Срочно! Нужна Коррекция Шаблона И Изменения
#1
Отправлено 18 Сентябрь 2015 - 23:46
На днях произвел изменения в шаблоне...нужна помощь в корректировке, а именно:
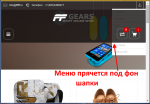
1. В мобильной версии верхнее меню прячется за шапкой (см.рис 1)
2. После установки БАННЕРА под слайдером в мобильной версии баннер уходит вниз -на много,
как сие исправить? (см.рис 2)
Подвал: (см.фото)
1. Заменить блок "обратный звонок" на блок из шаблона Движение "обратная связь"
2. Блок с названием магазина установить выше..не могу найти код перемещения((
3. Установить в нижней части подвала, еще один логотип
4. Изменить цвет правой части подвала (последняя колонка) на свой по всей высоте подвала, какие могут быть варианты? может разделить их блоками на 2-а: 1 блок - меню / личный кабинет / контакты/ и 2 блок - обратная связь и ниже логотип.
Жду информации...оч нужно!!!!
#2
Отправлено 20 Сентябрь 2015 - 22:18
#3
Отправлено 23 Сентябрь 2015 - 14:00
#4
Отправлено 24 Сентябрь 2015 - 04:38
#header-top, #header, #menu {
z-index: 99;
}
замените на:
#header, #menu {
z-index: 10;
}
#header-top {
z-index: 20;
}
2. Попробуйте следующее в main.css найдите:
.banner2 .banner {
width: 32%;
margin-left: 10px;
margin-top: 400px;
box-shadow: 0px 5px 6px #BBB;
position: relative;
}
замените на:
.banner2 .banner {
width: 32%;
margin-left: 10px;
margin-top: 30%;
box-shadow: 0px 5px 6px #BBB;
position: relative;
}
1. Вам иконки необходимо добавить к каждому полю? Шаблон используется один и тот же, у данных блоков просто стилистика разная.
2. В main.css найдите:
#footer #logo {
display: block;
text-align: center;
width: 100%;
margin-top: 20px;
}
после него пропишите:
#footer .col-xs-12 {
width: 50% !important;
float: left !important;
}
3. В main.css найдите:
#footer #logo {
display: block;
text-align: center;
width: 100%;
margin-top: 20px;
}
замените на:
#footer #logo {
display: block;
text-align: center;
width: 50%;
float: right;
padding-top: 10px;
background: #fff;
padding-right: 0;
padding-bottom: 10px;
}
4. В main.css найдите:
#footer .col-xs-12 {
width: 50% !important;
float: left !important;
}
после него пропишите:
.block-contact, .block-subscribe {
background: #fff;
height: 250px;
}
далее найдите:
#footer-top {
margin: 0px;
padding: 40px 0px;
border-top: 1px solid #E9E9E9;
background: #292929;
}
замените на:
#footer-top {
margin: 0px;
padding: 40px 0px 0px 0px;
border-top: 1px solid #E9E9E9;
background: #292929;
}
#7
Отправлено 27 Сентябрь 2015 - 23:18
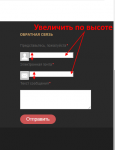
В подвале был установлен блок обратной связи (см.рис), вроде все делал по инструкции...но, при нажатии на кнопку "отправить" ни чего не происходит. Подскажите как исправить данную ошибку...оч надо!
спс буду ждать...
#8
Отправлено 28 Сентябрь 2015 - 10:50
#9
Отправлено 28 Сентябрь 2015 - 11:29
 Santos (28 Сентябрь 2015 - 10:50) писал:
Santos (28 Сентябрь 2015 - 10:50) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<form method="post" action="javascript:void(null);" id="feedbackForm" enctype="multipart/form-data">
Замените на:
<form method="post" action="/feedback" id="feedbackForm" enctype="multipart/form-data">
#10
Отправлено 28 Сентябрь 2015 - 12:55
 Firefly (28 Сентябрь 2015 - 11:29) писал:
Firefly (28 Сентябрь 2015 - 11:29) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<form method="post" action="javascript:void(null);" id="feedbackForm" enctype="multipart/form-data">
Замените на:
<form method="post" action="/feedback" id="feedbackForm" enctype="multipart/form-data">
#11
Отправлено 28 Сентябрь 2015 - 15:38
#12
Отправлено 28 Сентябрь 2015 - 15:58
 Konstantin1105 (28 Сентябрь 2015 - 15:38) писал:
Konstantin1105 (28 Сентябрь 2015 - 15:38) писал:
Здравствуйте.
Перед изменениями рекомендуется создать бэкап шаблона, чтобы можно было вернуть прежнее состояние до изменений.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, щелкните в любом месте кода шаблона и нажмите комбинацию клавиш Ctrl+F 2 раза. В первое поле вставьте код, который Вам необходимо изменить, в данном случае это #3cabda. Во второе поле вставьте новый код цвета (оранжевый). Затем нажмите на кнопку All. После этого везде, где в шаблоне встречается первый код он заменится на второй. По окончанию не забудьте сохранить изменения кнопкой "Сохранить".
Для изменения изображений в слайдере Вам нужно загрузить новые картинки с именами slide1.png, slide2.png, slide3.png, slide4.png и slide5.png по кнопке "Добавить файлы" в редакторе шаблонов.
Изображения по умолчанию имеют прозрачную подложку и размер 1920x570px.
#13
Отправлено 29 Сентябрь 2015 - 23:33
#14
Отправлено 30 Сентябрь 2015 - 04:37
#wrapper {
position: relative;
}
замените на:
#wrapper {
position: relative;
background: url("{ASSETS_IMAGES_PATH}file.png") no-repeat center center fixed;
}
file.png замените на имя вашего фонового файла с расширением.
#15
Отправлено 30 Сентябрь 2015 - 12:57
Помогите с 2-мя вопросами:
1.Как изменить белый фон верхнего меню в мобильной версии ?(см.рис 1)
2.Как растянуть нижний блок баннеров до ширины верхнего блока баннеров? (см.рис 2) и чтобы адаптивность не пострадала...
Спс..жду рекомендаций
#16
Отправлено 30 Сентябрь 2015 - 13:21
 Santos (30 Сентябрь 2015 - 12:57) писал:
Santos (30 Сентябрь 2015 - 12:57) писал:
Помогите с 2-мя вопросами:
1.Как изменить белый фон верхнего меню в мобильной версии ?(см.рис 1)
2.Как растянуть нижний блок баннеров до ширины верхнего блока баннеров? (см.рис 2) и чтобы адаптивность не пострадала...
Спс..жду рекомендаций
1) В main.css найдите код
#header-top .topheader-right .sns-quickaccess ul.links {
overflow: visible;
height: auto;
position: absolute;
top: 35px;
left: -114px;
background: transparent;
width: 160px;
padding: 10px 0 0;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
transform-origin: 50% 10% 0;
-moz-transform-origin: 50% 10% 0;
-webkit-transform-origin: 50% 10% 0;
-o-transform-origin: 50% 10% 0;
-ms-transform-origin: 50% 10% 0;
margin: 0 0;
padding: 0 0;
border: none;
background: #FFF;
border: 1px solid #e9e9e9;
}
изменяйте цвет #FFF2) В конец main.css добавьте
.banner3 .banner {
padding-left: 12px;
padding-right: 12px;
}
#17
Отправлено 30 Сентябрь 2015 - 23:11
 Vaccina (30 Сентябрь 2015 - 04:37) писал:
Vaccina (30 Сентябрь 2015 - 04:37) писал:
#wrapper {
position: relative;
}
замените на:
#wrapper {
position: relative;
background: url("{ASSETS_IMAGES_PATH}file.png") no-repeat center center fixed;
}
file.png замените на имя вашего фонового файла с расширением.
А как должно называться фоновое изображение и какое нужно разрешение?
#18
Отправлено 01 Октябрь 2015 - 01:42
#20
Отправлено 03 Октябрь 2015 - 21:42
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных