sotil (08 Январь 2014 - 19:31) писал:
sotil (08 Январь 2014 - 19:31) писал:
1 Артикул под картинку
2 Кнопку с счётчиком выровнять
3 Чтобы у всех данных в ячейке было своё место, независимо от величины наименования
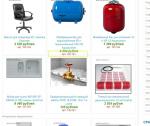
4 Чтобы данные не залазили на изображение и не вылазили за пределы ячейки, если картинка большая, чтобы автоматически уменьшалась до необходимого размера
5 Чтобы когда товары в ряд стоят всё было идентично и на одном уровне
Разницы в отображении артикулов нет, стили для них всех прописаны одинаковые.
{
font: 12px "System", Helvetica, Arial, sans-serif;
color: red;
}
1. Редактируем шаблон товары
Находим и удаляем 23-26 строка
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none"{% ELSE %}itemprop="identifier"{% ENDIF %}>
Артикул: <span>{GOODS_MOD_ART_NUMBER}</span>
</div>
Вставляем этот код на 48 строке (если считать без удаления кода). Этот кусок должен быть перед <!-- Ссылка на увеличение среднего изображения товара до большого. Появляется если у товара указано изображение -->
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none"{% ELSE %}itemprop="identifier"{% ENDIF %}>
<span>Артикул: {GOODS_MOD_ART_NUMBER}</span>
</div>
2. Находим 143 строка
<div style="margin-top: -2px;">
Заменяем на
<div style="margin-top: 2px;">
Остальные вопросы
Находим
.goodsListItemName {
padding: 0px 2px 0em 3px;
margin: 0px;
max-height: 72px;
overflow: hidden;
}
Заменяем на
.goodsListItemName {
padding: 10px 2px 0em 3px;
margin: 0px;
height: 50px;
overflow: hidden;
}
.goodsListItemPriceNew {
padding: 10px 2px 0em 3px;
margin:0px;
overflow:hidden;
}