его на
<div class="blockmain navigation ">
#8
Отправлено 15 Ноябрь 2013 - 02:34
По всей видимости размер шрифта переопределяется. Попробуйте использовать код вида
т.е необходимо после font-size: 16px добавить метку !important;
#left .block .navigation ul li a, #right .block .navigation ul li a {
color: #4C4C4C;
display: block;
line-height: 24px;
overflow: hidden;
padding: 4px 5px 5px 25px;
font-size: 16px !important;
}
т.е необходимо после font-size: 16px добавить метку !important;
#9
Отправлено 15 Ноябрь 2013 - 05:13
помогите и мне поменять цвет шрифтов в каталоге слева и отдельно поменять цвет ссылок сайта, так как, если пытаюсь поменять цвет для ссылок сайта вот здесь на красный, например, то меняются на красный и все названия категорий каталога:
a,a:active,a:visited{color:#333;cursor: pointer;}
#10
Отправлено 15 Ноябрь 2013 - 10:13
Vaccina, спасибо огромное, теперь получилось!
#11
Отправлено 16 Ноябрь 2013 - 00:19
 otdyh-i-son (15 Ноябрь 2013 - 05:13) писал:
otdyh-i-son (15 Ноябрь 2013 - 05:13) писал:
помогите и мне поменять цвет шрифтов в каталоге слева и отдельно поменять цвет ссылок сайта, так как, если пытаюсь поменять цвет для ссылок сайта вот здесь на красный, например, то меняются на красный и все названия категорий каталога:
a,a:active,a:visited{color:#333;cursor: pointer;}Найдите в файле стилей style.css
a, a:active, a:visited {
color: #333333;
cursor: pointer;
}
и замените на
a, a:active, a:visited {
color: red;
cursor: pointer;
}
после найдите
.accordion a, .accordion_main a {
border-bottom: 1px solid #EEECE7;
cursor: pointer;
display: block;
font-size: 11px;
font-weight: 700;
padding: 8px 10px 8px 0;
text-decoration: none;
text-transform: uppercase;
}
и замените на
.accordion a, .accordion_main a {
border-bottom: 1px solid #EEECE7;
cursor: pointer;
display: block;
font-size: 11px;
font-weight: 700;
padding: 8px 10px 8px 0;
text-decoration: none;
text-transform: uppercase;
color: #333333;
}
#12
Отправлено 16 Ноябрь 2013 - 06:16
спасибо огромное, помогло.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных