RayLi (22 Май 2015 - 10:02) писал:
RayLi (22 Май 2015 - 10:02) писал:
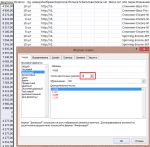
Размер самих картинок по аккаунту вашего интернет-магазина SL - 343266 составляют 1920px на 570px и сохранены они в формате .png
Проверьте, пожалуйста.
Здравствуйте.
К сожалению по аккаунту вашего интернет-магазина SL - 7236 слайдер отсутствует.
Возможно ваш вопрос относился к иному аккаунту?
Уточните, пожалуйста.
Интересуюсь для тестого акаунтаАккаунт SL-343266