Сообщений в теме: 10
#1
Отправлено 06 Май 2018 - 11:14
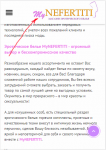
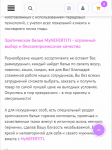
Помогите пожалуйста произвести изменения в шапке мобильной версии при прокрутке вниз. Сейчас она выглядит так при прокрутке вниз (картинка 1). Необходимо, чтобы выглядела так как на картинке 2. И прокрутка должна быть плавной, не как сейчас (при прокрутке вниз сверху шапка дергается). Изменения должны коснуться только мобильной версии.
#2
Отправлено 11 Май 2018 - 10:57
По данному вопросу ответили в онлайн-чате.
#4
Отправлено 31 Май 2018 - 02:20
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
далее найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#mommenu #menu_offcanvas {position: fixed;top: 0;opacity: 0;filter: alpha(opacity=0);left: -250px;height: 100%;overflow: auto;width: 250px;background: #2d2d2d;color: #b9b9b9;z-index: 9999;}
#mommenu #menu_offcanvas.active {left: 0;opacity: 1;filter: alpha(opacity=100);}
#mommenu #menu_offcanvas .mainnav li {position: relative;padding: 0 0px;}
#mommenu #menu_offcanvas .mainnav li a {display: block;color: #FFFFFF;font-size: 14px;margin: 0;line-height: 45px;padding: 0 20px;font-weight: 500;letter-spacing: 0.3px;text-align: left;text-transform: capitalize;outline: medium none;border-bottom: 1px solid #565656;}
#mommenu #menu_offcanvas .mainnav li a:hover, #mommenu #menu_offcanvas .mainnav li a.active {background-color: #3f3f3f;}
#mommenu #menu_offcanvas .mainnav li ul.sub {display: none;padding-left: 15px;}
#mommenu #menu_offcanvas .mainnav li.active > ul.sub {display: block;}
#mommenu #menu_offcanvas .mainnav li a .open-menu {cursor: pointer;float: right;position: absolute;right: 10px;top: 4px;padding: 0 10px;color: #fff;}
#mommenu #menu_offcanvas .mainnav li a .open-menu:before {content: "\f067";font-family: 'FontAwesome';font-size: 14px;float:right;}
#mommenu #menu_offcanvas .mainnav li.active a .open-menu.active:before {content: "\f068";color: #707070;}
#mommenu .canvas-title {background-color: #1f1f1f;padding: 17px 20px 17px;font-size: 20px;cursor: pointer;color: #FFFFFF;border-bottom: 1px solid #565656;}
#mommenu .canvas-title .title {margin-left: 10px;text-transform: uppercase;}
#mommenu .canvas-title i.fa-times {float: right;}
замените на:
#mommenu #menu_offcanvas {position: fixed;top: 0;opacity: 0;filter: alpha(opacity=0);left: -250px;height: 100%;overflow: auto;width: 250px;background: #fff;color: #000;z-index: 9999;}
#mommenu #menu_offcanvas.active {left: 0;opacity: 1;filter: alpha(opacity=100);}
#mommenu #menu_offcanvas .mainnav li {position: relative;padding: 0 0px;}
#mommenu #menu_offcanvas .mainnav li a {display: block;color: #000;font-size: 14px;margin: 0;line-height: 45px;padding: 0 20px;font-weight: 500;letter-spacing: 0.3px;text-align: left;text-transform: capitalize;outline: medium none;border-bottom: 1px solid #565656;}
#mommenu #menu_offcanvas .mainnav li a:hover, #mommenu #menu_offcanvas .mainnav li a.active {background-color: #fff;}
#mommenu #menu_offcanvas .mainnav li ul.sub {display: none;padding-left: 15px;}
#mommenu #menu_offcanvas .mainnav li.active > ul.sub {display: block;}
#mommenu #menu_offcanvas .mainnav li a .open-menu {cursor: pointer;float: right;position: absolute;right: 10px;top: 4px;padding: 0 10px;color: #000;}
#mommenu #menu_offcanvas .mainnav li a .open-menu:before {content: "\f067";font-family: 'FontAwesome';font-size: 14px;float:right;}
#mommenu #menu_offcanvas .mainnav li.active a .open-menu.active:before {content: "\f068";color: #000;}
#mommenu .canvas-title {background-color: #fff;padding: 17px 20px 17px;font-size: 20px;cursor: pointer;color: #000;border-bottom: 1px solid #565656;}
#mommenu .canvas-title .title {margin-left: 10px;text-transform: uppercase;}
#mommenu .canvas-title i.fa-times {float: right;}
далее найдите:
.header-middle .logo {text-align: center;float: none;}
.header-middle .col-left {float: right !important;}
замените на:
.header-middle .logo {text-align: center;float: none;margin-left:-20px;}
.header-middle .col-left {float: right !important;}
#5
Отправлено 02 Июнь 2018 - 11:31
Здравствуйте, мой Аккаунт SL-445266. Помогите внести поправки в мобильную версию.
 Vaccina (31 Май 2018 - 02:20) писал:
Vaccina (31 Май 2018 - 02:20) писал:
Здравствуйте, я захожу в редактор шаблона далее нахожу main.css. но не могу найти данные строчки.
