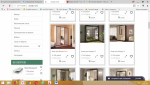
Добрый день! обнаружил сейчас, что изображения не корректно отображаются (текст сместился на фото), как это можно исправить? прикрепляю скрин
Отображение Изображений
Автор Decider89, 02 апр. 2018 18:29
Сообщений в теме: 3
#1
Отправлено 02 Апрель 2018 - 18:29
#2
Отправлено 03 Апрель 2018 - 12:50
 Decider89 (02 Апрель 2018 - 18:29) писал:
Decider89 (02 Апрель 2018 - 18:29) писал:
Добрый день! обнаружил сейчас, что изображения не корректно отображаются (текст сместился на фото), как это можно исправить? прикрепляю скрин
.prod_hold .goods-cat-image-medium-square {height: 180px;}
замените на
.prod_hold .goods-cat-image-medium-square {height: 220px;}
#4
Отправлено 06 Апрель 2018 - 08:39
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
С самими фото лучше определиться в формате, так как у вас есть фото с белым отступом и без, от чего появляется разница в отображении размера.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.prod_hold .goods-cat-image-medium-square {height: 220px;}
замените на:
.prod_hold .goods-cat-image-medium-square {height: 220px;}
.prod_hold .goods-cat-image-medium-square img{height: 165px;width: auto;}
С самими фото лучше определиться в формате, так как у вас есть фото с белым отступом и без, от чего появляется разница в отображении размера.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных