
Далее зайдите в Редакторе шаблонов Товар и в самом начале вставьте вставьте строку:
{%IFNOT GOODS_NAME = Отзывы о магазине %}
далее в самый конец кода вставьте:
{% ELSE %}
<!-- Форма карточки товара -->
<div class="product-view {% FOR goods_images %}{% IF goods_images.index = 2 %}mini-plus{break}{% ENDIF %}{% ENDFOR %}" itemscope itemtype="https://schema.org/Product">
<meta itemprop="description" content="{% IF GOODS_DESCRIPTION_SHORT %}{GOODS_DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<!-- Название товара -->
<h1 class="product-name" itemprop="name">{GOODS_NAME}</h1>
<!-- Основные вкладки описаний товара -->
<div class="product-information">
<ul class="tabs">
<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active">Отзывы ({GOODS_OPINION_RATING_CNT_ALL})</a></li>
</ul>
<!-- Отзывы -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div id="content_1" class="tab-content active" {% IFNOT goods_delivery_empty %}style="display:none;"{% ENDIF %}>
<div id="goodsDataOpinionBlock" class="goodsDataOpinion">
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="goodsDataOpinionAddBlock">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="goodsDataOpinionAddTable form">
<!-- Форма добавления отзыва о товаре -->
<div class="goodsDataOpinionBlock">
<div id="star-rating" class="goodsDataOpinionRating">
<input class="rating" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Ужасно"/>
<input class="rating" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="Плохо"/>
<input class="rating" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Средне"/>
<input class="rating" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Хорошо"/>
<input class="rating" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Отлично"/>
</div>
<div class="goodsDataOpinionMsg"></div>
</div>
{% IFNOT CLIENT_IS_LOGIN %}
<div class="goodsDataOpinionBlock">
<input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" placeholder="Ваше имя" class="inputText required"/>
</div>
{% ENDIF %}
<div class="goodsDataOpinionBlock">
<textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="5" placeholder="Ваш отзыв" class="textarea required">{FORM_GOODS_OPINION_COMMENT}</textarea>
</div>
{% IF USE_CAPTCHA %}
<div class="goodsDataOpinionBlock">
<label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label>
<div class="goodsDataOpinionCaptcha">
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="captcha inputText required" value="{FORM_}" />
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
<i class="icon-loop2 goodsDataOpinionCaptchaRefresh"></i>
</div>
</div>
{% ENDIF %}
<!-- Кнопка отправки формы -->
<div class="clear">
<button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="button" onclick="$('.goodsDataOpinionAddForm').submit()">Опубликовать</button>
</div>
</div>
</div>
</div>
</form>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF FORM_NOTICE %}
<div class="goodsDataOpinionNotice">
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</h3>
</div>
{% ENDIF %}
<div class="goodsDataOpinionBody">
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IFNOT opinion_list_empty %}
<!-- Список отзывов о товарах -->
<div class="goodsDataOpinionList" id="to_opinion" itemprop="review" itemscope itemtype="https://schema.org/Review">
{% FOR opinion_list %}
<div class="bord {%IF opinion_list.index > 4%}hidden-review{%ENDIF%}" data-rating='{opinion_list.RATING | divide("2")}'>
<div class="cell1" >
<div itemprop="author" class="goodsDataOpinionListClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</div>
{% IF opinion_list.RATING %}
<div class="rating-box" itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<meta itemprop="bestRating" content="10">
<meta itemprop="ratingValue" content="{opinion_list.RATING}">
<meta itemprop="reviewCount" content="{opinion_list.OPINION_RATING_CNT_ALL}">
<div class="rating" style="width:{opinion_list.RATING}0%" alt="{opinion_list.RATING}" title="Рейтинг товара"></div>
</div>
{% ENDIF %}
<div class="goodsDataOpinionListDate">
<meta itemprop="datePublished" content="{opinion_list.DATE | date("Y-m-d")}">
<span class="time">{opinion_list.DATE}</span>
</div>
</div>
<div class="cell2">
{% IF opinion_list.COMMENT %}<div class="goodsDataOpinionListDesc"><span itemprop="reviewBody">{opinion_list.COMMENT | nl2br}</span></div>{% ENDIF %}
{% IF opinion_list.ANSWER %}<div class="goodsDataOpinionListTableAnswer"> <span>{opinion_list.ANSWER | nl2br}</span></div>{% ENDIF %}
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}?return_to={CURRENT_URL | urlencode}%26page={OPINION_PAGES_LIST_CURRENT}#show_tab_4" class="button small" onclick="return confirm('are u shure?') ? true : false;">Удалить</a>
{% ENDIF %}
</div>
</div>
{% ENDFOR %}
</div>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<div class="goodsDataOpinionListNavigateBottom">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pager">
<ul class="pages">
<span class="title">Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<li class="current"><span>{opinion_pages_list.PAGE}</span></li>
{% ELSE %}
<li><a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}#show_tab_4">{opinion_pages_list.PAGE}</a></li>
{% ENDIF %}
{% ENDFOR %}
</ul>
</div>
{% ENDIF %}
</div>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</div>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
</div>
</div>
{% ENDIF %}
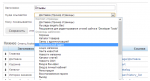
Теперь нам осталось добавить на сайте адрес на страницу с отзывами. Это можно сделать в разделе Сайт-> Меню. Добавить новый пункт меню.
Выбирать "произвольный адрес" в выпадающем списке. Тут то и пригодится адрес к странице с недавно созданным товаром.

Теперь по нажатию на пункт меню должна открываться страница отзывов.