.header-middle .logo {text-align: center;float: none;}
.header-middle .col-left {float: right !important;}
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
далее найдите:
замените на:
.header-middle .logo {text-align: center;float: none;}
.header-middle .col-left {float: right !important;}
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#mommenu #menu_offcanvas {position: fixed;top: 0;opacity: 0;filter: alpha(opacity=0);left: -250px;height: 100%;overflow: auto;width: 250px;background: #2d2d2d;color: #b9b9b9;z-index: 9999;}
#mommenu #menu_offcanvas.active {left: 0;opacity: 1;filter: alpha(opacity=100);}
#mommenu #menu_offcanvas .mainnav li {position: relative;padding: 0 0px;}
#mommenu #menu_offcanvas .mainnav li a {display: block;color: #FFFFFF;font-size: 14px;margin: 0;line-height: 45px;padding: 0 20px;font-weight: 500;letter-spacing: 0.3px;text-align: left;text-transform: capitalize;outline: medium none;border-bottom: 1px solid #565656;}
#mommenu #menu_offcanvas .mainnav li a:hover, #mommenu #menu_offcanvas .mainnav li a.active {background-color: #3f3f3f;}
#mommenu #menu_offcanvas .mainnav li ul.sub {display: none;padding-left: 15px;}
#mommenu #menu_offcanvas .mainnav li.active > ul.sub {display: block;}
#mommenu #menu_offcanvas .mainnav li a .open-menu {cursor: pointer;float: right;position: absolute;right: 10px;top: 4px;padding: 0 10px;color: #fff;}
#mommenu #menu_offcanvas .mainnav li a .open-menu:before {content: "\f067";font-family: 'FontAwesome';font-size: 14px;float:right;}
#mommenu #menu_offcanvas .mainnav li.active a .open-menu.active:before {content: "\f068";color: #707070;}
#mommenu .canvas-title {background-color: #1f1f1f;padding: 17px 20px 17px;font-size: 20px;cursor: pointer;color: #FFFFFF;border-bottom: 1px solid #565656;}
#mommenu .canvas-title .title {margin-left: 10px;text-transform: uppercase;}
#mommenu .canvas-title i.fa-times {float: right;}
замените на:
#mommenu #menu_offcanvas {position: fixed;top: 0;opacity: 0;filter: alpha(opacity=0);left: -250px;height: 100%;overflow: auto;width: 250px;background: #fff;color: #000;z-index: 9999;}
#mommenu #menu_offcanvas.active {left: 0;opacity: 1;filter: alpha(opacity=100);}
#mommenu #menu_offcanvas .mainnav li {position: relative;padding: 0 0px;}
#mommenu #menu_offcanvas .mainnav li a {display: block;color: #000;font-size: 14px;margin: 0;line-height: 45px;padding: 0 20px;font-weight: 500;letter-spacing: 0.3px;text-align: left;text-transform: capitalize;outline: medium none;border-bottom: 1px solid #565656;}
#mommenu #menu_offcanvas .mainnav li a:hover, #mommenu #menu_offcanvas .mainnav li a.active {background-color: #fff;}
#mommenu #menu_offcanvas .mainnav li ul.sub {display: none;padding-left: 15px;}
#mommenu #menu_offcanvas .mainnav li.active > ul.sub {display: block;}
#mommenu #menu_offcanvas .mainnav li a .open-menu {cursor: pointer;float: right;position: absolute;right: 10px;top: 4px;padding: 0 10px;color: #000;}
#mommenu #menu_offcanvas .mainnav li a .open-menu:before {content: "\f067";font-family: 'FontAwesome';font-size: 14px;float:right;}
#mommenu #menu_offcanvas .mainnav li.active a .open-menu.active:before {content: "\f068";color: #000;}
#mommenu .canvas-title {background-color: #fff;padding: 17px 20px 17px;font-size: 20px;cursor: pointer;color: #000;border-bottom: 1px solid #565656;}
#mommenu .canvas-title .title {margin-left: 10px;text-transform: uppercase;}
#mommenu .canvas-title i.fa-times {float: right;}
далее найдите:
.header-middle .logo {text-align: center;float: none;}
.header-middle .col-left {float: right !important;}
замените на:
.header-middle .logo {text-align: center;float: none;margin-left:-20px;}
.header-middle .col-left {float: right !important;}#8
Отправлено 08 Июнь 2018 - 06:58
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
после него пропишите:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.goodsDataOpinionListNavigateTop .button {padding: 8px;}
}
@media all and (max-width: 481px) {
после него пропишите:
.header-top{height: 85px;}
.header-middle div{position: initial;}
.logo{position: absolute;left: 20px;top: -35px;height: 30px;width: 100px;}
#producttabs {top: -96px;}
#9
Отправлено 09 Июнь 2018 - 20:32
Здравствуйте, не могу найти данные строчки, подскажите пожалуйста номер строчки.
#10
Отправлено 10 Июнь 2018 - 07:58
Здравствуйте.
Данный код находится на строках 1005-1008
Данный код находится на строках 1005-1008
#11
Отправлено 10 Июнь 2018 - 10:48
Здравствуйте. Спасибо всё получилось как я хотел!
Темы с аналогичным тегами мобильная версия, главная, шапка
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных