Добрый день,
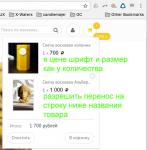
1. Изменить вид всплывающего окна при добавлении товара в корзину
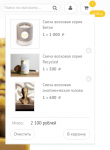
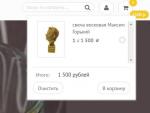
2. Прошу помочь изменить отображение товаров в корзине
Спасибо

Изменить Стилистику Корзины
Автор Grownchild, 20 апр. 2017 01:17
Сообщений в теме: 6
#1
Отправлено 20 Апрель 2017 - 01:17
#2
Отправлено 20 Апрель 2017 - 07:57
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - Ajax добавление товара в корзину - найдите:
замените на:
Далее найдите и удалите:
Далее зайдите в шаблон main.css - найдите:
замените на:
Далее найдите:
после него пропишите:


Зайдите в раздел Сайт - Редактор шаблонов - Ajax добавление товара в корзину - найдите:
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>{% ENDIF %}
замените на:
{% IF FORM_NOTICE %}<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{% IF FORM_NOTICE_IS_GOOD %}Товар добавлен в корзину{% ELSE %}{FORM_NOTICE | nl2br}{% ENDIF %}</div>{% ENDIF %}
Далее найдите и удалите:
<p>Вы можете перейти к оформлению заказа или продолжить покупки.</p>
Далее зайдите в шаблон main.css - найдите:
.block-cart .dropdown-cart .cart-products-list .cart-item .product-details .product-name {
margin: 0;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
замените на:
.block-cart .dropdown-cart .cart-products-list .cart-item .product-details .product-name {
margin: 0;
}
Далее найдите:
.price {
color: #000;
font-size: 16px;
letter-spacing: 0.01em;
font-family: arial;
}
после него пропишите:
.cart-item .price {
font: bold 14px PT Sans, arial, serif;
color: #8b8b8b;
}


#3
Отправлено 20 Апрель 2017 - 08:51
Все получилось, только два момента.
1. При наведении мышки на корзину, когда там более одного товара, появляется крестик для удаления этого товара. Но такая возможность отсутствует для первой позиции в списке. Можно добавить.
2. Во всплывающем окне подтверждения о добавлении товара в корзину добавить пустую строку после последнего предложения, а то этот текст прилип к кнопкам.
Спасибо!
1. При наведении мышки на корзину, когда там более одного товара, появляется крестик для удаления этого товара. Но такая возможность отсутствует для первой позиции в списке. Можно добавить.
2. Во всплывающем окне подтверждения о добавлении товара в корзину добавить пустую строку после последнего предложения, а то этот текст прилип к кнопкам.
Спасибо!
#4
Отправлено 20 Апрель 2017 - 15:59
 Grownchild (20 Апрель 2017 - 08:51) писал:
Grownchild (20 Апрель 2017 - 08:51) писал:
Все получилось, только два момента.
1. При наведении мышки на корзину, когда там более одного товара, появляется крестик для удаления этого товара. Но такая возможность отсутствует для первой позиции в списке. Можно добавить.
2. Во всплывающем окне подтверждения о добавлении товара в корзину добавить пустую строку после последнего предложения, а то этот текст прилип к кнопкам.
Спасибо!
1. При наведении мышки на корзину, когда там более одного товара, появляется крестик для удаления этого товара. Но такая возможность отсутствует для первой позиции в списке. Можно добавить.
2. Во всплывающем окне подтверждения о добавлении товара в корзину добавить пустую строку после последнего предложения, а то этот текст прилип к кнопкам.
Спасибо!
2) В конец файла main.css добавьте блок
.actions {
margin-top: 10px;
}
#6
Отправлено 21 Апрель 2017 - 06:40
Здравствуйте.
К сожалению, также не удалось воспроизвести проблему, попробуйте следующее, зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
К сожалению, также не удалось воспроизвести проблему, попробуйте следующее, зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.block-cart .dropdown-cart .cart-products-list .cart-item .product-remove {
margin-top: -20px;
float: right;
right: 5px;
position: relative;
}
замените на:
.block-cart .dropdown-cart .cart-products-list .cart-item .product-remove {
margin-top: -20px;
float: right;
right: 5px;
position: relative;
z-index: 50;
display: block;
}
#7
Отправлено 21 Апрель 2017 - 08:34
Так напротив первой позиции и не появляется крестик. Ладно с этим модно жить)))
Спасибо.
Спасибо.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных