Меню Каталога
Автор Ibragim2010, 23 окт. 2019 12:58
Сообщений в теме: 9
#1
Отправлено 23 Октябрь 2019 - 12:58
Добрый день.
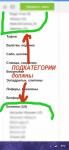
1. В категориях есть ПОДкатегории. И когда нажимаешь на категорию, то слева (на большей части страницы) выходят ПОДкатегории). (СКРИН приложен, посмотрите).
Как сделать так, чтобы они не показывались на левой части?
2. Справа. МЕНЮ. Если в категории есть ПОДкатегории, то они не свёрнуты, и показываются ВСЕ подкатегории. На других шаблонах они сворачиваются. Вопрос: как сделать так, чтобы они тоже сворачивались?
А точнее, чтобы работало также, как в шаблоне ВЕСНА. Разворачивались подкатегории, только после нажатия НА КАТЕГОРИЮ. А если нажимаешь на другую категорию, то старая сворачивается, а новая РАЗворачивается!
Спасибо. Буду ждать ответа.
1. В категориях есть ПОДкатегории. И когда нажимаешь на категорию, то слева (на большей части страницы) выходят ПОДкатегории). (СКРИН приложен, посмотрите).
Как сделать так, чтобы они не показывались на левой части?
2. Справа. МЕНЮ. Если в категории есть ПОДкатегории, то они не свёрнуты, и показываются ВСЕ подкатегории. На других шаблонах они сворачиваются. Вопрос: как сделать так, чтобы они тоже сворачивались?
А точнее, чтобы работало также, как в шаблоне ВЕСНА. Разворачивались подкатегории, только после нажатия НА КАТЕГОРИЮ. А если нажимаешь на другую категорию, то старая сворачивается, а новая РАЗворачивается!
Спасибо. Буду ждать ответа.
#2
Отправлено 23 Октябрь 2019 - 21:38
Есть кто живой на этом форуме? Помогите пожалуйста!!!! Аккаунт sl-476668
#3
Отправлено 26 Октябрь 2019 - 07:37
Здравствуйте.
Простите за ожидание, уточните пожалуйста номер аккаунта вашего магазина, так как указанные в профиле заблокированы.
Простите за ожидание, уточните пожалуйста номер аккаунта вашего магазина, так как указанные в профиле заблокированы.
#5
Отправлено 30 Октябрь 2019 - 15:32
Может мне кто-нибудь ответить?? Вопрос актуален. Жду ответа. ПОЖАЛУЙСТА. Аккаунт sL-476668
#6
Отправлено 31 Октябрь 2019 - 09:33
 Ibragim2010 (23 Октябрь 2019 - 12:58) писал:
Ibragim2010 (23 Октябрь 2019 - 12:58) писал:
Добрый день.
1. В категориях есть ПОДкатегории. И когда нажимаешь на категорию, то слева (на большей части страницы) выходят ПОДкатегории). (СКРИН приложен, посмотрите).
Как сделать так, чтобы они не показывались на левой части?
2. Справа. МЕНЮ. Если в категории есть ПОДкатегории, то они не свёрнуты, и показываются ВСЕ подкатегории. На других шаблонах они сворачиваются. Вопрос: как сделать так, чтобы они тоже сворачивались?
А точнее, чтобы работало также, как в шаблоне ВЕСНА. Разворачивались подкатегории, только после нажатия НА КАТЕГОРИЮ. А если нажимаешь на другую категорию, то старая сворачивается, а новая РАЗворачивается!
Спасибо. Буду ждать ответа.
1. В категориях есть ПОДкатегории. И когда нажимаешь на категорию, то слева (на большей части страницы) выходят ПОДкатегории). (СКРИН приложен, посмотрите).
Как сделать так, чтобы они не показывались на левой части?
2. Справа. МЕНЮ. Если в категории есть ПОДкатегории, то они не свёрнуты, и показываются ВСЕ подкатегории. На других шаблонах они сворачиваются. Вопрос: как сделать так, чтобы они тоже сворачивались?
А точнее, чтобы работало также, как в шаблоне ВЕСНА. Разворачивались подкатегории, только после нажатия НА КАТЕГОРИЮ. А если нажимаешь на другую категорию, то старая сворачивается, а новая РАЗворачивается!
Спасибо. Буду ждать ответа.
Здравствуйте.
1) В шаблоне Товары Вам нужно удалить код:
{% IFNOT goods_empty %}
<div class="row">
<div class="categories {% IF index_page %}index{% ENDIF %}">
{% FOR nested_categories_list %}
<div class="item level{nested_categories_list.LEVEL}" data-id="{nested_categories_list.ID}" {% IF nested_categories_list.LEVEL > 0 %}style="display: none;"{% ENDIF %}>
<div class="cat-image">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-medium.png?design=garden{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
</div>
<div class="cat-name" title="Перейти к категории «{nested_categories_list.NAME}»">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="title"><span>{nested_categories_list.NAME}</span></a>
</div>
</div>
{% ENDFOR %}
</div>
</div>
2) У Вас сейчас подкатегории отсутствуют, поэтому правки внести не можем
#7
Отправлено 05 Ноябрь 2019 - 22:52
Спасибо.
Еще есть вопрос:
1. Как убрать при оформлении заказа поля "Квартира" и "дом"
2. Поле "Улица" поменять на другое название "Адрес", где клиенты смогли бы сами писать адрес в свободной форме.
3. При нажатии кнопки "ОФОРМИТЬ ЗАКАЗ" предоставляется два варианта "БЫСТРЫЙ ЗАКАЗ" и "ОФОРМИТЬ ЗАКАЗ" (две вкладки).
Так вот ПО УМОЛЧАНИЮ активная вкладка "БЫСТРЫЙ ЗАКАЗ". НО Я хочу чтобы была по умолчанию вкладка "ОФОРМИТЬ ЗАКАЗ".
Помогите решить все эти проблемы. Заранее благодарю
Аккаунт sl-476668
Еще есть вопрос:
1. Как убрать при оформлении заказа поля "Квартира" и "дом"
2. Поле "Улица" поменять на другое название "Адрес", где клиенты смогли бы сами писать адрес в свободной форме.
3. При нажатии кнопки "ОФОРМИТЬ ЗАКАЗ" предоставляется два варианта "БЫСТРЫЙ ЗАКАЗ" и "ОФОРМИТЬ ЗАКАЗ" (две вкладки).
Так вот ПО УМОЛЧАНИЮ активная вкладка "БЫСТРЫЙ ЗАКАЗ". НО Я хочу чтобы была по умолчанию вкладка "ОФОРМИТЬ ЗАКАЗ".
Помогите решить все эти проблемы. Заранее благодарю
Аккаунт sl-476668
#8
Отправлено 08 Ноябрь 2019 - 23:20
 Ibragim2010 (05 Ноябрь 2019 - 22:52) писал:
Ibragim2010 (05 Ноябрь 2019 - 22:52) писал:
3. При нажатии кнопки "ОФОРМИТЬ ЗАКАЗ" предоставляется два варианта "БЫСТРЫЙ ЗАКАЗ" и "ОФОРМИТЬ ЗАКАЗ" (две вкладки).
Так вот ПО УМОЛЧАНИЮ активная вкладка "БЫСТРЫЙ ЗАКАЗ". НО Я хочу чтобы была по умолчанию вкладка "ОФОРМИТЬ ЗАКАЗ".
Присоединяюсь к вопросу.
Ещё хотелось бы как-то выделить поля для обязательного заполнения, в зависимости от выбранного типа доставки. Звёздочкой или цветом, с расшифровкой в сноске. Например при самовывозе поля адреса заполнять не обязательно, даже вовсе не нужно, а нужны только ФИО, телефон и e-mail. Было б здорово если ненужные поля вообще будут скрыты.
#9
Отправлено 16 Ноябрь 2019 - 07:56
 Ibragim2010 (05 Ноябрь 2019 - 22:52) писал:
Ibragim2010 (05 Ноябрь 2019 - 22:52) писал:
Спасибо.
Еще есть вопрос:
1. Как убрать при оформлении заказа поля "Квартира" и "дом"
2. Поле "Улица" поменять на другое название "Адрес", где клиенты смогли бы сами писать адрес в свободной форме.
3. При нажатии кнопки "ОФОРМИТЬ ЗАКАЗ" предоставляется два варианта "БЫСТРЫЙ ЗАКАЗ" и "ОФОРМИТЬ ЗАКАЗ" (две вкладки).
Так вот ПО УМОЛЧАНИЮ активная вкладка "БЫСТРЫЙ ЗАКАЗ". НО Я хочу чтобы была по умолчанию вкладка "ОФОРМИТЬ ЗАКАЗ".
Помогите решить все эти проблемы. Заранее благодарю
Аккаунт sl-476668
Еще есть вопрос:
1. Как убрать при оформлении заказа поля "Квартира" и "дом"
2. Поле "Улица" поменять на другое название "Адрес", где клиенты смогли бы сами писать адрес в свободной форме.
3. При нажатии кнопки "ОФОРМИТЬ ЗАКАЗ" предоставляется два варианта "БЫСТРЫЙ ЗАКАЗ" и "ОФОРМИТЬ ЗАКАЗ" (две вкладки).
Так вот ПО УМОЛЧАНИЮ активная вкладка "БЫСТРЫЙ ЗАКАЗ". НО Я хочу чтобы была по умолчанию вкладка "ОФОРМИТЬ ЗАКАЗ".
Помогите решить все эти проблемы. Заранее благодарю
Аккаунт sl-476668
Зайдите в раздел Сайт - Редактор шаблонов - Быстрый заказ - найдите:
<!-- Если поле адреса доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_ADDRESS < 3 %}
<div class="flex fields">
<div class="" style="display: none;">
<label for="quickDeliveryAddress" >Улица</label>
<div class="input-box">
<input type="text" id="quickDeliveryAddress" name="form[delivery][address]" value="{ORDER_FORM_DELIVERY_ADDRESS}" maxlength="500" class="inputText" placeholder="Адрес"/>
</div>
</div>
<!-- Улица -->
<div class="first">
<label for="quickDeliveryAddressStreet">Улица</label>
<div class="input-box">
<input type="text" id="quickDeliveryAddressStreet" name="form[delivery][address_street]" value="" maxlength="500" class="inputText" placeholder="Улица"/>
</div>
</div>
<!-- Поле Дом/Корпус -->
<div class="second">
<label for="quickDeliveryAddressHome">Дом</label>
<div class="input-box">
<input type="text" id="quickDeliveryAddressHome" name="form[delivery][address_home]" value="" maxlength="50" class="inputText" placeholder="Дом"/>
</div>
</div>
<!-- Поле Квартира -->
<div class="third">
<label for="quickDeliveryAddressFlat">Кв.</label>
<div class="input-box">
<input type="text" id="quickDeliveryAddressFlat" name="form[delivery][address_flat]" value="" maxlength="50" class="inputText" placeholder="Квартира"/>
</div>
</div>
</div>
{% ENDIF %}
замените на:
<!-- Если поле адреса доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_ADDRESS < 3 %}
<div class="flex fields">
<label for="quickDeliveryAddress">Адрес</label>
<div class="input-box">
<input type="text" id="quickDeliveryAddress" name="form[delivery][address]" value="{ORDER_FORM_DELIVERY_ADDRESS}" maxlength="500" class="inputText" placeholder="Адрес"/>
</div>
</div>
{% ENDIF %}
далее найдите и удалите:
$(function(){ address()});
далее зайдите в main.js - найдите и удалите(встретится несколько раз):
address();
далее найдите и удалите:
// Разделение поле адрес на Улица, Дом, Квартира
function address(){
$('#quickform .button').click(function(){
if($('#quickDeliveryAddressStreet').val() !='' || $('#quickDeliveryAddressHome').val() !='' || $('#quickDeliveryAddressFlat').val() !=''){
if ( $('#quickDeliveryAddress').val().match( /(.*)(улица)+(.*)/i ) ) {
$('#quickDeliveryAddress').val(null);
}
$('#quickDeliveryAddress').val('Улица: ' + $('#quickDeliveryAddressStreet').val() + ', Дом/Корпус: ' + $('#quickDeliveryAddressHome').val() + ', Квартира: ' + $('#quickDeliveryAddressFlat').val());
$(this).submit();
return false;
}
});
}
далее зайдите в шаблон Корзина - найдите:
<a class="button button2 startOrderQuick" title="Перейти к быстрому оформлению заказа">Оформить <span>заказ</span></a>замените на:
<a class="button button2 startOrder" title="Перейти к быстрому оформлению заказа">Оформить <span>заказ</span></a>
далее найдите:
<div class="title"> <div class="startOrder">Оформить заказ</div> <div class="startOrderQuick active">Быстрый заказ</div> </div>
замените на:
<div class="title"> <div class="startOrder active">Оформить заказ</div> <div class="startOrderQuick">Быстрый заказ</div> </div>
 Silver (08 Ноябрь 2019 - 23:20) писал:
Silver (08 Ноябрь 2019 - 23:20) писал:
Присоединяюсь к вопросу.
Ещё хотелось бы как-то выделить поля для обязательного заполнения, в зависимости от выбранного типа доставки. Звёздочкой или цветом, с расшифровкой в сноске. Например при самовывозе поля адреса заполнять не обязательно, даже вовсе не нужно, а нужны только ФИО, телефон и e-mail. Было б здорово если ненужные поля вообще будут скрыты.
Ещё хотелось бы как-то выделить поля для обязательного заполнения, в зависимости от выбранного типа доставки. Звёздочкой или цветом, с расшифровкой в сноске. Например при самовывозе поля адреса заполнять не обязательно, даже вовсе не нужно, а нужны только ФИО, телефон и e-mail. Было б здорово если ненужные поля вообще будут скрыты.
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
$('#OrderAjaxBlock').prepend('<div class="preloader"><span class="content-loading"></span></div>');
$.ajax({
type: "POST",
cache: false,
url: urlQuickForm,
data: quickFormData,
success: function(data) {
OrderAjaxBlock.html($(data).find('.quickformfast').wrap('<div></div>').html());
// скрываем блок с анимацией
ajaxLoaderQuickOrder.hide();
замените на:
$('#OrderAjaxBlock').prepend('<div class="preloader"><span class="content-loading"></span></div>');
$.ajax({
type: "POST",
cache: false,
url: urlQuickForm,
data: quickFormData,
success: function(data) {
OrderAjaxBlock.html($(data).find('.quickformfast').wrap('<div></div>').html());
$('.deliveryRadio').click(function() {
var courier_id = '323324';
var current_id = $(this).val();
$('.adress').show();
if(current_id === courier_id) {
$('.adress').hide();
}
});
$('.deliveryRadio:checked').trigger('click');
// скрываем блок с анимацией
ajaxLoaderQuickOrder.hide();
#10
Отправлено 16 Ноябрь 2019 - 22:21
Спасибо большое
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных