
Вопросы =?=
#1
Отправлено 05 Январь 2014 - 22:54
#2
Отправлено 06 Январь 2014 - 15:08
#3
Отправлено 07 Январь 2014 - 02:12
.theme-default {
height: 330px !important;
}
2. Код слайдера вставлен корректно.
3. Замените строку
<hr id="firstblock_bg"></hr>
на
<div id="firstblock_bg"></div>
#4
Отправлено 07 Январь 2014 - 10:13
#5
Отправлено 08 Январь 2014 - 05:20
2. У вас стили прописаны к hr#firstblock_bg необходимо изменить на #firstblock_bg и сами стили изменить по примеру:
#firstblock_bg {
background: url("http://frigus.storeland.net/slider_hr.png") repeat-x scroll 0 121px rgba(0, 0, 0, 0);
border: 0 none;
height: 130px;
margin: -8px 0 0;
}
3. У вас после слайдера вроде уже стоит подобный блок: <div id="secondblock"></div> тут или простилизовать этот блок или ниже создать4. Для начала в шаблоне Товары, задайте им классы, таблице отдельно как и списку, далее в стилях уже пропишите примерно следующее:
.tabl{
text-indent: 9999px;
display:block;
height: 30px;
width:30px;
background: url (' ') no-repeat left top;
}
классы только соответственно свои пропишите и значение измените.
#6
Отправлено 08 Январь 2014 - 11:34
#7
Отправлено 08 Январь 2014 - 11:50
#8
Отправлено 09 Январь 2014 - 05:00
2. А что вам мешает создать один блок и в нем указать два фона? =) Пример:
background: url('ссылка на картинку') repeat-x center bottom #000000;
вам остается только поменять значения ссылки и цвета, то есть <div id="firstblock_bg"></div> уже не пригодится, чтобы полоску отдельно добавлять.3. Так у вас есть <div id="secondblock"></div> его же и стилизуйте, он вроде после слайдера идет, распишите подробнее, если я не в ту степь пошла, просто слабо понимаю, что мешает использовать данный блок.
4. В шаблоне Товары находим:
<td class="alignCenter viewSelector">
<!-- Переключатель режима просмотра -->
{% IF GOODS_VIEW_TYPE=2 %}
<strong title="Список товаров сейчас отображается в виде таблицы, по 2 товара на строку">Таблица</strong>
<a href="?goods_view_type=1" title="Отображать список товаров в виде списка">Список</a>
{% ELSE %}
<a href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку">Таблица</a>
<strong title="Список товаров сейчас отображается в виде списка, где один товар занимает одну строку">Список</strong>
{% ENDIF %}
<!-- /Переключатель режима просмотра -->
</td>
меняем на:
<td class="alignCenter viewSelector catalog-page">
<div class="view-style">
<!-- Переключатель режима просмотра -->
{% IF GOODS_VIEW_TYPE=2 %}
<a class="goods-block active" href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку"></a>
<a class="goods-line" href="?goods_view_type=1" title="Отображать список товаров в виде списка"></a>
{% ELSE %}
<a class="goods-block" href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку"></a>
<a class="goods-line active" href="?goods_view_type=1" title="Отображать список товаров в виде списка"></a>
{% ENDIF %}
<!-- /Переключатель режима просмотра -->
</div>
</td>
и далее позаимствованные стили вставьте к себе.5. Блоки картинками чисто будут или отдельно картинки текст и прочее? внутри основного блока достаточно прописать пример:
<div class="containerin" id="firstblock"> <div>block1</div> <div>block2</div> </div>
а потом стили прописать, пример:
#firstblock div {
width:200px;
height:130px;
float:left;
}
#9
Отправлено 09 Январь 2014 - 12:59
#10
Отправлено 10 Январь 2014 - 04:33
4 А что с картинками не так? Они вроде ровно стоят. Можно отступы им побольше задать через стиль margin
5. А зачем было фон задавать? Проще будет просто в блоки картинки вставить. Пример одного из блоков:
<div id="first_block_item_1"> <img alt="" src="http://frigus.storeland.net/11.png"> <p>234432</p> <div class="clr"></div> <span>123 123</span> </div>какие стили нужно дописать:
#first_block_page div img {
float: left;
}
#first_block_page div p {
font: 14px Arial;
color: #fff;
}
#first_block_page div span {
font-size: 10px;
color: #fff;
}
стили для p и span накидала для примера
#11
Отправлено 10 Январь 2014 - 10:08
#12
Отправлено 11 Январь 2014 - 06:36
На счет блоков, сделайте изменения еще раз, только еще в шаблоне HTML после:
<div id="first_form"></div>вставьте:
<div class="clr"></div>и полоса должна будет вернуться на свое законное место.
на счет отступа между текстом, в Main.css найдите:
#first_block_page div p {
color: #FFFFFF;
font: bold 16px Arial;
margin-top: 20px;
}
замените на:
#first_block_page div p {
color: #FFFFFF;
font: bold 16px Arial;
margin-bottom: 0;
margin-top: 20px;
}
#13
Отправлено 11 Январь 2014 - 09:38
#14
Отправлено 11 Январь 2014 - 23:43
#15
Отправлено 12 Январь 2014 - 09:30
.nivo-controlNav {
text-align:center;
}
замените его на
.nivo-controlNav {
text-align:center;
display:none;
}
2. Найдите данный блок в шаблоне HTML:
<div id="first_form"></div>замените его на
<div id="first_form"> <p id="firstformheader">"Текст выгодного предложения для клиента"</p> <p id="texttranslateheader">Текст поясняющий предложение</p> </div>далее в самый конец шаблона main.css добавьте данный код:
#firstformheader {
color: white;
text-align: center;
font-size: 20px;
padding: 15px;
}
#texttranslateheader {
padding: 5px;
color: white;
font-size: 15px;
text-align: center;
}
3.Найдите в шаблоне HTML данный блок кода:
<div id="secondblock"></div>замените его на
<div id="secondblock"><p id="howwework">Как мы работаем:</p></div>далее в самый конец main.css добавьте данный блок кода:
#howwework {
font-size: 20px;
padding: 5px;
color: white;
margin-left: 465px;
}
#16
Отправлено 12 Январь 2014 - 17:58
#17
Отправлено 12 Январь 2014 - 23:08
#18
Отправлено 13 Январь 2014 - 09:53
#19
Отправлено 13 Январь 2014 - 21:24
для того чтобы увеличить оступ сверху просто замените данный код в шаблое main.css:
#secondblock_text {font-size: 20px; padding: 5px; color: white;}
на
#secondblock_text {font-size: 20px; padding: 10px 5px; color: white;}
после тэга padding идет пара чисел, первое число(10) отвечает за отступ по высоте, другое число (5) отвечает за отступы по ширине.
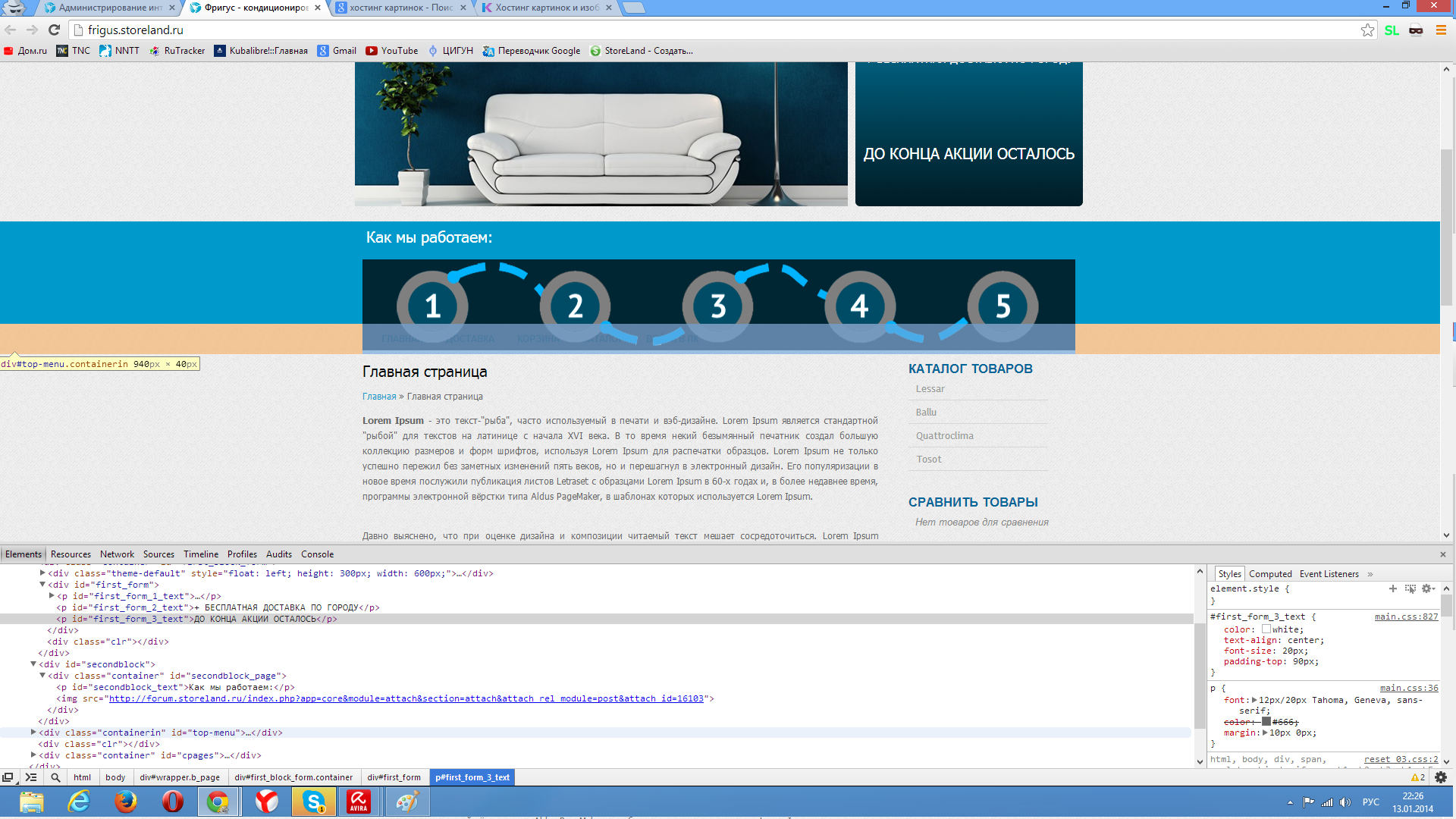
2.Пожалуйста загрузите данное изображение через бэк-офис на ваш сайт, чтобы я мог воспользоваться им.
Стоит уменьшить размеры данного изображения, потому что сечай если загружать данное изображение туда, сайт имеет такой вид :

4.Просто создайте отдельные файлы со скриптами, и со стилями и загрузите их на сайт через редактор шаблонов, когда они будут у вас загружены , мы сможем их подключить к вам на сайт спецальными тегами, и после этого уже будем выставлять их на сайт, чтобы они корректно отображались.
#20
Отправлено 14 Январь 2014 - 10:24
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных

















