Скидки
Автор Юрий32, 16 июня 2018 17:40
Сообщений в теме: 9
#1
Отправлено 16 Июнь 2018 - 17:40
Здравствуйте. скажите можно ли на главную картинку товаров, на которые есть скидка, добавить типа виджита "скидка ...%" с округлением процентов до целого числа ? так что бы эту скидку было видна на витрине магазина и при просмотре определенного товара. спасибо
#2
Отправлено 19 Июнь 2018 - 11:37
 Юрий32 (16 Июнь 2018 - 17:40) писал:
Юрий32 (16 Июнь 2018 - 17:40) писал:
Здравствуйте. скажите можно ли на главную картинку товаров, на которые есть скидка, добавить типа виджита "скидка ...%" с округлением процентов до целого числа ? так что бы эту скидку было видна на витрине магазина и при просмотре определенного товара. спасибо
Или выводить скидку по акции, в которой участвует товар?
#3
Отправлено 19 Июнь 2018 - 19:06
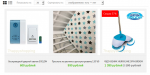
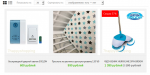
здравствуйте, хочу разницу между старой ценой и ценой продажи в процентах, но что бы надпись на витрине была как на скрине
#4
Отправлено 20 Июнь 2018 - 04:09
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
после него пропишите:
далее зайдите в main.js - в самом конце пропишите:
далее зайдите в main.css - найдите:
перед ним вставьте:
Проверьте работу отображения скидки в категориях
Зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
<!-- Вывод товаров ТАБЛИЦЕЙ -->
<div class="products-grid row">
{% FOR goods %}
<div class="item">
<div class="item-inner" itemscope itemtype="https://schema.org/Product">
<div class="product rotation">
<div class="default">
{% IF goods.IS_NEW %}
<span class="new"></span>
{% ELSEIF goods.IS_TOP %}
<span class="best"></span>
{% ENDIF %}
{% IF goods.MAX_DISCOUNT %}
<span class="sale right"></span>
{% ENDIF %}
после него пропишите:
{% IF goods.MIN_PRICE_OLD > goods.MIN_PRICE_NOW %}
<span class="sale right">Скидка <span class="saving"></span>%</span>
{%ENDIF%}
далее зайдите в main.js - в самом конце пропишите:
$(function () {
$('.item').each(function () {
if ($(this).find('.saving').length) {
var old = parseFloat($(this).find('.default .price-old .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.default .price-box .price .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(100-(now /old)*100, 0, '.', ' ');
$(this).find('.saving').text(saving);
}
}
});
});
далее зайдите в main.css - найдите:
/* Товары списком */
.products-list .item {overflow: hidden;padding: 15px 0;margin: 0;float: left;width: 100%;border-bottom: 1px solid #dddddd;position: relative;}
перед ним вставьте:
.item .default .sale{display:block;position: absolute;top: 10px;left: 10px;background: red; color: #fff;padding: 10px;z-index:10;}
Проверьте работу отображения скидки в категориях
#5
Отправлено 20 Июнь 2018 - 16:38
Здравствуйте, спасибо за ответ, но ничего не изменилось
#6
Отправлено 21 Июнь 2018 - 03:42
Здравствуйте.
Вы не вставили код в main.js:

Вы не вставили код в main.js:
$(function () {
$('.item').each(function () {
if ($(this).find('.saving').length) {
var old = parseFloat($(this).find('.default .price-old .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.default .price-box .price .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(100-(now /old)*100, 0, '.', ' ');
$(this).find('.saving').text(saving);
}
}
});
});

#7
Отправлено 21 Июнь 2018 - 14:22
Здравствуйте, спасибо!
При открытие самого товара на картинке нет значка скидка
На главной странице магазина также нет значков скидки
При открытие самого товара на картинке нет значка скидка
На главной странице магазина также нет значков скидки
#8
Отправлено 22 Июнь 2018 - 07:27
Здравствуйте.
Как и писала выше, появится должен был ярлык только у товаров в категории, а сейчас доделаем для остальных разделов. Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
после него пропишите:
Далее зайдите в шаблон main.js - найдите:
после него пропишите:
Далее зайдите в main.css - найдите:
после него пропишите:
Далее зайдите в шаблон HTML - найдите:
после него пропишите:
далее найдите:
после него пропишите:
далее найдите:
после него пропишите:
Как и писала выше, появится должен был ярлык только у товаров в категории, а сейчас доделаем для остальных разделов. Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
{% IF GOODS_MOD_MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
после него пропишите:
{% IF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<span class="sale right">Скидка <span class="saving"></span>%</span>
{% ENDIF %}
Далее зайдите в шаблон main.js - найдите:
$('.item').each(function () {
if ($(this).find('.saving').length) {
var old = parseFloat($(this).find('.default .price-old .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.default .price-box .price .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(100-(now /old)*100, 0, '.', ' ');
$(this).find('.saving').text(saving);
}
}
});
после него пропишите:
if ($('.goodsDataForm .general-img').find('.saving').length) {
var old = parseFloat($(this).find('.price-box .goodsDataMainModificationPriceOld .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.price-box .goodsDataMainModificationPriceNow .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(100-(now /old)*100, 0, '.', ' ');
$(this).find('.saving').text(saving);
}
}
Далее зайдите в main.css - найдите:
.product-view .product-img-box .general-img a {position: relative;display: inline-block;}
после него пропишите:
.product-view .product-img-box .general-img a .sale{display:block;position: absolute;top: 10px;left: 10px;background: red; color: #fff;padding: 10px;z-index:10;}
Далее зайдите в шаблон HTML - найдите:
{% IF index_page_goods.MAX_DISCOUNT %}
<span class="sale right"></span>
{% ENDIF %}
после него пропишите:
{% IF index_page_goods.MIN_PRICE_OLD > index_page_goods.MIN_PRICE_NOW %}
<span class="sale right">Скидка <span class="saving"></span>%</span>
{%ENDIF%}
далее найдите:
{% IF index_page_new_goods.MAX_DISCOUNT %}
<span class="sale right"></span>
{% ENDIF %}
после него пропишите:
{% IF index_page_new_goods.MIN_PRICE_OLD > index_page_new_goods.MIN_PRICE_NOW %}
<span class="sale right">Скидка <span class="saving"></span>%</span>
{%ENDIF%}
далее найдите:
{% IF index_page_favorites_goods.MAX_DISCOUNT %}
<span class="sale right"></span>
{% ENDIF %}
после него пропишите:
{% IF index_page_favorites_goods.MIN_PRICE_OLD > index_page_favorites_goods.MIN_PRICE_NOW %}
<span class="sale right">Скидка <span class="saving"></span>%</span>
{%ENDIF%}
#9
Отправлено 22 Июнь 2018 - 10:05
огромное спасибо, все получилось.
И еще вопрос, а как если что поменять цвет фона "скидка"
И еще вопрос, а как если что поменять цвет фона "скидка"
#10
Отправлено 22 Июнь 2018 - 18:17
 Юрий32 (22 Июнь 2018 - 10:05) писал:
Юрий32 (22 Июнь 2018 - 10:05) писал:
огромное спасибо, все получилось.
И еще вопрос, а как если что поменять цвет фона "скидка"
И еще вопрос, а как если что поменять цвет фона "скидка"
Вам нужно в шаблоне main.css найти код:
.item .default .sale {
display: block;
position: absolute;
top: 10px;
left: 10px;
background: red;
color: #fff;
padding: 10px;
z-index: 10;
}
и там заменить red на нужный Вам цвет
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных


















