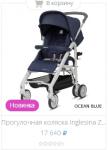
Сейчас оно обрезается троеточием, хочется, чтобы отображалось полностью если название длинное и не влазит на ширину картинки, то опускалось на строку вниз.
Как Сделать, Чтобы Название Товара Полностью Отображалось На Сайте?
Автор jenkamf, 10 февр. 2017 15:57
#названиетовара
Сообщений в теме: 4
#1
Отправлено 10 Февраль 2017 - 15:57
#2
Отправлено 14 Февраль 2017 - 17:15
Имеется в виду атрибут title?
#4
Отправлено 15 Февраль 2017 - 20:24
 jenkamf (15 Февраль 2017 - 20:13) писал:
jenkamf (15 Февраль 2017 - 20:13) писал:
Не знаю title или нет, на картинке видно.
Здравствуйте.
В данном случае попробуйте, пожалуйста, произвести следующие изменения:
В шаблоне main.css найдите, пожалуйста, данный код:
.products-grid .item .item-inner .item-info .info-inner .item-title {
margin-bottom: 3px;
padding-top: 6px;
font-size: 16px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
И замените его вот этим вот кодом:
.products-grid .item .item-inner .item-info .info-inner .item-title {
margin-bottom: 3px;
padding-top: 6px;
font-size: 16px;
overflow: hidden;
text-overflow: ellipsis;
height: 50px;
}
#5
Отправлено 16 Февраль 2017 - 18:01
Спасибо получилось!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных